A custom law firm website design powered by WordPress.
Since 2003 we have been regarded as the best law firm website design company in Toronto. Over the better part of two decades, we have worked with many law firms across Canada to breathe new life into tired website user interface designs and learn how to optimize their website for and compete in organic search.
Working with the marketing and communications team at McMillan LLP was a truly fantastic experience and involved more than 30 individuals all working together to bring the new website to life. Understanding that this project would be a labour of love, we set to work nearly three years before the official launch to research the firm’s existing digital marketing and search engine footprint. This research would serve as the foundation for building a project plan that would support the new website in the future and stay true to our goals throughout the lengthy redesign process.
Law Firm Website Design Goals
- Digital brand refresh – with a custom typeface and strong colour palette available under the McMillan brand, we worked with the marketing team to redefine and modernize the digital branding to cross both web and print media, beginning with the new website.
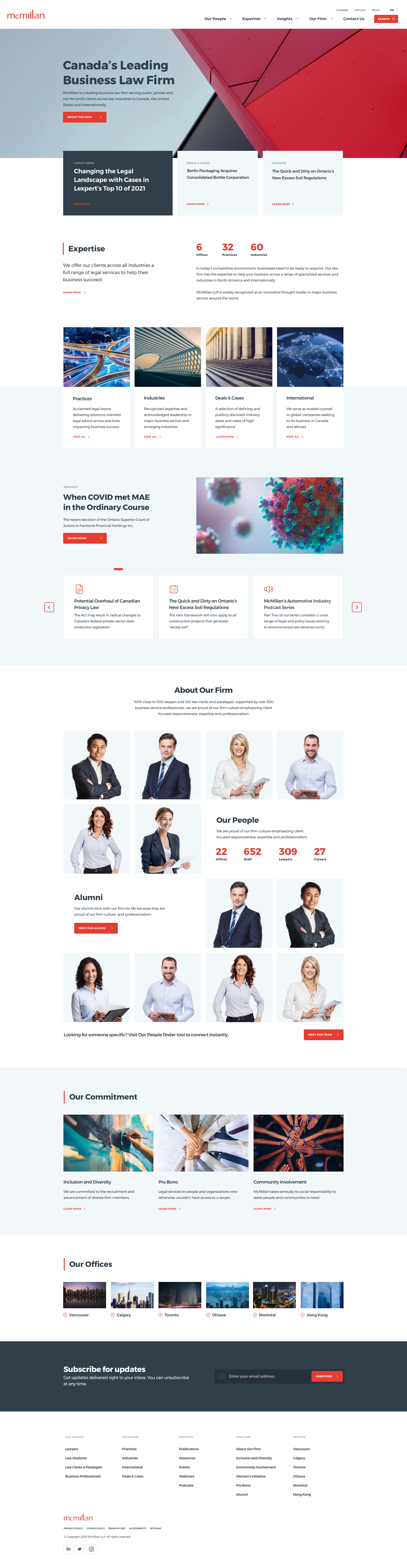
- Branded website user interface design – after more than ten years of applying updates and patchwork to the firm’s website, it was high time to start fresh and design an ownable website user interface that could easily adapt to growing marketing needs for years to come.
- Custom WordPress development – with a plan to publish articles, announcements, webinars and other various content regularly, a content management system powerful and flexible enough to handle more than 7,000 pages across three different languages was required.
- Systems integration – behind the scenes the new website would require custom integrations with a payment gateway to process client payments, an email marketing platform and various other document creation tools to generate digital files on the fly both publicly and within the private staff portal.
- Search Engine Optimization – to power the firm’s digital marketing plans from 2021 and beyond, technical SEO and content marketing strategies were developed and woven into the design and development process.

The Website Design Process
Discovery and Research
The most crucial phase of our law firm website design process is the discovery phase. The research our web designers conduct in the early stages of the project informs all decisions that will follow, including information architecture, user interface design and web development.
Before our expert design team can consider any other aspect of the new website, we must understand who we’re designing the new website. Additionally, it is essential to understand how people will use the website to achieve various goals and what technologies they are using to access the website. Further, we must also thoroughly understand what the top competitors bring to the table both in design and search engine marketing.
Using this research, our web design team builds a successful strategy to help our clients make informed decisions about their new website’s structure and information architecture. We’re firm believers in providing our clients with the most information possible to include them in the design process and take ownership of the project right out of the gate. Working together with our clients in this collaborative manner, we can help them achieve their marketing goals and understand how research, experience, and a thorough understanding work together to deliver the final product.

Sitemap Design
The design of the new site map is the first key deliverable in the web design process. It serves as an exercise to establish the website navigation design and understand where each page will live within the new website. Before approaching user experience design, mapping out the navigational system allows us to address any navigational pain points within the previous website architecture to ensure they’re not carried over to the new website.
Wireframe Design
Once the site map design is completed and approved by project stakeholders, we tackle the wireframe design. Also known as user experience or UX design, wireframes are the first tangible deliverable in the website design process. Wireframing allows us to build out each unique page type or layout in a simple blueprint style that is void of design elements like imagery, colour and custom fonts. Without high fidelity design elements, it is much faster to make adjustments and test out experiential design ideas while avoiding the distraction of UI design.
Wireframes are uploaded into our best-in-class interactive prototyping tool that allows decision-makers and stakeholders to experience the page layouts in full context, whether it’s the desktop or mobile environment. Viewing the UX design in an environmental context allows everyone to make the most educated decisions that will impact the user journey and page architecture in the creative design phase.









