Core Web Vitals Will Play a Significant Role in Google’s Search Engine Algorithm Update
When visitors come to your web page how do you measure or survey their behaviour to better understand what is their on-page user experience like? What do they think when they visit your website? Is your website converting enough visitors into paying customers? What tools are available to website owners to test their page speed and user experience to ensure their website is fully optimized to drive sales and leads through their business? These are the questions every business owner that operates a website must ask themselves regularly. A healthy website means better search engine rankings and a better page experience for people that ultimately drive sales.
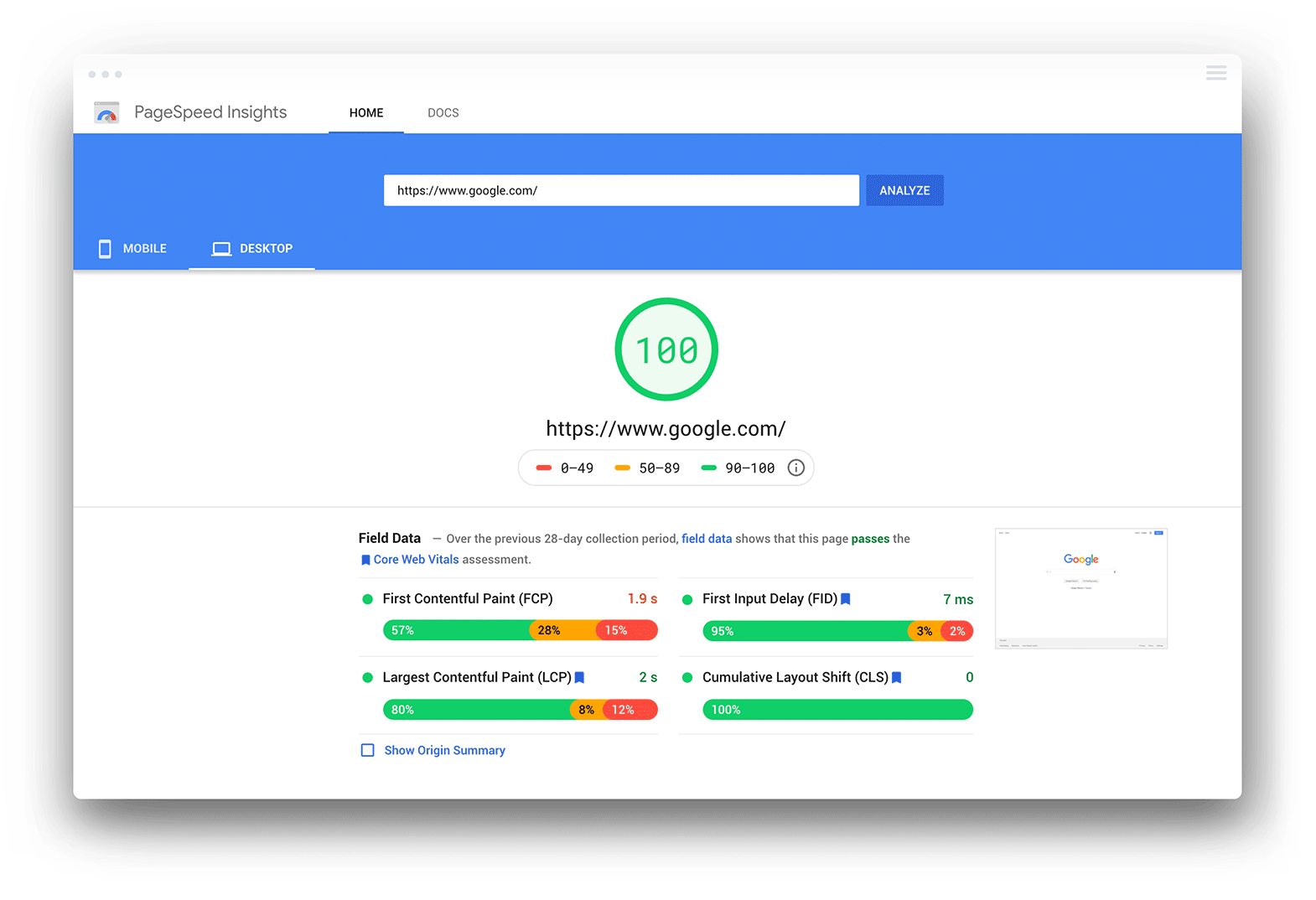
If you’re curious about the health of your website you can monitor user behaviour and performance through your Google Search Console account, however, a much more detailed tool is available in Google PageSpeed Insights. To measure your core web vitals, Google Pagespeed Insights looks at a combination of Field Data and Lab Data in order to predict how your website is performing in the wild and offers advice on how site owners can optimize their website further. Using PageSpeed Insights to better understand Core Web Vitals data will provide you with a clearer picture of what needs to be improved on your website to deliver a better user experience to your clients and optimize your website for speed and organic search.
Core Web Vitals metrics are a relatively new optimization concept thrust forward by Google that both website owners and web designers are still learning how to make the best use of. Core Web Vitals will play a fundamental role in Google’s upcoming Page Experience update. Don’t worry if you don’t know what your Core Web Vitals report means or how to measure the current page experience on your website. We’ve prepared this in-depth guide to provide a more meaningful understanding of what Core Web Vitals are and how you can leverage them to improve your website and grow your business with a handful of optimization techniques.
What Are Core Web Vitals?
At the foundational level, Core Web Vitals measure how well your site stacks up in terms of the experience your customers have when they visit any one of your pages. Can they find what they need quickly? Do you have the right type of information they need once they find what they’re looking for?
It’s frustrating when you can’t find the information you’re looking for quickly. I’m sure at some point you’ve gone to Google and looked for something simple, like the new releases on Netflix this month. Then you scan the search results page and see an article titled “Top 10 new releases on Netflix.” This result fits your search term exactly, so you click on it.
What happens next is precisely what Core Web Vitals aims to measure, optimize and help site owners improve. Customer’s web experiences with your brand in the real world are incredibly important for any business. Have you ever been waiting for a web page to load and only part of the page loads while the rest seems to be stuck or is blank? Or perhaps even worse, you do your best to be patient while the timer is spinning and it’s followed by an unexpected layout shift just as you were about to click on a button or link to move on to something else.

This user experience is exactly what Google wants to encourage all website owners to improve when they announced they will soon be tracking how well your site performs on a few key metrics in PageSpeed Insights. Sometime in 2021 Google will update its search algorithm to focus more on-page experience. Luckily, Google has not only created a set of metrics that you can measure and determine the health of your website in terms of page experience signals but also optimize its loading experience to offer a better browsing environment across mobile and desktop.
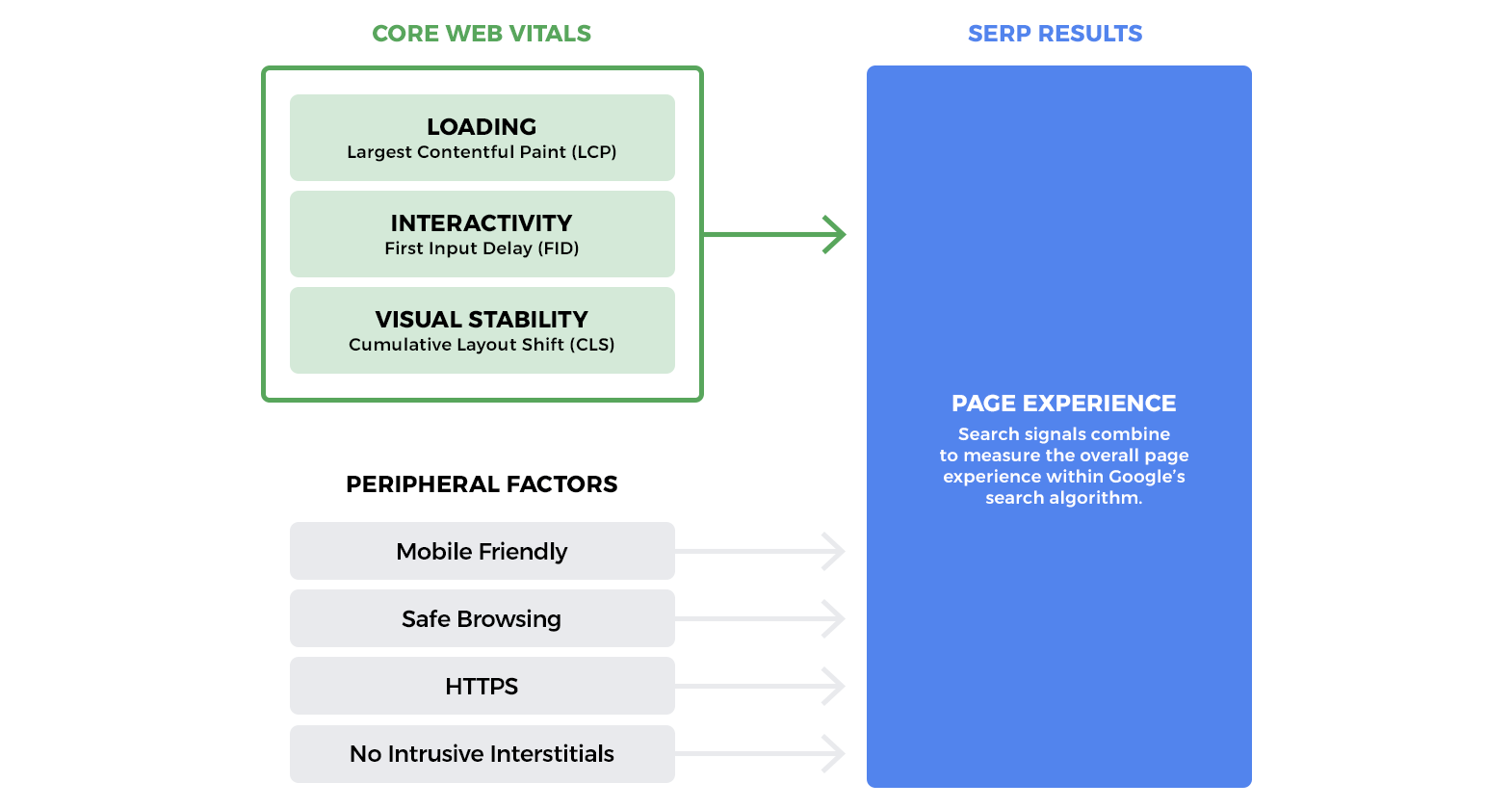
Core Web Vitals are based upon four main concepts that focus on the time it takes for your website to become interactive and what the page experience is like once the page has loaded. Understanding these is vital to improving your viewer’s user experience on your website and also solidifying your position in search engine rankings. These four primary web vitals are called First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). To better understand each of these website quality signals we break them down as:
1. First Contentful Paint
First Contentful Paint (FCP) is a user-focused measurement that analyzes a user’s perception of page load time. The FCP metric, not to be confused with a website’s actual speed, measures the amount of time required for the first content to become visible to the user. In simplest terms, FCP looks at how long a web user is waiting before they see signs of the site’s page content. First Contentful Paint provides a clearer sense of a website’s performance than a general speed test. If users are offered a faster and more positive user experience they are much more likely to click through additional web pages.
Learn more about First Contentful Paint and how to optimize it.
2. First Input Delay
Update! As of March 2024 Google will replace FID with Interaction to First Paint (INP).
First Input Delay (FID) looks at the interactivity of the pages on your site. What FID tracks is the measure of how quickly your website becomes interactive enough so that the user may click on something or scroll down the page. Quick interactivity indicates that your user feels that the site has loaded and they can use it effectively. A slow page loading time indicates that the user is waiting for the page to load and can’t yet interact with your page content. This experience will be flagged as “needs improvement” to reduce user frustration and bounce rate.
You don’t want your users waiting too long to interact with the information on your page as they may choose to leave and visit a competitor’s page. You want users clicking and scrolling through the information as quickly as possible to send a positive ranking signal to Google that your website offers a great user experience and high-value information.
Learn how to optimize First Input Delay and Interaction to First Paint.
3. Largest Contentful Paint
Largest Contentful Paint (LCP) is a measurement that provides you with the overall loading speed and performance of your site for your users. This core web vital metric tells us the time it takes for the largest block of content to appear on the screen, whether it’s an image or text. Typically, this set of data can be subjective and deceiving as it focuses on web content that only exists above the page fold. However, the web developers at Google are working to create better technical SEO tools to measure the loading speed of your page as a whole.
Some developers might set up your site to load only the most basic page elements immediately, which will give you a false perception of a quick download time. This practice is often referred to as “lazy load” and may carry along with it javascript that can cause poor performance in other Core Web Vitals metrics. However, in reality, a true measure of page load speed and user experience looks at the entire page as your customers won’t be able to do anything until the full page loads anyway.
Learn more about Largest Contentful Paint.
4. Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures the interactivity and visual stability of your website. CLS is an incredibly important page experience metric, however, it is quite different from the other Core Web Vitals as it focuses on the tactile user experience of a webpage instead of speed and performance measurements. Once the page has loaded, in some cases animation or content that has been delayed starts to load after the user begins to engage with the content and results in a page shift. This movement after the page becomes interactive is precisely what cumulative layout shift measures and aims to correct for better user experiences.
Nothing will ruin your user experience score more than frustrated users who have to use the back button to go back to the page they were on because they accidentally hit the wrong button due to this type of visual instability.
Learn how to fix Cumulative Layout Shift.
For many users, if your site doesn’t load quickly enough or jumps around once they’ve begun interacting with a page they will be much more likely bounce. These bounces may soon become a significant ranking factor for web pages so it’s incredibly important to run a user experience report and do your best to optimize both page speed and page experience.

The Importance of Following the Data
Tracking big data isn’t a new concept, especially when it comes to Google tools. This data has become more accessible and understandable resulting in its increased popularity while the analytics tools have improved. Historically, to get the data you needed, someone on your web dev team had to rely on many different tools to find and understand Core Web Vitals and these tools often undermined each other to make understanding the data and implementing fixes more challenging.
Now, we have tools like the Chrome User Experience Report and Page Speed Insights as well as software programs, and web APIs that can all work together to track both the lab data and field data for you. They pull in the pertinent information in real-time, which in today’s fast-paced business world, having this information quickly is key to staying on top of your game and ahead of the competition.
As you work on improving the Core Web Vitals for your site, following the data will be crucial to your success. The proper tools can provide you with gigabytes of data every day so that you can keep a watchful eye on the health of your site enabling you to provide the best user experience for all web users and customers and ultimately scale your business to meet your goals.
What Tools Do You Need?
When you think of web developer tools you might immediately picture expensive software and complicated metrics. However, Google has been committed to transparency and support in tracking these measurements so that the average website owner can make sense of the data without any formal SEO training. You can find all the tools you need in Google’s toolbox.
When analyzing page load time, most people are aware of Google Page Speed Test, this is a valuable tool in measuring your website. However, remember that page speed and load time can vary across internet providers and be impacted the processing power of the device the visitor is using.
Additionally, don’t let any web developer tell you that sacrificing the functionality of your site is worth a faster load time – because it’s not. This metric means nothing if your customer has a poor user experience on your website because you’ve cut out whatever made your website great. With a little extra effort, you can have a fast loading and fully functional website ready for the Google algorithm update coming in 2021.
Finally, the Chrome User Experience Report tells you what you need to know about each of the Core Web Vitals you want to track with great clarity. If you want a more robust report, a web vitals expert can review your website with you and provide recommendations to improve your site score.
How to Improve Your Core Web Vitals
Knowing how quickly your page loads, while still an imperfect measurement, is still the best place to start when improving your web experience for real-world visitors. Anything over four seconds will receive an automatic failing grade, between 2.5-4 seconds needs improvement and if your webpage loads the LCP (the first full block of the content above the page fold) in less than 2.5 seconds then you’ve passed this test.
Improving your interactivity score can be tricky as this is a fairly subjective task and relies on the coding and optimization of scripts and graphics within your website as well as your web server or content delivery network. However, user experience is still the primary ranking factor because if web users don’t interact with your page, or bounce too quickly due to a poor page experience you won’t be able to measure the impact of page load speed anyway. To best improve your FID, focus on decreasing heavy or time-consuming JavaScript tasks and minimizing long CSS or cascading data fetches. This type of optimization will improve your user experience and encourage your visitors to interact with the information you’re providing.
Lastly, visual stability is key to maximizing the user’s page experience on your website. To optimize this effectively you will need to focus on the structural items that make up your webpage. The easiest way to pass this test is to optimize your images. Your images must be responsive to the device your user is viewing the website on and they must be compressed with a set width and height for mobile and desktop environments. Bloated images without defined dimensions can be the biggest culprit for a low CLS score. So spend the extra time to fitness each image and find the balance between image quality and file size to get the biggest ROI for your time and investment.
Now You’ve Got the Essentials for Improving Your UX Today
How well your website responds is a highly subjective matter and unfortunately for many website owners, Core Web Vitals rely on some factors that are out of your control, such as internet speed and the device your visitor is using. However, with a little time and energy, you can learn to use Google Search Console and PageSpeed Insights to your advantage and understand the Core Web Vitals metrics enough to use the data to improve your website. Every little improvement or gain adds up in the end.
A professional web developer can guide you along the path of improvement in all four of these important web vitals. At Parachute Design, we help business owners like you every day improve and grow their websites. We can help you create a highly optimized website to grow your online business.
If you’re ready to start improving your Core Web Vitals score, contact us today to learn how a professionally crafted website design can be the catalyst to improving your search engine ranking and increasing online conversions.




