Custom WordPress website design for one of Canada’s leading mortgage investment corporations.
MCAN Financial underwent a corporate restructuring and a subsequent rebranding before engaging our Toronto web design agency to oversee the website redesign for the new parent corporation and its three subsidiaries. Having worked with MCAN during their previous brand identity update nearly ten years prior, we were very familiar with the team and vision behind the corporation and its services.
Rebranding exercises are right up our alley. Since 2003 Parachute has been refining the art of web design for mortgage investment corporations and other financial institutions ranging from investment houses to accounting firms. To craft a truly successful website for our client, we relied on this extensive experience as well as our time-tested web design and development process.
Every website design project, big or small, begins the same way – with a discovery session. We work with our clients to outline their project goals to ensure all stakeholders are aligned on what will become the guiding principles for the project. These goals lay the foundation for our web design strategy and also provide a means by which we can measure the project’s success later on.
Website Design Goals
- Analytics discovery – a comprehensive exploration of existing website analytics and live user metrics would be used to identify user personas and technologies used to engage with the website.
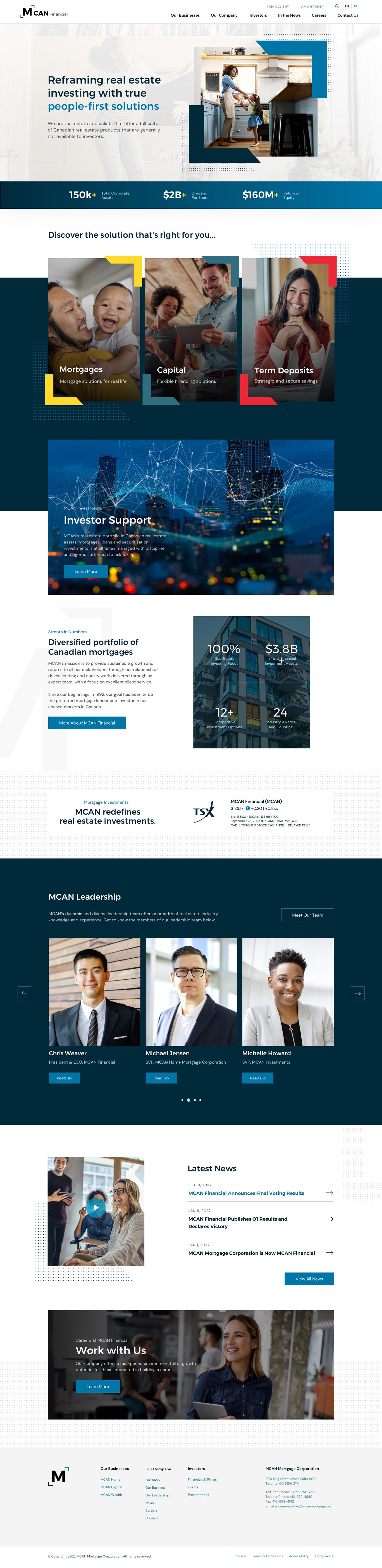
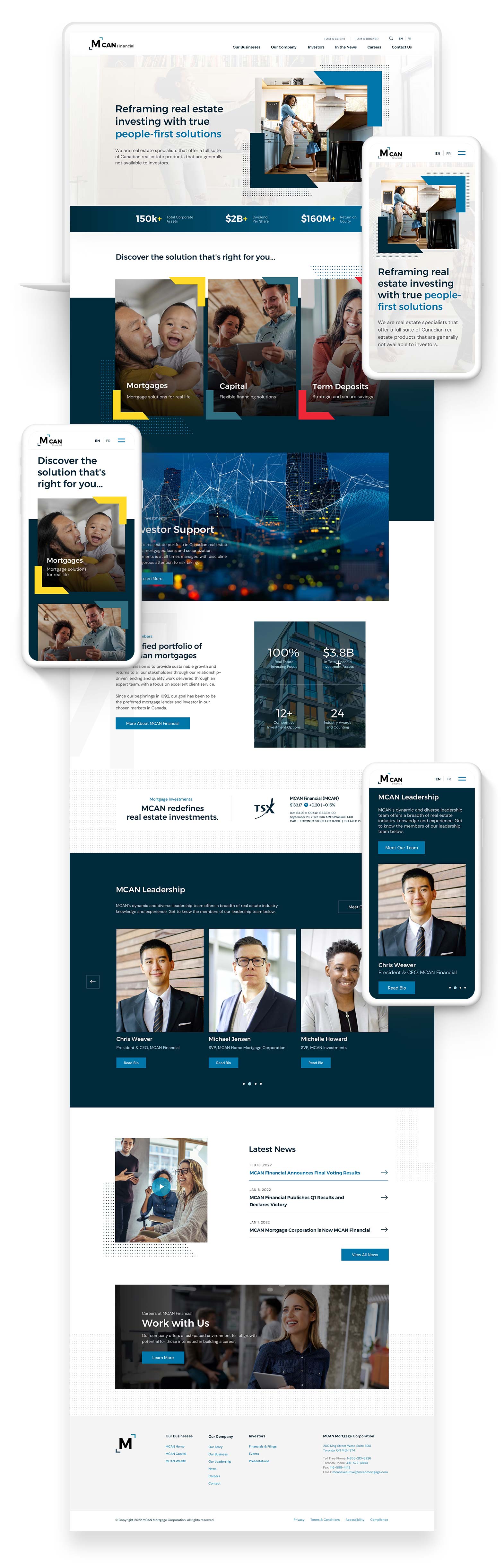
- User-Interface refresh – as the MCAN Financial brand evolved and grew to include three sub-brands, a newly designed modern interface would be created to convey the appropriate brand messaging to each audience segment.
- Custom WordPress development – to power the new website and provide total control over every pixel on the page, a custom WordPress backend would be developed.
- Systems integration – integration with a variety of CRM and digital marketing software would be required to enhance customer experience and help drive more leads to the new platform.
- Search Engine Optimization – building off a strong SEO footprint created during our first redesign with MCAN, we aimed to expand visibility and cast a wider organic reach through the involvement of the new sub-brands.

The Web Design Process
Relying on nearly two decades of experience creating hand-made website design for the financial services industry, our web designers have the knowledge and expertise to deliver successful results for our clients. To bolster our extensive experience, we kicked off the project with our time-tested brand questionnaire. The questionnaire helps our designers and developers understand the client’s business culture and brand perception as well as root our user personas and key competitors in their industry. Our questionnaire quickly draws the direction and personality necessary to transform our research into high-fidelity visual design.
Following the completion of the questionnaire, we review the website analytics data to help identify existing challenges or roadblocks in the existing user journey. Also, relying on the historical user data available, our website designers can tailor the new website design interface and user experience to best suit the changing audience and their current technical preferences.

Next, our UX designers craft the initial website wireframes to execute our new strategy and walk our client through an important information architecture exercise. Creating detailed wireframes for the new website before approaching the user interface design offers a contextual look at the information architecture planned for each unique page layout that will exist within the new website. Wireframing also helps stakeholders review and make critical decisions without the distraction of a polished design. Revisions can be addressed on the wireframes quickly, eliminating the need for additional rounds of design changes later on. These time savings translate into a more efficient timeline and budget that helps keep the project on schedule.
Making use of an interactive online prototyping tool, we present the wireframes to stakeholders to review and engage with in a live web-based environment. By allowing MCAN’s decision-makers to interact with the wireframes rather than making assumptions based on static layouts or images, we ensure they are making the most informed decisions at this fundamental stage of the design process.








