How CLS Will Shape Google’s Organic Search Results in 2021
CLS, or Cumulative Layout Shift, is a main factor in the next Google algorithm update called Page Experience that will impact organic page rankings and is expected to roll out sometime in early 2021. CLS is a very important user experience-focused way to measure the visual stability of websites. Visual instability is in most cases is just an inconvenience for web users, but in some cases, poor visual stability can cause unwanted transactions or interactions that are much beyond inconvenient for the audience.
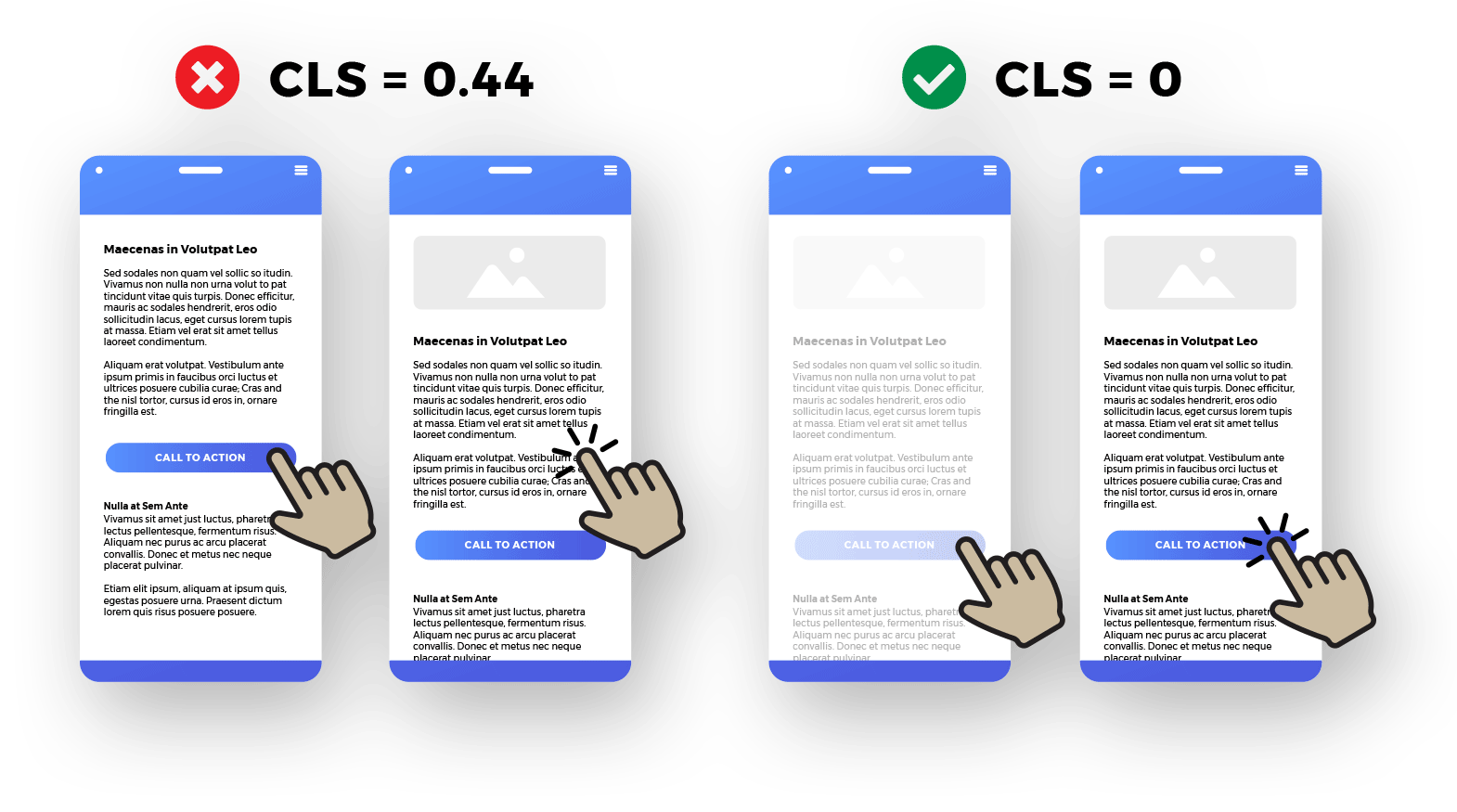
What is Cumulative Layout Shift?
The video below illustrates an example of a website with a clear layout shift and a distinct lack of visual stability that results in an unwanted monetary transaction for the user. When the web page first loads, the “Yes, place my order” button appears above another button that allows the user to “Go back”. After the buttons load, there is dynamically injected content in the layout as a promotional banner that appears at the top of the page, and the resulting shift pushes the action buttons and other elements down. When this layout shift occurs as a user is performing an interaction, it can result in unwanted outcomes. In this case, an unwanted credit card transaction.
Causes of Cumulative Layout Shift (CLS)
Unexpected movement of web page elements and page content usually happens when dynamically injected content and UI resources are loaded asynchronously or when DOM elements are dynamically added to the web page above the existing page content. In many cases, the offending page element causing layout shifts is an image or video with height and width dimensions or aspect ratio that are unspecified in the source code. In some cases, cumulative layout shift can also be caused when fonts render themselves larger or smaller than their fallback, or a third-party ad or widget dynamically resizes itself, causing unwanted layout shifts.
According to Google, there are five main causes of cumulative layout shift.
- Dimension-less images (missing height and width specifications to maintain a responsive aspect ratio)
- Dimension-less embedded digital ad elements
- Content inserted after the initial page load (also referred to as invisible text)
- Flash Of Unstyled Text (FOUT) that happens when custom web fonts are slow to load
- Actions waiting for a response from the network before updating the DOM
There is a way to measure the impact of layout shift on your website using the Cumulative Layout Shift (CLS) metric. This measurement provides us with measurable CLS results by measuring how often it’s occurring for live web users. It’s often difficult to accurately measure page shift ourselves as web pages, and their connected assets are often cached in our web browser and therefore limit the extent to which we experience cumulative layout shift on websites we visit frequently.

How is CLS Measured?
CLS is designed to measure all of the individual layout shift scores for each page content shift that is considered to be unexpected within the web page that ultimately affects user experience. Whenever visible design or content elements change position within a rendered frame on a website, it is counted as a layout shift.
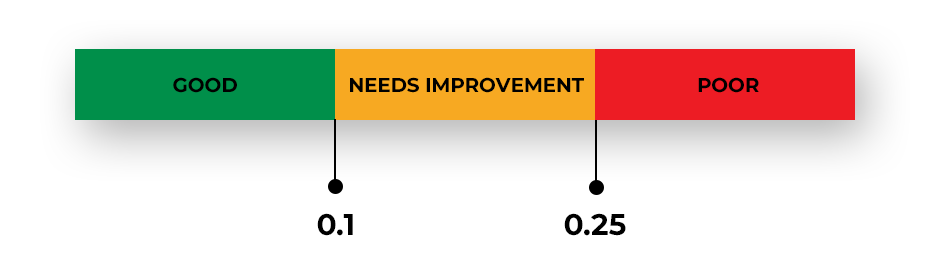
What is a Good CLS Score?
When we measure CLS to determine the cumulative layout shift score on a web page, we hope to see a CLS score of less than 0.1. Site speed and user connection can also play a role in determining the cumulative layout shift score, so we should aim to measure the 75th percentile of page loads across desktop and mobile devices. To provide great user experience, web designers must make sure their designs have a CLS score of less than 0.1.
To learn more about the methodology and the research that is behind Core Web Vitals and how it scores layout shifts, I’d recommend reading Defining the Core Web Vitals Metrics Thresholds.

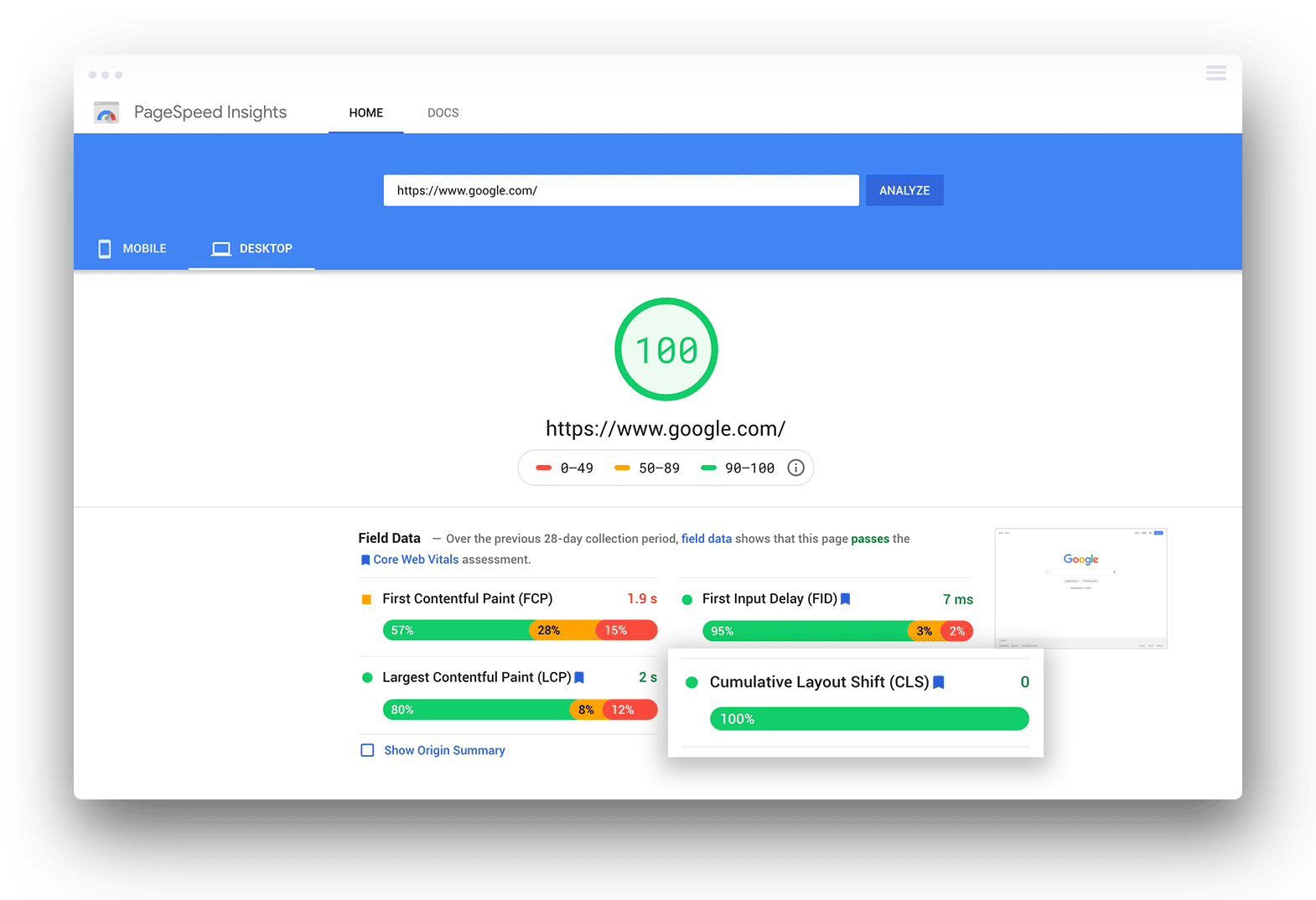
How to Measure CLS
Cumulative Layout Shift can be measured in two ways using a variety of different tools.
Measure CLS in the Lab
Measure CLS in the Field
Keep in mind that the Lab Tools noted here most often load webpages in a synthetic environment. What this means is that they are only able to measure layout shifts that happen as part of the original page load action. As such, CLS metrics that are reported by the Lab Tools for a given user experience can sometimes be much lower than what actual web users may encounter.

How to Fix a Low CLS Score
In many instances, website designers can avoid unexpected layout shift that would result in a low CLS scope by adhering to a few basic best practices:
- Avoid images without dimensions or aspect ratio and always indicate proportional “width” and “height” attributes on all images and video elements within your website layout.
- Ads are a particularly challenging element to control when it comes to CLS, and only a few tactics are effective to combat this situation. When accounting for ads, it’s ok to reserve the space required to display the ad using CSS aspect ratio boxes or placeholder responsive images until the ad loads. Relying on this tactic allows the web browser to reserve just the right amount of empty space and maintain the correct aspect ratios within the user interface while the ad is loading, eliminating the chance for any unwanted layout shift.
- Make sure to use proper font display values such as auto, swap, block, fallback and optional, in addition to any custom fonts within the layout. Also, be sure to avoid invisible text and other hidden elements that could create layout shifts.
- Avoid dynamically injected content or layout elements above any other existing content, unless the placement of this information is in direct response to specific user interaction within the web page. This rule protects the website against tripping the cumulative layout shift API or sensor as it allows for layout shifts that are natural and expected by the user.
- If creating animations, motion graphics or other content transformations, use only methods that will not result in layout shifts by utilizing consistent dimensions and spacial requirements.
- Optimize page load speed and management of the HTTP response and synchronization of web content and embedded elements to ensure everything loads together.
To really get under the hood and understand how to optimize CLS, this article provides expert-level insight and additional best practices to follow.
Planning Ahead
Google’s Page Experience update is set to roll out in early 2021, and CLS will become one of the most important signals to determine organic page rankings within the search engine algorithm. Website owners that take the initiative to analyze assess and correct their website layout shifts and CLS issues now are the ones that will rise to the top of the search engine rankings.
Contact us today to learn more about how we can help future-proof your website and digital marketing engine against the upcoming changes.




