Everyone scrolls, so why are we so concerned with content above the page fold?
Sometimes concepts can evolve in such a way that they prevail throughout history and even across different mediums. “Above the fold” is one such concept that originated centuries ago in the newspaper industry and is more alive than ever in website design today. This concept is fundamental for web designers to grasp in order to understand the user behaviour of customers and help web page owners achieve their business goals. Fold content is based on the notion of placing the key information of a webpage in the first viewable screen within a browser window no matter which device type readers use so that it captivates the viewer and sets the tone for the page.
We all know that web users can have fairly short attention spans. In this day and age, we want to be able to find the latest information immediately instead of having to hunt for it. So, one way for your business to be successful is to ensure that you provide readers with the best content layout possible.
Your digital marketing content needs to be eye-catching and engaging from the get-go. It needs to tell viewers what they need to know before they have to scroll past the page fold.
However, many people have questioned the importance of placing specific content, like a call to action above the fold.
Some of the best web design advice I received years ago was to use design in such a way that it provokes a question or sparks curiosity in the user. Give the viewer just enough to entice them to take action – whether that’s clicking on a button or picking up the phone, the actual conversion method doesn’t matter.
This is precisely why web design and fold placement are still invariably intertwined today.

What Does “Above The Fold” Mean?
The term ‘above the fold’ has been around for a long time. It originates from the early days of publishing newspapers.
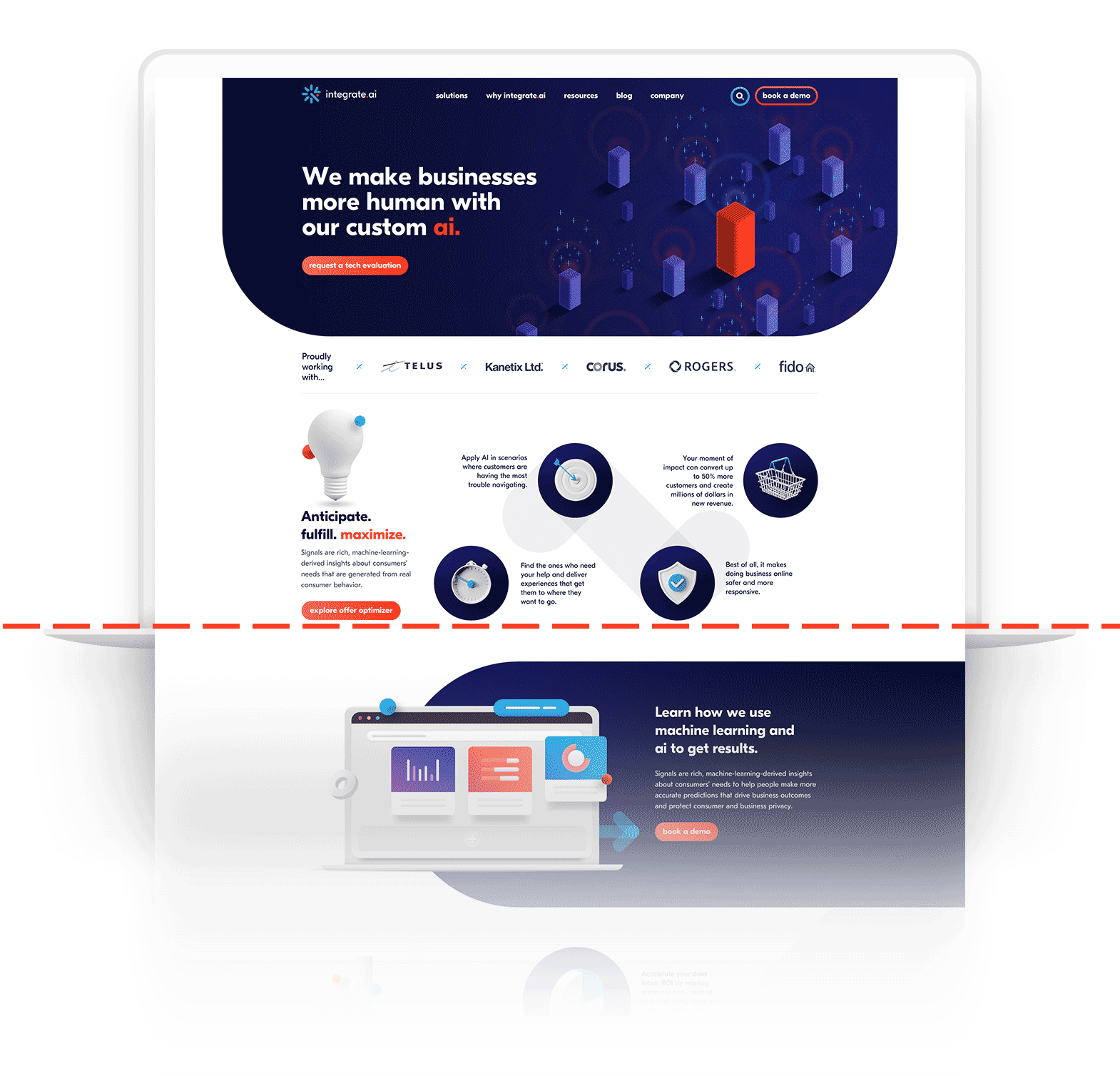
Newspapers were printed on large sheets of paper and folded in half when displayed on newsstands. Above the fold refers to the content that appeared on the top half of the front page of the newspaper that was still visible after it was folded and stacked on display. This real estate was the most valuable to marketers as people could easily see this content before picking the newspaper up and unfolding it. The same goes for digital marketing and website design today.
The content that appeared on the front page of a newspaper was the lead stories, captivating headlines, and evocative imagery. Publishers did this with the hopes of grabbing the reader’s attention and persuading them to purchase the newspaper.
This principle has evolved due to the transition from paper to online marketing and web design. Because web pages do not fold the way newspapers do, the fold line refers to the point at the bottom edge of the screen where the content is cut off by the web browser and requires users to scroll to view the rest of the page content. Everything after that scroll point is considered ‘below the fold.’
No matter what screen size or device type is used, online marketing best practices suggest that anything of primary importance is placed in that first viewable area of the web page before the user has to interact with the browser to scroll.
The Importance Of The Fold
The Nielsen Norman Group estimates that users spend 57% of their viewing time on content above the fold. They also estimate that the content below receives only 17% of users’ viewing time.
This shows that users will spend more time on content that is above the fold than they will on information that requires them to scroll to access. The Nielsen Norman Group also presented use cases showing that users spend 74% of their viewing in the first two “screenfuls” making it paramount for web designers to engage users quickly and communicate the core message and call to action immediately after page load. The same user behavior and best practices apply to tablets and mobile phones as well.
Based on these latest website statistics, it’s easy to infer that the content placed above the fold will be the most visible and most engaged with. Therefore, it should include the most important content and call to action to drive ad revenue.
How The Fold Affects User Experience
If web users don’t find what they are looking for when the website first loads they will need to scroll down and search for it. Scrolling becomes that extra step that visitors need to do to accomplish their objectives.
Good user experience is highly reliant on accessibility and the accessibility of specific content so that the user can reach their objectives on the site as quickly and efficiently as possible.
The fold directly affects user experience because it means that content above the fold should be the information that is most valuable to the user. This is so that the users can find what they need as quickly and easily as possible, which leads to having a positive experience on the site.
This concept is so important that Google now measures the experience a web page offers the user above the fold and uses that metric to help determine page rankings.

Best Practices for Above The Fold Web Design
Now that we understand the fold, let’s look at what should be above or below the fold line to maximize our website design. Here are the five best web design practices to follow:
Should the Call-to-Action (CTA) Be Above Or Below The Fold?
Many studies have been done to determine the impact of CTA placement and if it matters whether you put them above versus below the fold.
One study, involving The Boston Globe, found that there were no notable differences in user engagement with CTAs placed above the fold versus CTAs placed below the fold.
In the study, they presented two different landing pages to viewers. One featured the CTA button above the fold and the other below.
The result of this experiment showed that placing CTAs above the fold did not result in a noticeable difference. Rather, the results revealed that focus should be placed on including captivating and engaging content above the fold and users will likely scroll down and remain engaged on the website longer as you have captured their attention.
That being said, it doesn’t hurt to have at least one CTA above the fold as long as it flows with the content on the page and it makes sense to be there. This is also something website owners can A/B test to find out what works best with their audience.
Where To Place Ads
We now know that users tend to focus most of their attention on content that is above the fold. So, it is not unusual to think that for ads to garner more engagement, we should to place them above the fold.
Advertisers pay more money for ad placement above the fold on high traffic websites and they believe this is the best way to grab the most attention and clicks from users interested in their story.
However, it’s not that simple. A Washington Post study discovered that when ads are placed above the fold they do not actually garner more attention at all.
It is also important to ensure that your ad placement does not go against Google’s page layout algorithm. This algorithm penalizes websites that try to cluster their ads above the fold while providing minimal content of value to users. People don’t want to be bombarded with ads while trying to find useful content. And, when it comes to Google, a positive experience is a main contributing factor for success.
Clear Headline Copy
One thing that will really boost engagement is to ensure that the main headline of your website communicates your primary message quickly. Your audience is probably busy and is looking for the quickest and most efficient way to reach their objective.
Websites that are not immediately clear about what they offer often cause a visitor to leave the website and look for another with clearer information.
It is crucial that all main headline is clear and concise. It must give clarity to the aim of the page to grab attention immediately.
For example, viewers need to be able to understand what you offer and how you can help them the second they land on your homepage. If you confuse users about what you offer, they probably won’t spend a lot of time trying to figure it out. They will most likely just head off to other web pages that are more clear about what they offer.
Encourage Users To Scroll
If you captivate your visitors with engaging content above the fold, they are more likely to scroll down and continue reading. This is because you’ve caught their interest and they’ll want to find out more.
However, there are many ways to encourage your audience to scroll. This is important as you won’t feel the need to cram all information, CTAs, and ads above the fold to get visitors to engage with it.
You can encourage visitors to scroll by giving them a visual cue. This should directly indicate that they can access more information if they scroll. For example, you could have an arrow pointing down to indicate that the page does not end at the fold, or use angles and design elements to lead their eyes down the screen – many viewers will scroll without even realizing it.
This cue can also be presented as a table of contents that show viewers exactly what is on the site.
Navigation
When a visitor lands on your article, it should be easy for them to explore efficiently and in a systematic way. Incorporating intuitive and concise navigation is a great way for websites to achieve this.
It’s important that you provide your visitors with a fast and uncomplicated way to find what they’re looking for. Make sure that your navigation bar is always visible at the top of the browser as visitors will be able to navigate your site easily and access your important pages.
However, don’t confuse your visitors with too many navigation steps. When it comes to navigation we want to move users through their journey without the least amount of clicks possible. We don’t want to bombard visitors with too many options as they won’t know which portion to click on to find the information they need.
Final Thoughts
The concept of above the fold still has a prominent place in the digital age, despite modifications over the years. The invention of mobile phones and never-ending screen sizes have failed to kill off this age-old philosophy.
You don’t need to feel like the fold is limiting you, but it’s important that you place important and essential content above the fold, just like the newspapers of old. This best practice will ensure that you grab attention immediately, which will improve engagement and encourage your visitors to explore the rest of your website.
Our website designers have been practicing and refining this craft since 2003. We have the experience and philosophy to help you exceed your marketing goals and grow your business. Contact us to learn more about our experience today.