Optimization techniques to improve site speed are at your fingertips.
In the digital world, speed is everything. A fast-loading website not only enhances user experience and boosts conversion rates but also improves SEO rankings. So, are you ready to supercharge your website’s performance? Let’s dive into the world of Google PageSpeed Insights and discover how to make your site faster and more efficient.
Short Summary
- Google PageSpeed Insights is a free tool that provides scores, optimization recommendations and actionable suggestions to improve website performance.
- Page speed optimization is essential for improved user experience, SEO rankings and conversion rates.
- Optimizing images, minifying code & leveraging browser caching are effective techniques to boost website performance based on Google PageSpeed Insights recommendations.

Understanding Google PageSpeed Insights
A fast website is crucial for success in today’s competitive online environment. Google PageSpeed Insights is a powerful tool that analyzes your website’s performance and provides specific recommendations to enhance its speed. But why is page speed so important? A higher PSI score is strongly associated with better keyword rankings, improved user experience, and higher conversion rates. By focusing on the recommendations provided by Google PageSpeed Insights, you can unlock your website’s full potential and climb the search engine rankings.
It’s important to note that a perfect PageSpeed Insights score of 100/100 doesn’t necessarily mean your website is performing at its best. The true value of this tool lies in the actionable suggestions it offers, which can make a measurable impact on your site’s performance. So, let’s start by understanding what Google PageSpeed Insights is and why page speed is so crucial in today’s online world.
What is Google PageSpeed Insights?
Google’s PageSpeed Insights, also known as Google Page Speed, is a free tool that evaluates websites’ performance on mobile and desktop devices. Using data from the Chrome User Experience Report and the Lighthouse API, the Google Pagespeed Insights Tool provides scores and optimization recommendations to help you improve your site’s speed. One key aspect of site performance is the bounce rate: faster-loading sites tend to have lower bounce rates, which are associated with better overall performance scores in Google’s Pagespeed Insights.
However, it’s not just about the scores. The true value of Google PageSpeed Insights lies in its actionable suggestions and recommendations, allowing you to make targeted improvements to your website’s performance. By focusing on these recommendations, you can ensure your website is optimized for mobile and desktop platforms, ultimately enhancing your users’ experience and boosting your search engine rankings.
Why is Page Speed Important?
Page speed is vital in user experience, SEO rankings, and conversion rates. A fast-loading website can significantly increase traffic and revenue, while a slow site can hinder your SEO strategy and result in underperforming pages. As load times increase, so does the likelihood of users leaving your website. Therefore, optimizing site speed should be a priority for any online business.
Optimizing page speed is essential for website owners. This involves minimizing network requests, properly sizing images, and even reducing the cellular data used by mobile visitors. By improving page speed, you can ensure a better experience for your users and ultimately boost your website’s performance in search engine rankings.

Analyzing Your Website with PageSpeed Insights
Now that we understand the importance of page speed and the value of Google PageSpeed Insights let’s explore how to analyze your website using this powerful tool. In the following sections, we’ll walk you through the process of running a PageSpeed test and discuss the differences between mobile and desktop scores.
PageSpeed Insights is a great tool for understanding how your website is performing and what areas are performing.
Running a PageSpeed Test
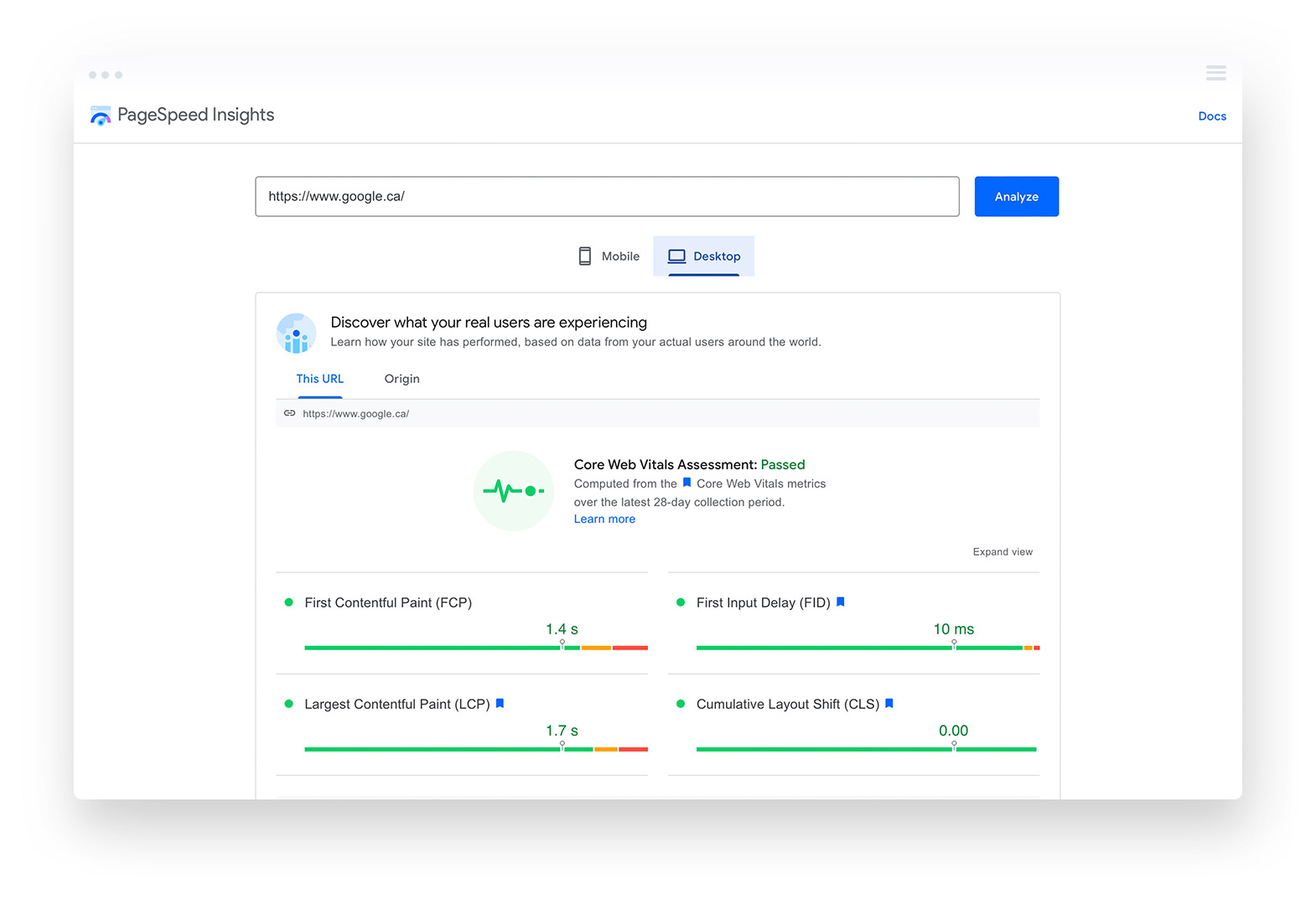
Running a PageSpeed test is straightforward. Just follow these steps:
- Visit the PageSpeed Insights website.
- Enter the URL of the web page you wish to test.
- Click the “Analyze” button.
- The tool will then gather data from the Chrome User Experience Report and the Lighthouse API to comprehensively report your website’s performance.
If your PSI report fails to load, don’t worry! You can refer to the available GitHub thread for potential solutions and consult a developer for additional assistance.
Once you have your report, it’s time to enhance your website’s performance with the help of Google PageSpeed Insights recommendations.
Mobile vs Desktop Scores
It’s important to note that PageSpeed Insights provides separate scores for mobile and desktop versions of your website. The disparity between these scores is due to the fact that mobile devices have different processors and internet connection speeds than desktop computers, resulting in slower loading times. Additionally, mobile devices often render pages in different browsers than desktop computers.
Considering both mobile and desktop scores is essential for ensuring your website is optimized for both platforms. By understanding the differences between these scores and the factors that influence them, you can make targeted improvements to your website’s overall performance score and individual performance score on both mobile and desktop devices.

Key Metrics in PageSpeed Insights Report
It’s important to understand the key metrics found in the PageSpeed Insights report, including Core Web Vitals and the differences between lab data and field data.
Understanding these metrics will help you make data-driven decisions when optimizing your website’s performance. To do this effectively, it’s crucial to have an estimated performance overview.
Core Web Vitals
Core Web Vitals are essential metrics for user experience, focusing on loading performance, interactivity, and visual stability. These metrics are crucial in assessing user experience and optimizing website performance. A core web vitals assessment can help you understand how your website’s loading times, represented by First Contentful Paint (FCP) and First Input Delay (FID), compared to other sites.
It’s worth noting that it takes a minimum of 28 days to observe changes in Core Web Vitals after implementing any speed and performance optimization. By paying close attention to Core Web Vitals and implementing the necessary optimizations, you can ensure a better user experience for your site visitors. This, in turn, can lead to higher conversion rates, improved SEO rankings, and an overall increase in website performance.
Lab Data vs Field Data
Lab Data in Google PageSpeed Insights provides simulated performance measurements in a controlled setting. The report is compiled from the Lighthouse API. This API measures metrics such as:
- FCP (First Contentful Paint)
- CLS (Cumulative Layout Shift)
- LCP (Largest Contentful Paint)
- INP (Interaction to Next Paint – a brand new metric for 2024)
- Time to Interactive
- Speed Index
- Total Blocking Time
On the other hand, Field Data is a report of real-world user experience data compiled from the Chrome User Experience Report (CrUX) over the preceding 28 days. It’s essential to consider both Lab Data and Field Data together to comprehensively understand your site’s actual loading times.
While Lab Data offers a controlled environment for evaluating your website’s performance, Field Data provides insights into how real users experience your site. By examining and optimizing both data types, you can make well-informed decisions to improve your website’s overall performance.

Optimizing Your Website Based on PageSpeed Insights Recommendations
Now that we’ve covered the key metrics and differences between lab and field data, it’s time to optimize your website based on the recommendations provided by Google PageSpeed Insights.
In this section, we’ll discuss image optimization, minifying code, and leveraging browser caching to help you enhance your website’s performance.
Image Optimization
Image optimization is a crucial aspect of website performance. It involves compressing images, using next-gen formats (such as WebP), and properly sizing images to improve load times and reduce layout shifts. WebP images, for example, can be loaded more quickly than PNG or JPEG formats, making them an essential component of website performance. Plugins like Imagify and Smush can help you convert images to WebP format.
To avoid CLS issues and unexpected shifts for your website visitors, you must include an explicit width and height attributes for your images. By optimizing your images and implementing these best practices, you can significantly improve your website’s loading times and overall performance.
Minifying HTML, CSS, and JavaScript
Minifying HTML, CSS, and JavaScript files is another important aspect of website optimization. By eliminating unnecessary characters and whitespace, minification reduces the size of these files, leading to faster load times and improved website performance.
Implementing minification techniques can impact your site’s performance, ensuring that your pages load quickly and efficiently for your users. By focusing on minifying your code, you can enhance your website’s overall performance and provide a better experience for your visitors.
Leveraging Browser Caching
Leveraging browser caching is a powerful technique for improving website speed. By storing static resources on users’ devices, browser caching reduces server load and speeds up subsequent page loads. To leverage browser caching effectively, it’s necessary to set an expiration time for resources to be cached, which can be accomplished by configuring the Cache-Control and Expires headers in the HTTP response.
By implementing browser caching, you can significantly improve your website’s performance and provide your users a faster, more seamless experience. Remember that common pitfalls, such as not specifying an expiration time for resources or not configuring the Cache-Control and Expires headers correctly, can be easily avoided with proper implementation.

Common Pitfalls and How to Avoid Them
Now for some common pitfalls that can negatively impact website performance and how you can avoid them. By addressing issues such as render-blocking resources and the impact of third-party code, you can further enhance your website’s performance and provide an even better user experience.
Render-blocking resources must be loaded before the page can be rendered. This is a very good article.
Render-Blocking Resources
Render-blocking resources, such as javascript and CSS scripts, can slow page rendering and negatively impact your web pages’ performance. To eliminate or defer these resources, you can optimize your HTML, CSS, and JavaScript files, enable browser caching, and utilize a content delivery network (CDN).
By addressing render-blocking resources and implementing the necessary optimizations, you can ensure that your website loads quickly and efficiently, providing an improved user experience and boosting your search engine rankings.
Third-Party Code Impact
Third-party code can significantly impact your website’s performance, particularly by reducing page load times. To minimize the effect of third-party code on your website, it’s essential to:
- Carefully select and optimize your third-party integrations
- Reduce the number of third-party scripts
- Utilize asynchronous loading for JavaScript
- Employ optimization plugins for WordPress sites
By carefully managing and optimizing third-party code, you can minimize its impact on your website’s performance, ensuring that your pages load quickly and efficiently for your users.

Advanced Techniques for Further Speed Improvements
There are advanced techniques for further speed improvements, such as premium web hosting services, using a Content Delivery Network (CDN) and optimization plugins for WordPress sites. By implementing these advanced techniques, you can enhance your website’s performance and stay ahead of the competition.
CDNs are a great way to improve website performance, allowing you to store static content.
Premium Web Hosting Services
Web hosting can make a world of difference on your website’s performance score. Choosing a premium web host like Kinsta ensures that your website is running in an environment pre-designed to optimize your website performance and offer the management tools necessary to fine tune the technical aspects associated with delivering your website to viewers.
In a premium hosting environment your website is not sharing space and resources with thousands of other websites that tie and anchor to your page speed metric scores. Remember the days of DSL or cable internet? During peak times of day, when your neighbours were all online at the same time your internet speed suffered. The same can be said for shared hosting providers – there’s only so much bandwidth and resources to go around and you’re constantly competing against thousands of other websites on the same server.
Opting for a premium web hosting service will instantly boost your core web vitals assessment.
Using a Content Delivery Network (CDN)
A CDN can significantly improve website performance by distributing content across multiple servers, reducing latency and speeding up content delivery. CDNs work by caching and storing copies of your web pages on servers distributed across the globe, allowing users to access your content from a geographically closer server.
By utilizing a CDN, you can ensure faster load times and improved website performance for users worldwide, ultimately enhancing user experience and boosting your search engine rankings.

Optimization Plugins for WordPress Sites
Optimization plugins for WordPress sites, such as WP Rocket and Autoptimize, can help automate and streamline performance improvements. These plugins can assist with tasks like minifying HTML, CSS, and JavaScript files, enabling browser caching, and implementing lazy loading for images.
By using optimization plugins for your WordPress site, you can save time and effort in implementing performance enhancements, ensuring that your website runs smoothly and efficiently for all users.
The Case for Using Google PageSpeed Insights
Optimizing your website’s performance is crucial for providing a better user experience, improving SEO rankings, and boosting conversion rates. By using Google PageSpeed Insights and implementing the recommendations provided, you can unlock your website’s full potential and climb the search engine rankings. Whether you’re a beginner or a seasoned webmaster, following these guidelines and advanced techniques will help you create a fast, efficient, and user-friendly website that stands out.
Happy Optimizing!
Frequently Asked Questions About Google PageSpeed Insights
Using Google PageSpeed Insights is easy. Go to the Google PageSpeed Insights website, enter your desired URL, and click Analyze. Let Google’s PageSpeed Insights tool run its analysis while it generates a report. After reviewing the report, work to eliminate the factors that impede page speed and reduce performance.
Google Page Speed Insights can play an important role in ensuring your web pages perform as quickly and efficiently as possible. A good score on Page Speed Insights can help improve search engine rankings and ultimately benefit user experience.
Ultimately, taking the time to understand PSI scores and address any performance issues can pay off in the long run.
Page speed in Google Analytics is an important performance metric measuring the time it takes for a page to load after a user clicks on a search engine results page (SERP) link. It is measured through Site Speed Reports, PageSpeed Insights and Core Web Vitals, all of which provide improvement recommendations.
These tools can help you identify areas of improvement and optimize your page speed, resulting in a better user experience and improved search engine rankings.
Google PageSpeed Insights is an essential tool for website optimization, providing users with detailed guidance on improving page loading times and enhancing overall user experience. It offers a range of recommendations, from optimizing images and minifying code to leveraging browser caching and reducing server response times. By following the advice provided by PageSpeed Insights, website owners can ensure their pages are loading quickly and efficiently.
To run a PageSpeed test, navigate to the Google PageSpeed Insights website, type in your web page’s URL, and click the “Analyze” button. This will allow you to quickly and easily determine the speed of your page.
We’ve created a comprehensive guide to diagnose and resolve this common Google alert, including an overview UI design best practices.




