Get Ahead of the Competition Before The Core Web Vitals Update Rolls Out
There is a multitude of different factors that determine how Google ranks your website in the Search Engine Results Pages (SERPs). However, Google announced in 2020 that providing a good user experience will now be a key ranking factor beginning with the Page Experience algorithm update rolling out in June 2021. This algorithm change requires website owners and web designers to understand how users experience a website in order to optimize their experience to pass the Core Web Vitals test.
To do this effectively, you need to focus on your website’s Core Web Vitals score. This is a fairly new optimization strategy that involves measuring performance metrics on your website to make sure that it is performing well and keeping users happy and engaged. Improving your site’s Core Web Vitals scores is essential if you want to boost conversions, sales, traffic, and, of course, your SERP rankings.
Optimizing the page speed and user experience of a website can be quite a technical process. However, using tools like Google PageSpeed Insights of the Chome User Experience Report can offer valuable insight into how you can improve your Core Web Vitals.
Now, let’s take a deeper look into Core Web Vitals and how you can optimize them on your website.

Google’s Upcoming Page Experience Update
In a very rare move, Google revealed information about the new algorithm update, set to occur in June 2021, regarding Page Experience. This new algorithm is going to put a major focus on evaluating the user experience and using it as a ranking factor.
Usually, Google is very secretive about how and when it deploys new algorithm changes. But, in this case, we have a better understanding of exactly what the search engine giant expects from web pages.
Through its research, Google has found that a good user experience on a site is one of the most important factors for visitors. While the many other ranking factors still apply, and sites still need to focus on top-quality content, page experience has become increasingly important. Everything comes down to how users perceive and interact with a webpage.
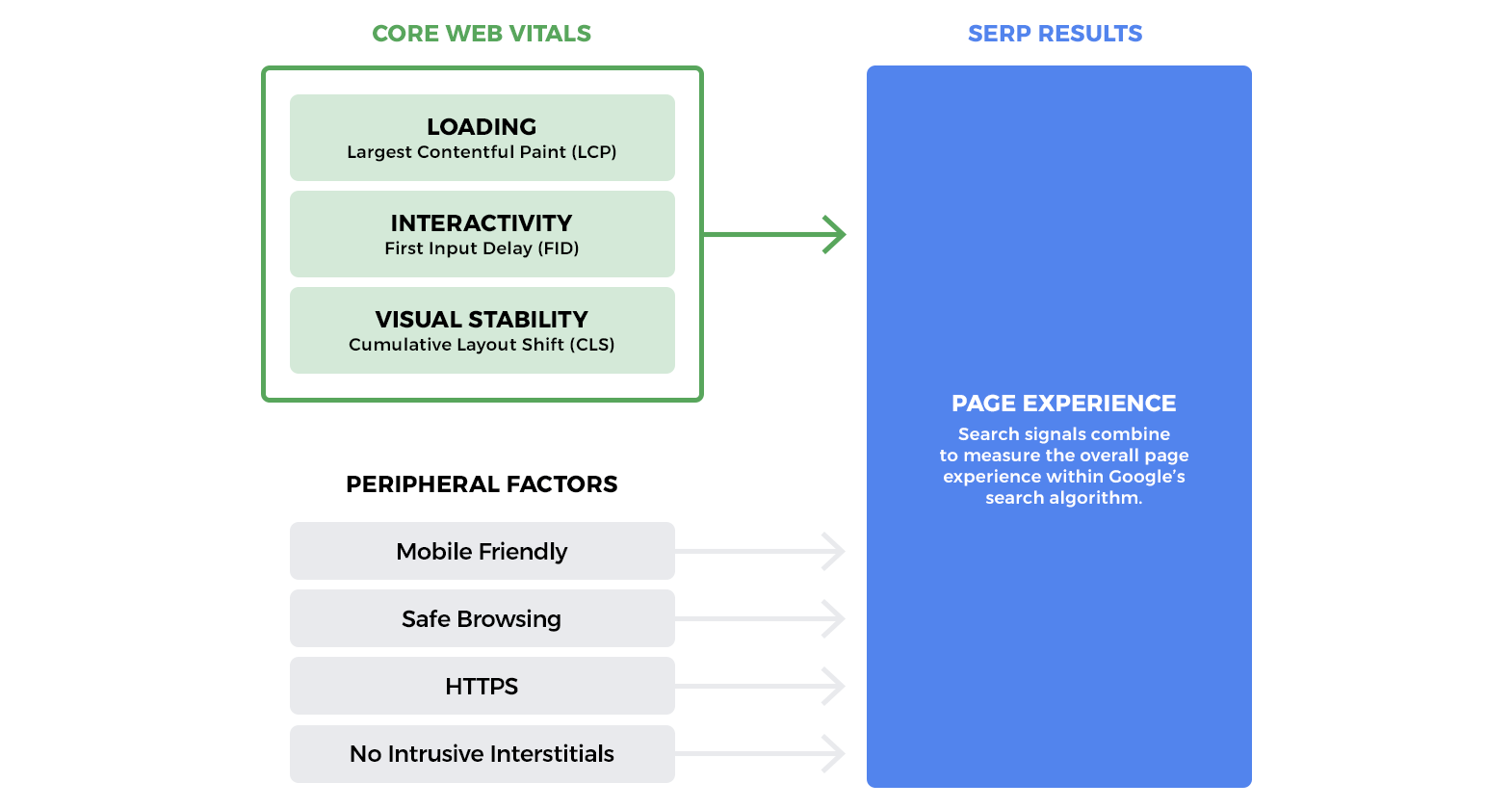
Chrome announced that Core Web Vitals could be used as a way of measuring user experience through page speed, responsiveness, and visual stability. Essentially, it’s a set of web vitals metrics that you can use to make sure that your site offers the best possible experience to users.
So, after learning about Google’s upcoming page experience update, what’s the next step? Businesses need to get their sites in top shape to make sure they don’t start dropping their ranking in search results pages.

How Google Measures Speed
A good user experience and optimal core web vitals score rely on fast page loads. Slow loading pages can have a negative impact on your web vitals core performance and user experience, as 39% of visitors will click away and look for something else or close the tab if a page takes too long to load. This focus on speed and bounce rate is now something that can really affect your search results, so making sure that your site speed performs well under Google’s new algorithm is crucial!
How does Google measure the speed of your site? Two well-known methods are First Contentful Paint (FCP) and First Meaningful Paint (FMP).
FCP and FMP are two metrics that measure how quickly the first pieces of content appear on a page for a user. FCP takes the very first element above the fold and measures how long it takes to load. FMP measures the loading speed of other more specific pieces of content, such as headings, images, and text.
These are good technical metrics, but they aren’t able to measure the speed at which the content is served up which is most important to the user.
A new performance analysis measurement by Google, called Largest Contentful Paint (LCP), focuses on identifying this important metric.
The New Performance Metric
Largest Contentful Paint measures how long the largest element of content takes to load on your page. The idea is that the most important, or primary, content is also the largest piece of visible content.
When LCP measures this content, it focuses on everything above the page fold. This is anything that is visible to the user before when the page first loads without scrolling down. The LCP metric won’t measure anything outside the initial viewport.
The benefit of LCP is that it shows us how fast important content takes to load before users can see it. While other metrics like First Input Delay, measure how fast the content takes to start loading, LCP reveals when the primary content has loaded.
LCP is an important metric to focus on to improve your Core Web Vitals and improve page experience. There are several elements that Google measures within the LCP metric, including:
- image elements
- image tags within SVG codes
- any background images and CSS
- video thumbnails
- and blocks of text (such as paragraphs, lists, headings, etc).
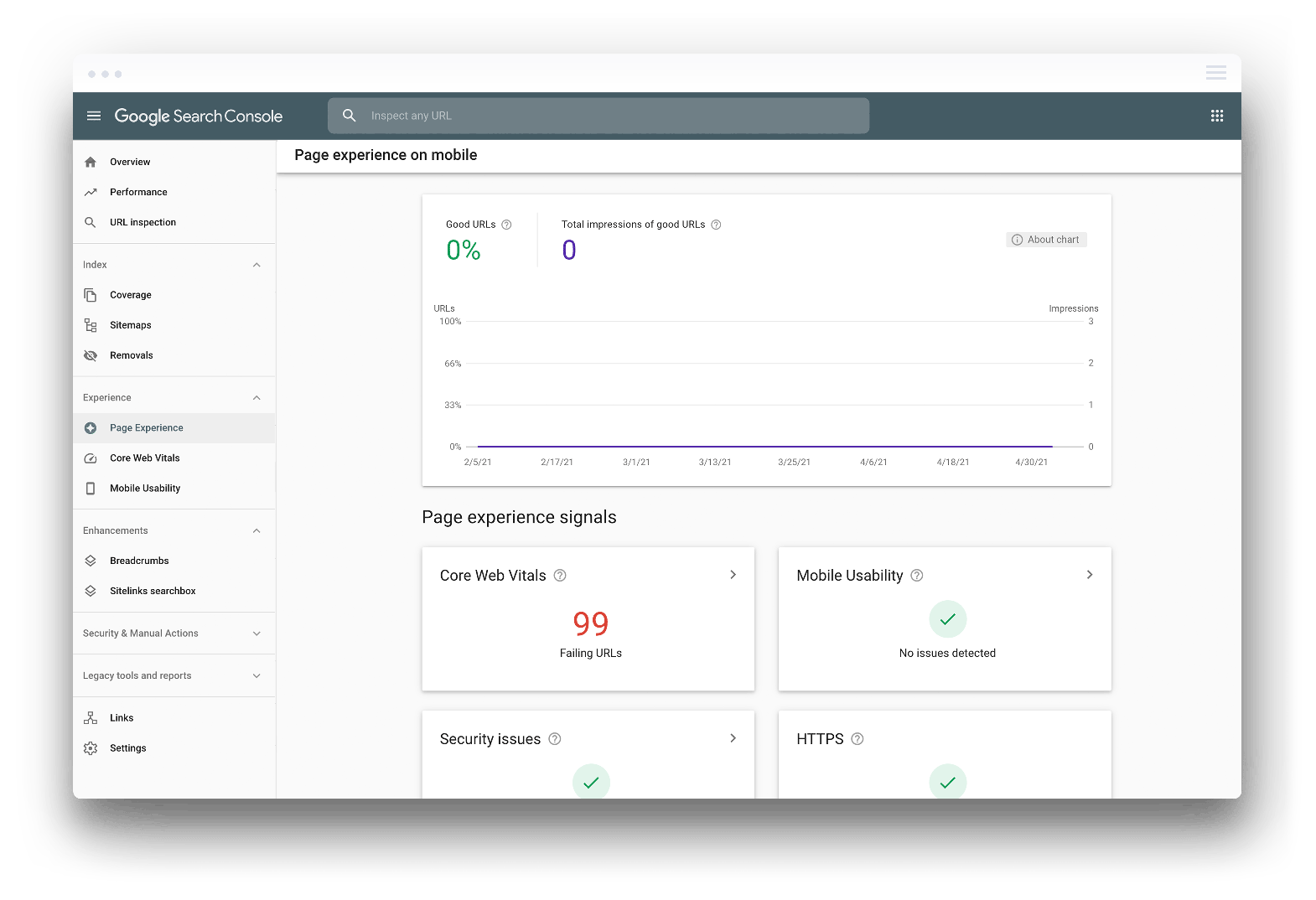
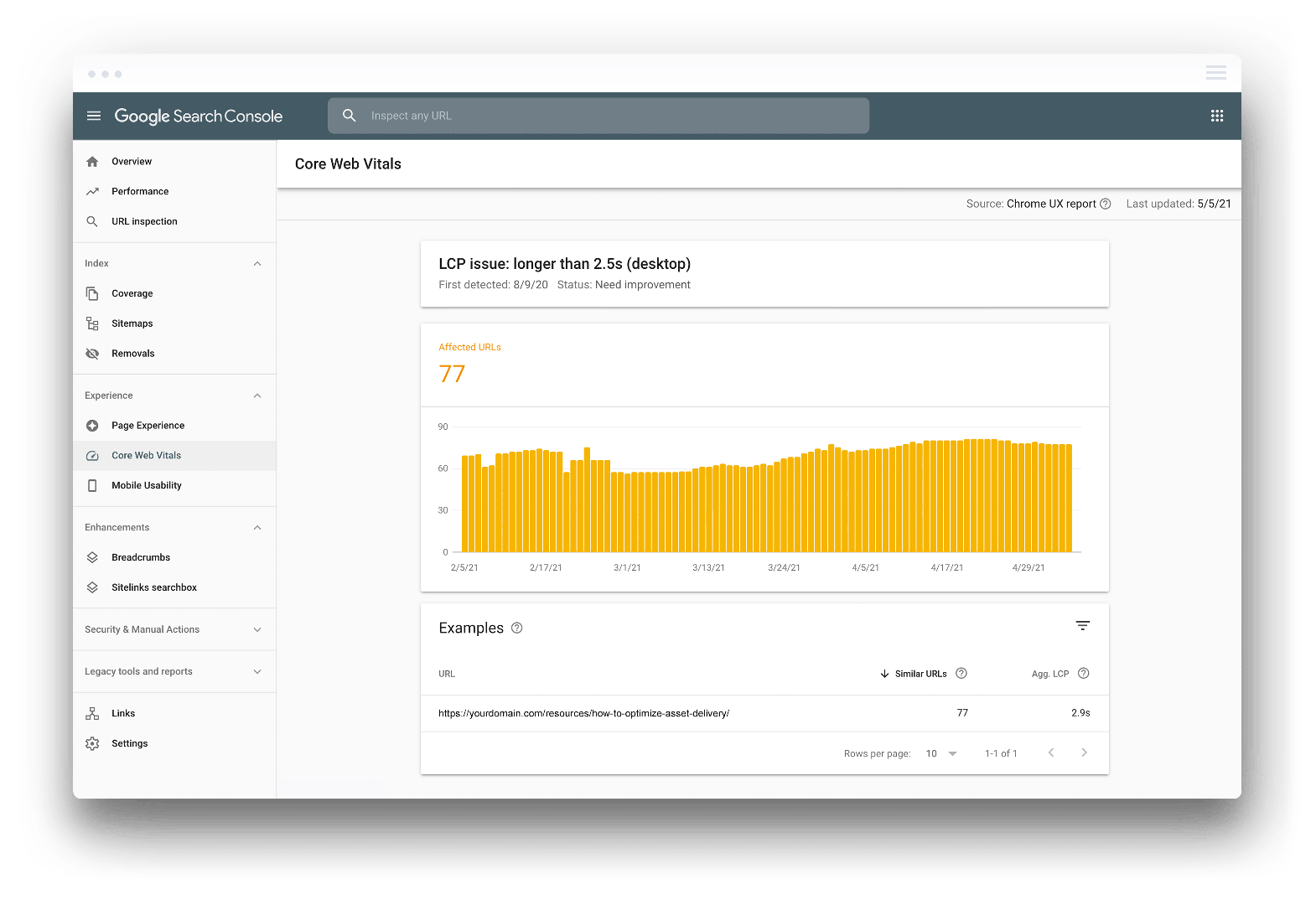
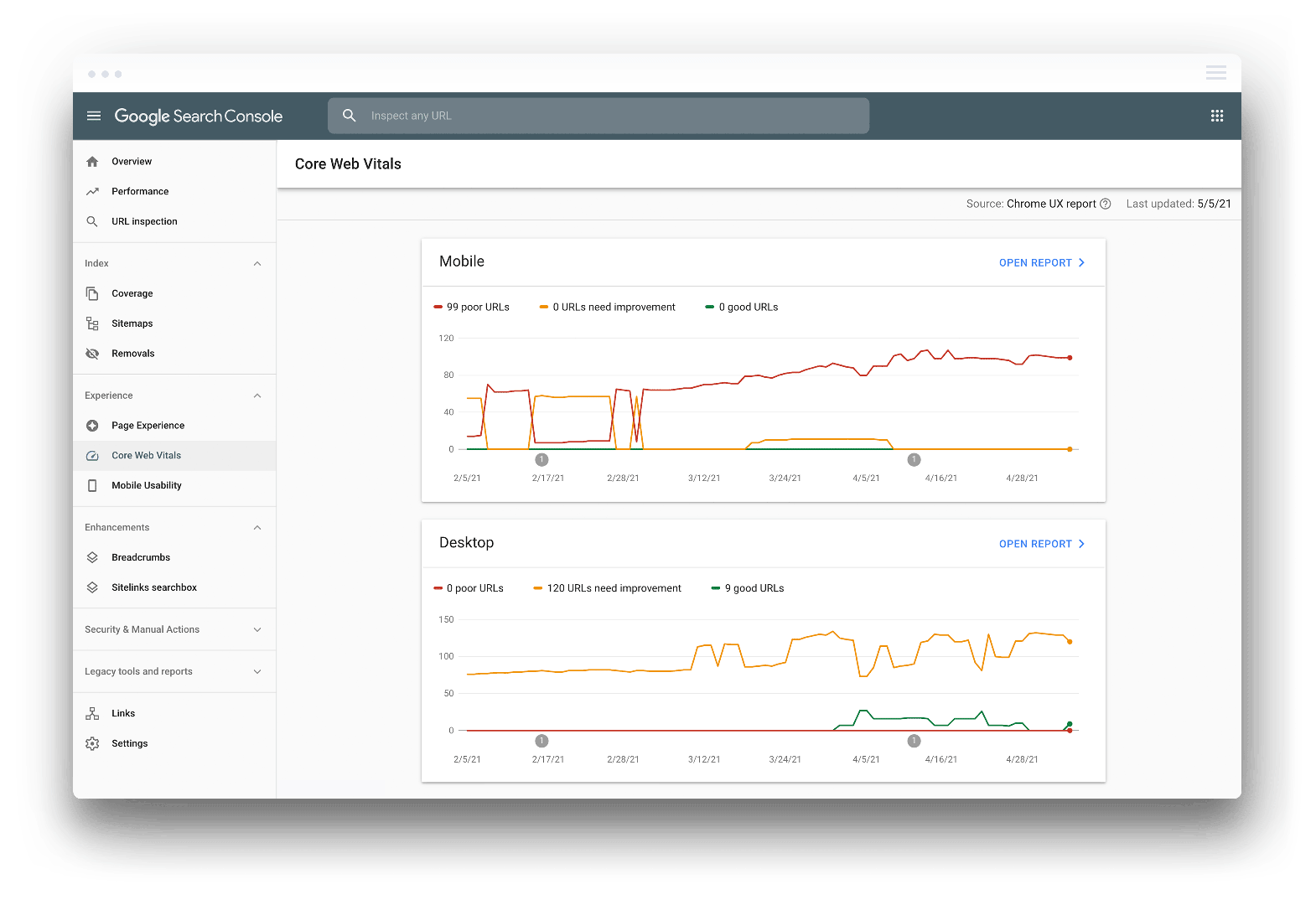
If you want to make sure that your website scores well in terms of Google’s speed rankings, you need to pay close attention to the LCP score in Google Search Console. To do this, you’ll need to optimize the loading speed of the largest piece of content on your site.
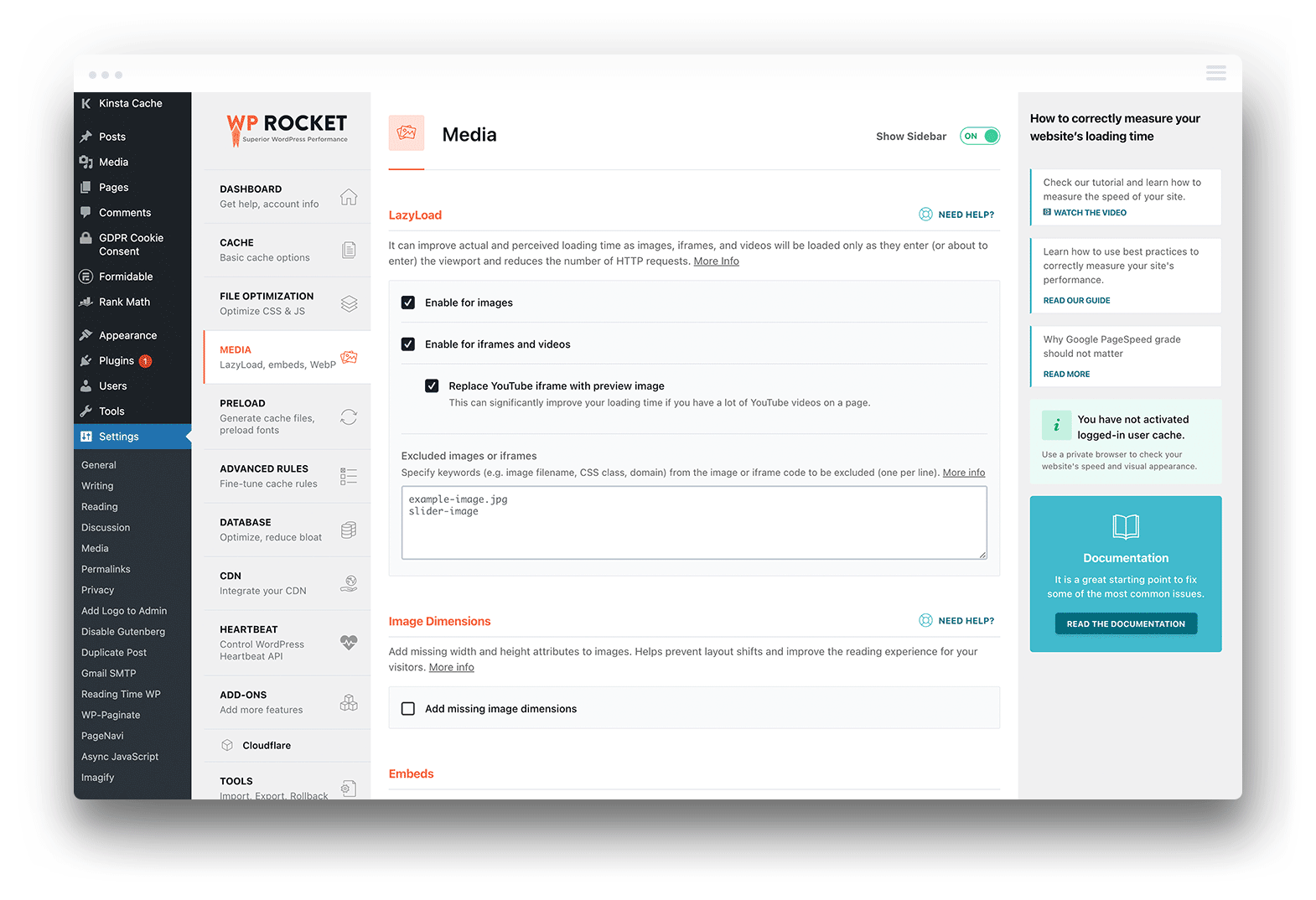
If you’re running a WordPress website like one-third of the world, using a powerful optimization plugin like WP Rocket can automate this process for you.

3 Performance Metrics That Google Takes Into Account
Google’s Core Web Vitals will take three primary measurements into account to determine your score. You will need to focus on these performance benchmarks to make sure that your site provides a good page experience. In doing so, you can help increase your page rank in the SERPs.
Largest Contentful Paint (LCP)
As mentioned earlier, Largest Contentful Paint is now a main area of focus when it comes to measuring the speed of your site. Instead of previous methods like FCP and FMP, LCP focuses on the most relevant and important content on your page. It assumes that the largest pieces of content are the most important.
Essentially LCP measures the speed of your pages in the context of what matters most to the visitor. It lets you see how long it takes for important elements to load for real users so that you can understand exactly how much time it takes for visitors to actually see that information.
The largest content on your page needs to be set up for the best possible server response and download time. This may be the biggest block of text on the page or a background image.
Content on your site loads in different stages through the Document Object Model (DOM). As a result, your most important content could end up loading last, which will affect your Core Web Vitals negatively.
However, LCP is still taken into consideration. As different pieces of content load, the speed will be compared to the largest portion of content rendered. The performance entry is updated when larger portions of content load, which then updates the LCP score.
If you want to measure LCP, you can follow two different methods. You could use the field method, which is done directly through the site for an LCP estimation. Or, you could use the lab method, which utilizes an API and algorithms through various optimization tools to simulate LCP and analyze page performance.
Either way, it’s important to monitor the LCP across your site as this is an essential factor in sending positive page experience signals to Google.

First Input Delay (FID)
Update! As of March 2024 Google will replace FID with Interaction to First Paint (INP).
First Input Delay (FID) is an important UX metric that many website owners may overlook. However, this metric makes up a critical part of Google’s Core Web Vitals.
First Input Delay measures how responsive a web page is. This responsiveness is measured around how long it takes for users to interact with the site. While FCP measures how long the first bit of content takes to load, FID measures how quickly users will interact with that page.
The most important measurement for FID is the time between a user initially interacting with a web page and how quickly the browser responds to that specific interaction. This response time makes up a huge portion of page experience.
The lower the FID time, the better. Ideally, sites should aim for an FID time of around 100ms – preferably even less. If your FID time is above 100ms, then you will need to put some effort into optimizing this Core Web Vitals metric.
Essentially, a good user experience comes from a web page that is fast and responsive. The first impression that users get from a site will shape their entire experience to follow. If the page takes a long time to load and respond, then you’ll likely see a high bounce rate.
So, optimizing the FID helps to improve the quality of a site, offer a greater level of reliability, and enhance the site’s SEO performance.
To keep an eye on FID performance, you can use Google’s PageSpeed Insights the Google Search Console tool for accurate speed reports. Google Analytics is ideal for a more insightful look into FID performance, as it offers a greater amount of user-centric data.
When fixing FID issues, always focus on the largest percentiles. These reveal areas that need the most attention and will yield the biggest improvements.

Cumulative Layout Shift (CLS)
The third core factor in the algorithm update by Google is Cumulative Layout Shift (CLS). This is a user experience metric that measures the visual stability that websites offer.
Basically, CLS refers to page elements and content that go through an unexpected movement resulting in layout shifts. This can happen when you open a site and it looks ready, you click on a button, and suddenly that button changes positions.
Having visual instability or layout shifts in your site can cause frustration and be inconvenient for visitors. It doesn’t provide a very confident brand image and it makes sites more difficult to navigate.
Poor cases of visual instability could have more serious consequences though. This could include something like an unwanted transaction for online purchases or deleting a saved item from a cart. If the site creates an interaction that becomes more than just an inconvenience, this can have a negative impact on the overall page experience. As a result, it can negatively affect your site’s ranking in the SERPs and users’ impression of your brand.
CLS can be a fairly tricky issue as there are several things that can cause problems.
5 Main Causes of CLS Issues
- Embedded digital ad elements that are missing dimensions.
- Images that don’t have specified dimension elements, so their aspect ratio is not properly maintained.
- A process called Flash Of Unstyled Text (FOUT) happens when slow web page loading speeds do not load custom fonts in time causing layout shifts and visual instability.
- Invisible text; happens when content is placed in after the initial page load.
- Cumulative Layout Shift issues can also occur when there are actions that are still waiting for a network response before the DOM is updated.
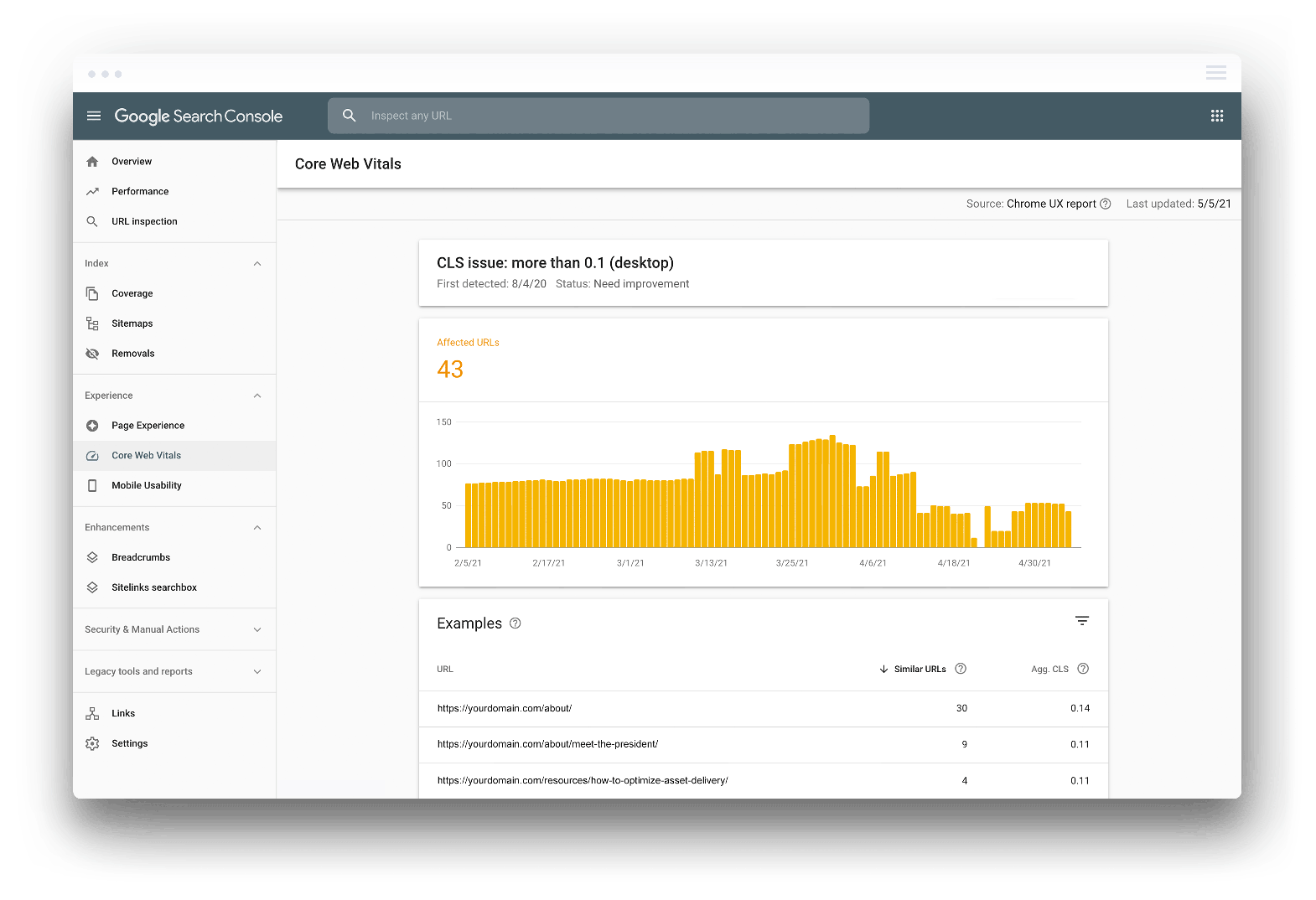
Google flags a cumulative layout shift any time a visual element of a page changes its position while inside a rendered frame. This can be measured on your site through layout shift scores and alerts within Google Search Console that are produced for every content page shift.
A good CLS score for a website is 0.1 and less. If a site has a CLS score greater than this, then you’ll need to work on identifying the core issue and fixing it. Other factors, such as the user connection and page load speed, can also play a role in determining a CLS score.

We hope you’re finding this content useful. Let us help you achieve your goals.
Get a Quote5 Ways to Improve Core Web Vitals
Understanding the different metrics that Google uses to measure page performance and page experience allows site owners to make sure that their web pages are optimized for the Core Web Vitals update.
There are numerous ways to improve Core Web Vitals on your site and send better page experience signals to Google. The basic idea is to get the most important content delivered to the users as quickly and seamlessly as possible.
While there are many different methods for enhancing your site’s user experience and page speed score, following these best practices to improve Core Web Vitals will set you on the path to success.
Optimizing the Server
Page speed metrics are a crucial part of Core Web Vitals. To speed up websites and make sure that they are as responsive as possible, the server will need to work at top speeds. If a server can respond to requests faster, the whole site will run a lot smoother.
Optimizing the server for better speed metrics is particularly important on complex websites that involve many different requests and files.
The first and most simple method for speeding up your page is to upgrade your hosting service to a managed hosting provider that is able to offer the software and hardware optimizations required to pass the Core Web Vitals assessment.
A website’s page load speed and performance can vary massively based on its hosting plan. You should look for quality server hardware and ensure the web host is running the latest version of PHP – currently 7.4. A web host that is running their platform using dated hardware or software should be a dead giveaway and avoided at all costs.
Another effective approach is to analyze and tidy up your site’s database. There are tools and plugins available that can analyze queries on your site and monitor exactly how the database is performing and recommend improvements or maintenance to improve user experiences. WP Rocket even has a built-in feature to schedule this to run automatically.
The method used by the server to send files to visitors is also important. Various technical solutions are available to web developers to make sure that the server pushes files and responds to requests as efficiently as possible.
Optimizing Images
Optimizing all the images on your site is a simple, straightforward approach to improving your Core Web Vitals. When it comes to LCP scoring, big images are often the main factor that affects your score. These images need to load as quickly as possible in order to improve your user experience.
There are a few different ways you can optimize the images and design elements on your site. You basically want to make sure that your images are of a small enough size for fast loading and that they are compressed enough.
We train our clients to upload images only at the exact size they need to be displayed at to prevent file bloat and ensure their images are optimized before adding the benefits of a cache plugin or image compression plugin.
Choosing the best format for the image is also important. A format such as WebP allows images to load faster at a higher quality but still have a relatively low file size. It compresses a higher quality image size into a smaller file to improve speed.
You can also utilize a CDN to optimize images even further. This helps to ensure your images get delivered to users faster by spreading your assets around the world and serving files up based on the visitor’s geographic location.

Address CLS Issues
CLS is perhaps the trickiest Core Web Vitals metric to assess and resolve as it can be caused by more than a couple of different factors.
First of all, the images will need specified dimensions within the HTML and CSS code. If any content is injected dynamically, or if embeds or ads don’t have proper dimensions, CLS issues will appear in Google Search Console. If these elements are not clearly defined by dimensions they will jump around the page as content loads which can be seriously frustrating for users.
Reserve proper spaces for any ads and embedded media items like video or iframes. A low-resolution placeholder can also help visual elements load and appear faster without causing layout shifts as long as you make sure the aspect ratio of images across your site stays consistent.
Enhanced Third-Party Scripts
Your site may be optimized completely, but speed issues can still persist from external sources like fonts and javascript. If your site uses third-party scripts or external ads, then these assets need to load quickly for your site to perform at its best.
If a page loads fast, but third-party scripts are slowing things down, you can attempt to optimize the delivery and execution of these scripts before “deferring” them until the entire page has loaded. In many cases this can yield measurable success and improvements, however, some site owners may need to consider changing these scripts or finding a different provider.
It’s best to set these scripts to load asynchronously. This allows the page to be built up in the browser before the script, which leads to a better UX.
Optimizing Important CSS
Each time a page loads in a browser, there are many processes that take place. Each different type of code and media asset needs to be received from the server and rendered by the browser. So, the more elements that a page has, the longer it will take for each piece of code to load.
CSS is often rendered and loaded near the end of the process. To achieve a passing Core Web Vitals score it is best to optimize your CSS delivery for both the page source and plugins by loading only the CSS necessary for the page being requested by the browser.
Up until now, most websites and plugins have loaded all CSS and scripts no matter if they’re needed at that specific time or not. The practice of compartmentalizing CSS and optimizing its delivery is still a relatively new aspect of web development and search engine optimization.
Eliminating render-blocking CSS can be done manually or through the use of certain tools. If you are using WordPress, there are plugins available that will help you to achieve this more easily. Optimizing CSS delivery can provide a very significant performance boost.
Understand the Impact of Small Changes
When it comes to boosting page performance and user experience, there are many different variables involved and more than one approach to consider. This is not a process where a single big change results in a major difference.
Instead, optimizing a site for the Core Web Vitals assessment mandated by Google requires incremental improvements and general best practices that work together to improve the Core Web Vitals.
When Google bots crawl your site, they go through hundreds of small elements to determine an overall SEO ranking. Search engine optimization in general is all about the little things.
You should frequently check your site’s performance metrics to find the most crucial areas for improvement. Over time, as you improve your pages you can fine-tune the little details and adapt to algorithm changes more easily.
It may also be a good idea to hire a professional web developer to optimize your site properly before Google’s upcoming Page Experience update sweeps through the SERPs in June 2021.
Final Thoughts
Businesses that depend on their site for sales and conversions need to make sure that they are ranking as highly as possible. SEO is a broad field with hundreds of contributing factors that ultimately determine how well your pages rank in search engines.
Google has revealed that its upcoming Page Experience algorithm will pay extra close attention to specific performance metrics that shape the page experience score. So, optimizing your site’s Core Web Vitals before the algorithm update should be a top priority!




