How to Improve First Contentful Paint and Increase Your Website’s Load Time
Studies show that users begin abandoning slow-loading websites as quickly as 1-5 seconds after landing on the web page. This means that if your website page load speed is even a very average 3 seconds, potential viewers may be considering clicking on the back button, or have already left before your page loads.
Beyond the obvious problem with user frustration that this presents, a slow-loading web page not only increases your bounce rate but also hurts your overall SEO performance. This means fewer customers will find you, and the ones that do are abandoning ship quickly.
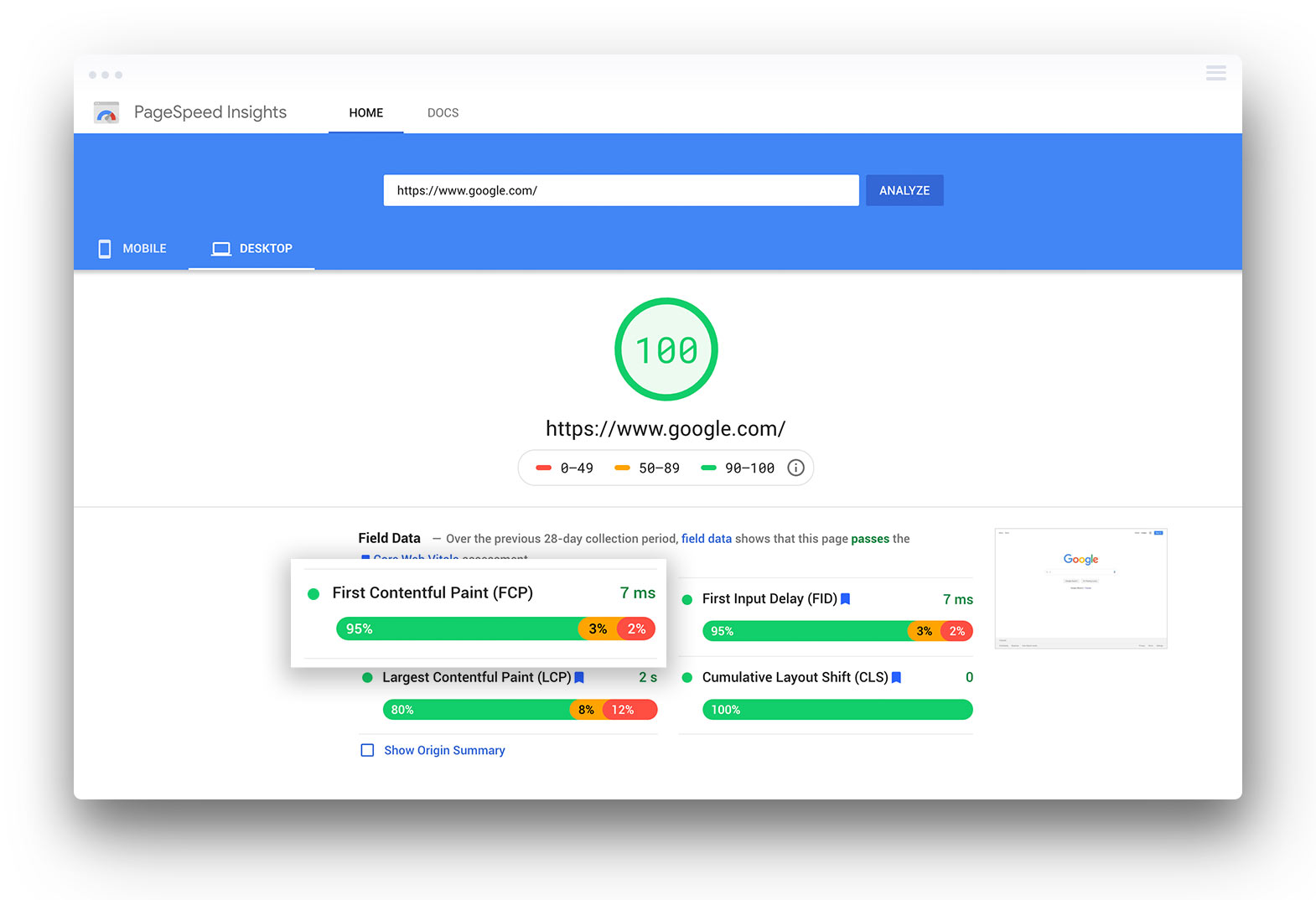
If you don’t want to find yourself in this unfortunate downward spiral, it’s time to begin testing and monitoring your site’s performance metrics with Google PageSpeed Insights, specifically, your First Contentful Paint (FCP).
The FCP performance metric is a critical measurement in Google’s Core Web Vitals and will soon be a driving factor in how well your website ranks in organic search engine pages as well.
What Is First Contentful Paint?
First Contentful Paint, known as FCP is a user-centric measurement that describes a user’s perceived page load time. However, this first paint in the browser is not something to be confused with your website’s actual speed. The FCP measurement is specific to the amount of time it takes for the very first piece of content to become visible in the web browser, also referred to as “first paint.” Essentially, this is how long a user is waiting before they start to see signs of page content.
First Contentful Paint gives you a better idea of your website’s performance than running a traditional speed test. If a user is presented with a positive user experience and pleased with your site’s performance, they are more likely to navigate through your pages.
First Contentful Paint (FCP) and another metric now deprecated by Google, called First Meaningful Paint (FMP) can sometimes be scored the same when the first paint rendered includes the content above the fold, also known as hero elements. However, these performance metrics differ when there is content above the fold within an iframe. First Meaningful Paint registers when the content within the iframe is visible to the user, while First Contentful Paint does not include iframe content.
Google defines a good First Contentful Paint score to be less than one second in the page load timeline. Anything above three seconds for the first paint is considered slow and flagged by Google for poor performance.
FCP should be a fundamental part of your quality assurance testing when building, editing, and updating your site to ensure you are providing a good user experience to users and meeting Google’s meaningful paint metrics.
Why Is FCP Important?
You’ve already connected the dots between web page viewers and sales and you know that to see growth and increased revenue, consumers need to last longer than five seconds on your site. On the other end of this equation is your website’s ability to be found in the first place. The first three non-ad results of a Google search claim around 75% of user clicks. So the question, how do you make your way into these prized positions?
You must appeal to Google and other search engines by producing an SEO friendly website that scores well in terms of their algorithm. While this algorithm is already difficult to crack, Google is continually updating and changing its requirements.
Google’s next big algorithm update for 2021 focuses all websites’ loading performance metrics as graded by pagespeed insights. Again, this is more specific than your site’s overall speed, as Google’s goal is to deliver users with the best user experience assessment possible.
First Contentful Paint, along with First Input Delay, Largest Contentful Paint, and Cumulative Layout Shift will be the key metrics involved in the analysis of your site’s performance. This means that if you aren’t up to speed in these areas, it will actually lower your website’s ranking.
If you’re gunning for those top-ranked SERP positions, you’ll need to get ahead of this change so that you don’t experience a rank-drop when the 2021 update rolls in.
So, what measures can you take to optimize your site and improve your First Contentful Paint?

1. Reduce TTFB
Time to First Byte (TTFB) or server response time takes place between the browser and the server. This is the amount of time required for the browser to receive the information it’s requested from the server. It breaks down into three steps, the request, the processing of the request, and the response.
If any of these three steps begin to lag, the TTFB will increase. When we look at this in terms of your site’s First Contentful Paint, we see an immediate problem for performance.
FCP is determined by combining TTFB, content load time, and rendering time. As one of the major components, a long TTFB time will directly impact paint time.
To reduce your TTFB you can take measures including choosing a fast hosting provider, using quality CDN such as Cloudflare, and enabling a website-level cache.
Quality CDN will help to speed up the delivery of your content from the server and website caching will decrease the amount of time it takes for the server to process text, images and web fonts.
2. Remove Render-Blocking Elements
For a browser to render your webpage, it must first analyze and convert the elements of the page into a usable format. This process is called parsing.
When it comes to the files that make up your page, resources like HTML are parsed much more efficiently than CSS or JavaScript. While putting these pieces together, the browser will often get caught up parsing the CSS and JS components and cause the easier HTML files to hang as well.
This efficiency interference is called render-blocking. To improve the browser’s ability to render your site, you can actually remove or rewrite these elements in a friendlier format. Web design professionals and knowledgeable web developers will be able to assist you with this.
For essential resources, you can develop a critical path. This will act as a roadmap to instruct the browser which resources to address first in order of importance. You can also place these resources inline in your HTML to avoid the render-blocking format altogether.
For non-critical resources, you can defer or async the URLs. This will delay their parsing until after the HTML is already completed. If you find that you have code that is actually unused on your site, do not include it in this process. Remove anything unused to avoid it’s parsing time altogether.
3. Optimize Above-The-Fold
Above-the-fold refers to the content or hero elements that are visible when a page first loads before you scroll or move. To optimize your FCP, you’ll want to pay special attention to this area.
As great as it would be to just remove any CSS and JS, there are times in which these resources are necessary and the content depends on this format.
If you have CSS that you need above-the-fold, generate a critical CSS path so that the minimum CSS is ready for parsing. If possible, inline the resources into the HTML to reduce the amount of downloading required to render.
For JavaScipt, try to move any dependant content out of this important area. Items like animations, social media, and sharing plugins and embeds such as Google Ads, will be best suited for other areas.
When it comes to images, lazy loading can save you load time, but only if it’s outside of this initial area. Lazy load is the component that allows images to only load when a user scrolls through the content. This means less information will need to loading for the site to launch.
However, when lazy load is used for images above-the-fold, it can impact your FCP. Save this for elements lower on the page and disable it for your content that will be visible first. In fact, you may want to consider inlining these images to your HTML as well.
4. Reduce DOM Size
DOM stands for Document Object Model. This is a tree-like model that is made from your HTML documents. The documents are broken down for rendering and painting.
Each branch of the tree is referred to as a node. The number of nodes as well as how deep they go determine the size of your DOM. The depth is understood by how many levels or paths are seen between the parent or starter node and the last node.
When DOM becomes quite large it is more difficult to process. It can overwhelm memory performance and if it has hidden nodes, it can cause delays in rendering. This will slow down the First Contentful Paint measure of your page.
Google will flag DOMs that have more than 1500 nodes. They will also consider trees that are deeper than 32 nodes or have more than 60 child nodes to be too large. All of these instances are flagged and affect your ranking.
To reduce size address your hidden content. Rather than hiding elements on your page, remove them completely.
Large pages can be split into multiple smaller ones. This will both improve FCP and make for a more user-friendly site. You should also consider what WordPress themes you are using and choose the ones that are well-optimized to avoid the depth of your DOM tree.
5. Compress Your Files
Compressing is not exclusive to image files. Both text and image files should be compressed on all areas of your page to improve your site’s performance.
A compressor will actually rewrite file code more efficiently by noticing patterns and removing and duplicate information that is not necessary. This will make all stages of the rendering process simpler.
Another option is to minify your javascript text files. This process is completed by removing any extra spaces or characters throughout your text for rendering. Of course, your text won’t remain this way on your site as it would make it very difficult to read. Minifying will only create smaller files for downloading.
Improve Your Loading Time and Increase Traffic
Now that you know how First Contentful Paint will affect your website’s ranking, you can utilize these tips and best practices to be sure your web page will pass this important performance metric and deliver the best user experience to your visitors.
By taking action with these key first paint best practices you’ll be ready to dominate the web and stay ahead of the competition.
If you need help to improve your First Contentful Paint contact us today to find out how we can help you reach your performance goals.




