Custom website design and WordPress theme development for a leader in digital marketing automation.
Our role as web designers offers countless opportunities to work with talented agencies within the creative industry. Our relationship with Goose Digital was born of one of those opportunities about 10 years ago as we met at a meeting with a shared client, Carbon60. Throughout our corporate rebranding and website design for Carbon60, we worked very closely with Goose Digital throughout the strategy and design phases of the project. Our teamwork ensured that shared resources found their way into both agency’s creative efforts offering the greatest impact on the new website and brand rollout that would later support a custom marketing automation solution.
Not too long after our firms were engaged once again, but this time to overhaul and redesign the Goose Digital website from the ground up. Having worked together previously to create a successful design campaign the ramp-up to the project was incredibly smooth, and communication was clear.

Identifying Our Web Design Goals
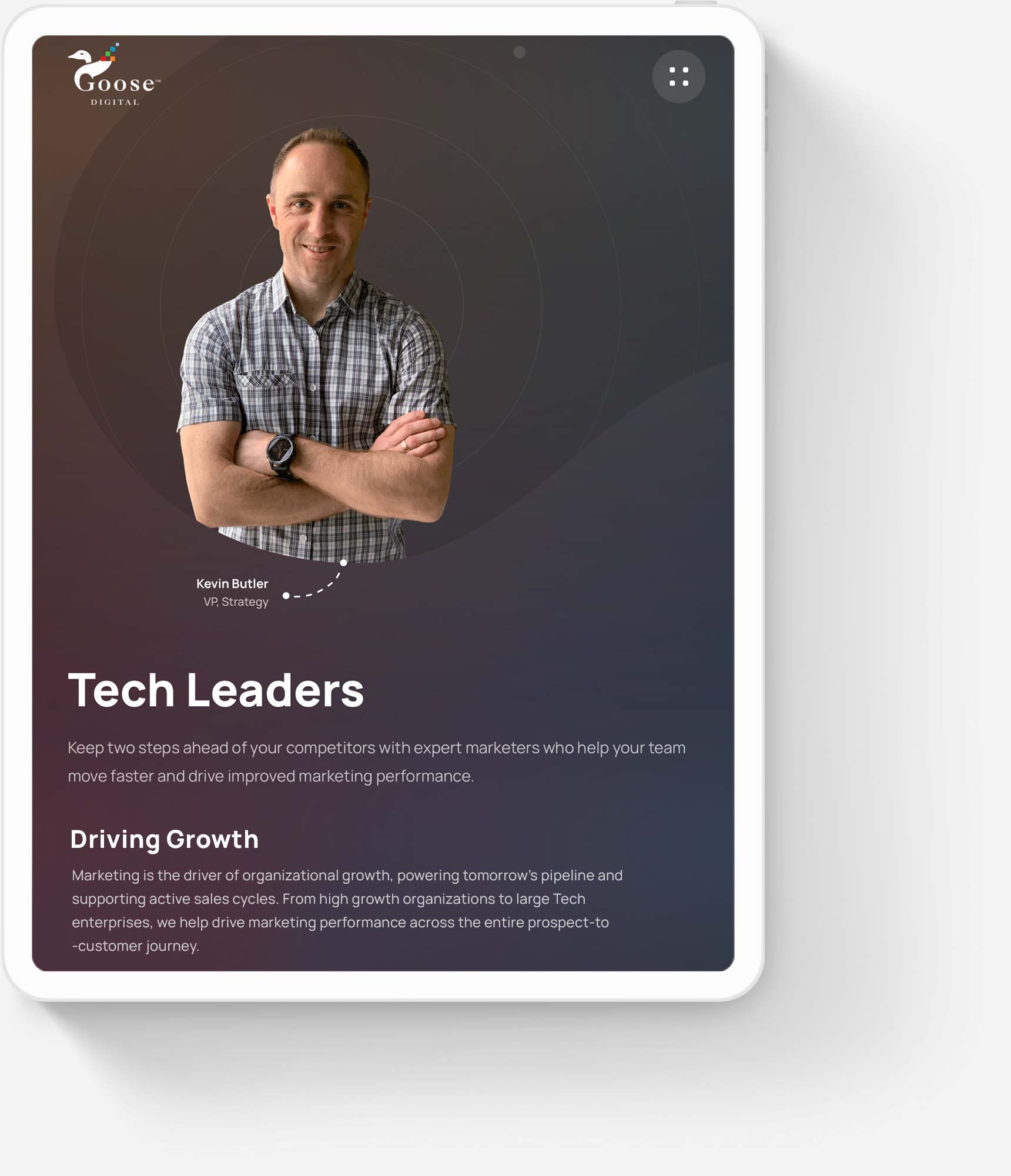
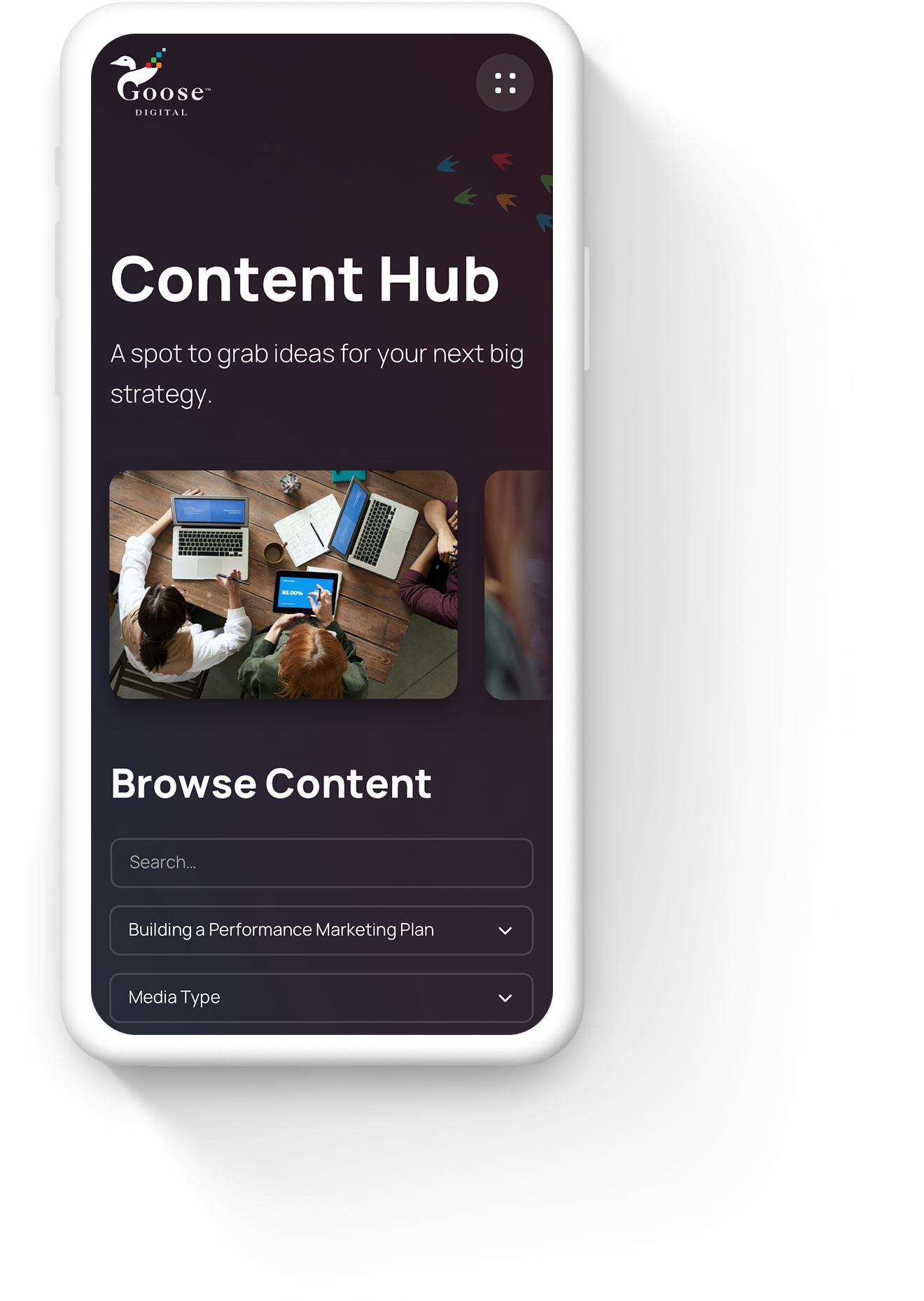
- A new, responsive website design – the existing website was dated and struggled in contemporary mobile environments. Our core design goal was to address these issues by starting fresh and creating a brand new responsive website design that focused on evolving the Goose Digital brand to emote a more professional and confident persona and provide more clarity regarding their service offering.
- Custom WordPress theme development – the new website design required a flexible and adaptive content management system to allow Goose Digital to not only manage their content updates and blog posts but also create a feature rich user flow and experience in their digital sales funnel. With some customization of the WordPress backend, we created a highly flexible series of page templates that allow Goose to modify page layouts and add additional functionality on the fly without having to rely on our web development expertise.
- Deliver on a short timeline – Goose planned on a post-holiday marketing push and planned to rely heavily on the new website design to serve as the foundation. Given that our teams had experience working together we accepted the challenge to complete the new web design about 25% faster than the average similar project.

Our Web Design Process
Strategy and Research
Strategy and ResearchWorking through our initial website design strategy phase with Goose Digital started with an in-depth discussion of existing pain points within their existing website and identifying solutions to address them. Following our group discussions, we carried on with our independent review of their Google Analytics to provide a clearer view of how website visitors were using the website, and what content was of most value or interest to users. This information would later serve as a foundational element for our wireframing and page architecture exercises that would follow.
Working through our initial website design strategy phase with Goose Digital started with an in-depth discussion of existing pain points within their existing website and identifying solutions to address them. Following our group discussions, we carried on with our independent review of their Google Analytics to provide a clearer view of how website visitors were using the website, and what content was of most value or interest to users. This information would later serve as a foundational element for our wireframing and page architecture exercises that would follow.
Additionally, through a thorough study of the website analytics data, we were able to identify areas of the existing website and navigation that experienced higher than expected drop off rates. Understanding these issues early on in the project allowed us to create an improved navigation and user experience on the new website design to reduce these pain points.
With a thorough understanding of Goose Digital’s audience and expectations under our belt, our next step was to create a detailed sitemap to establish all properties and pages within the new website, where they would live and how our new navigational experience would work.
Following approval of the sitemap, things started moving with the design of detailed wireframes. Wireframing is the stage of most web design projects where things start to take shape and when our clients become more involved in the creative process. By creating wireframes before venturing into the web design phase, we eliminate visual distractions like colour, imagery and style to allow everyone to focus on page architecture and layout.