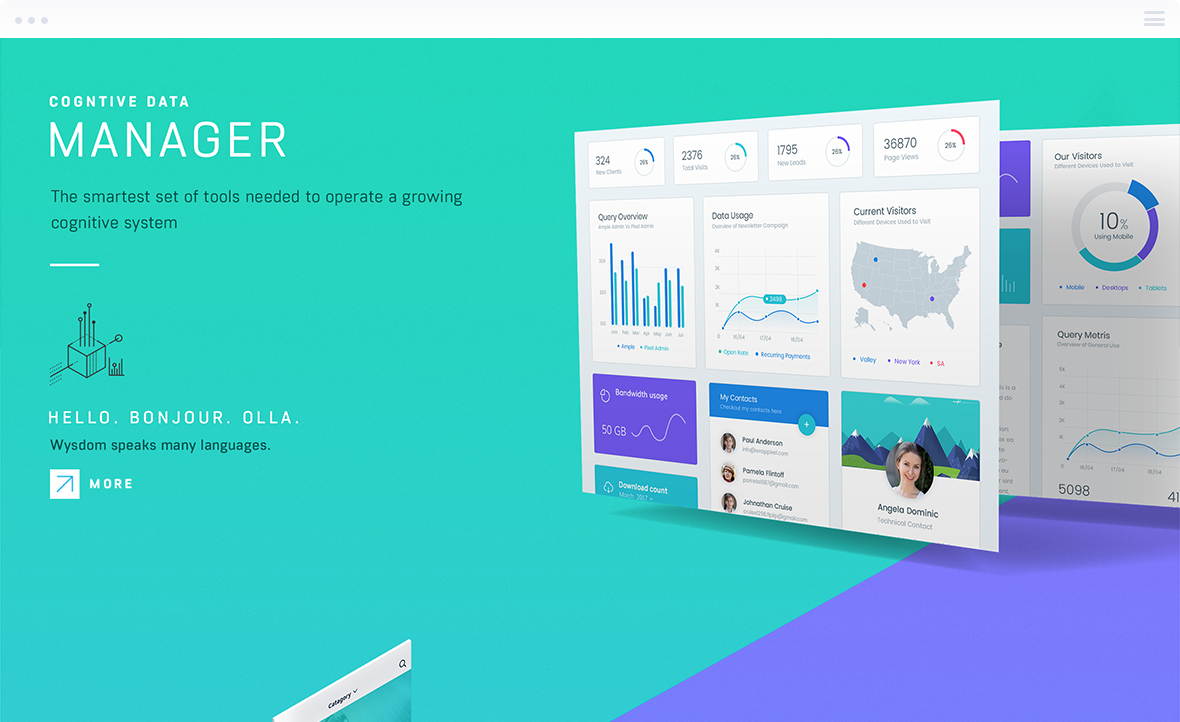
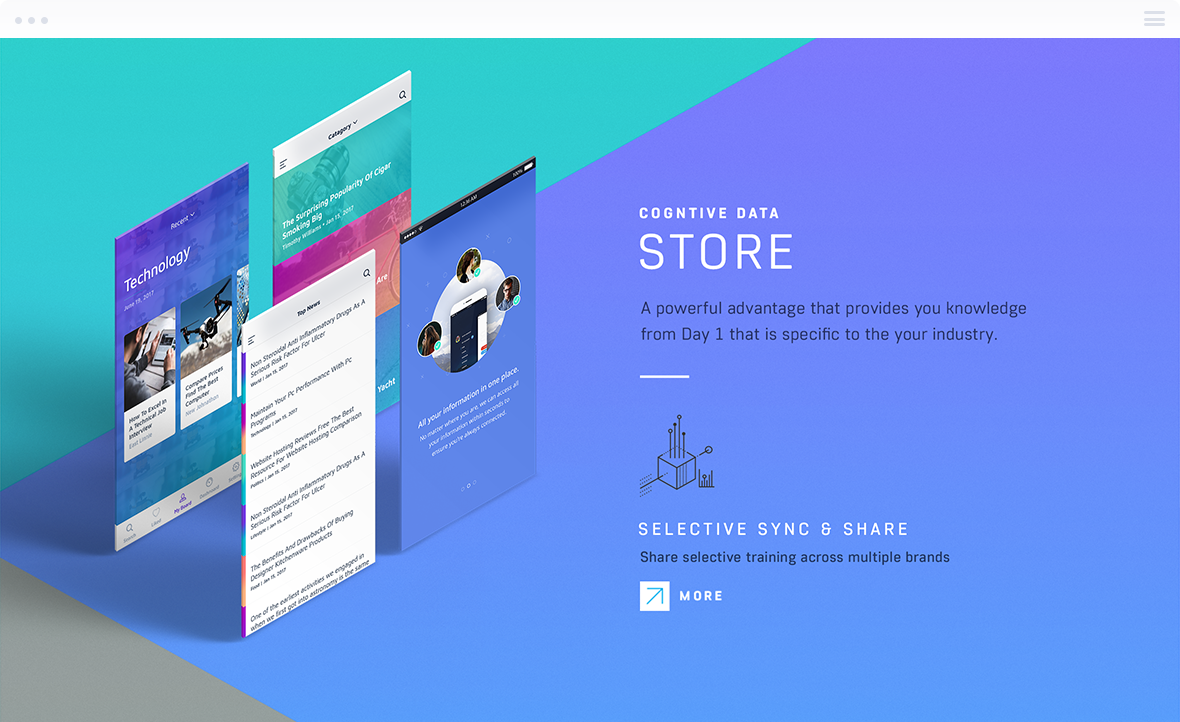
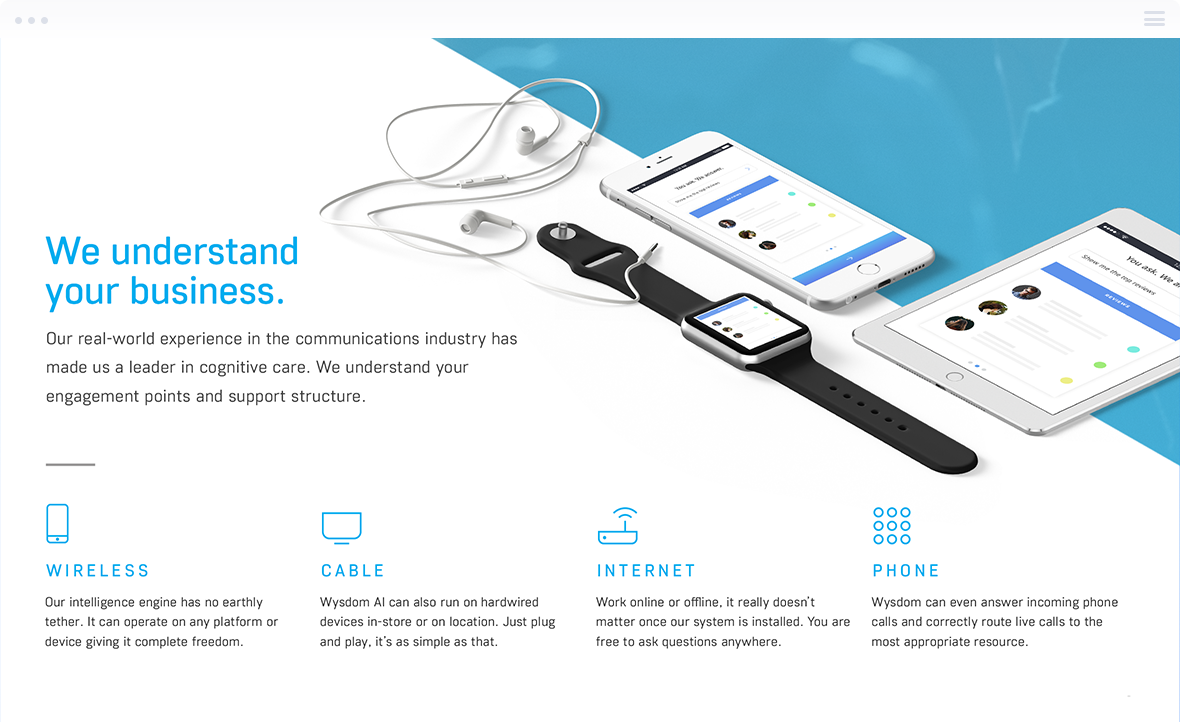
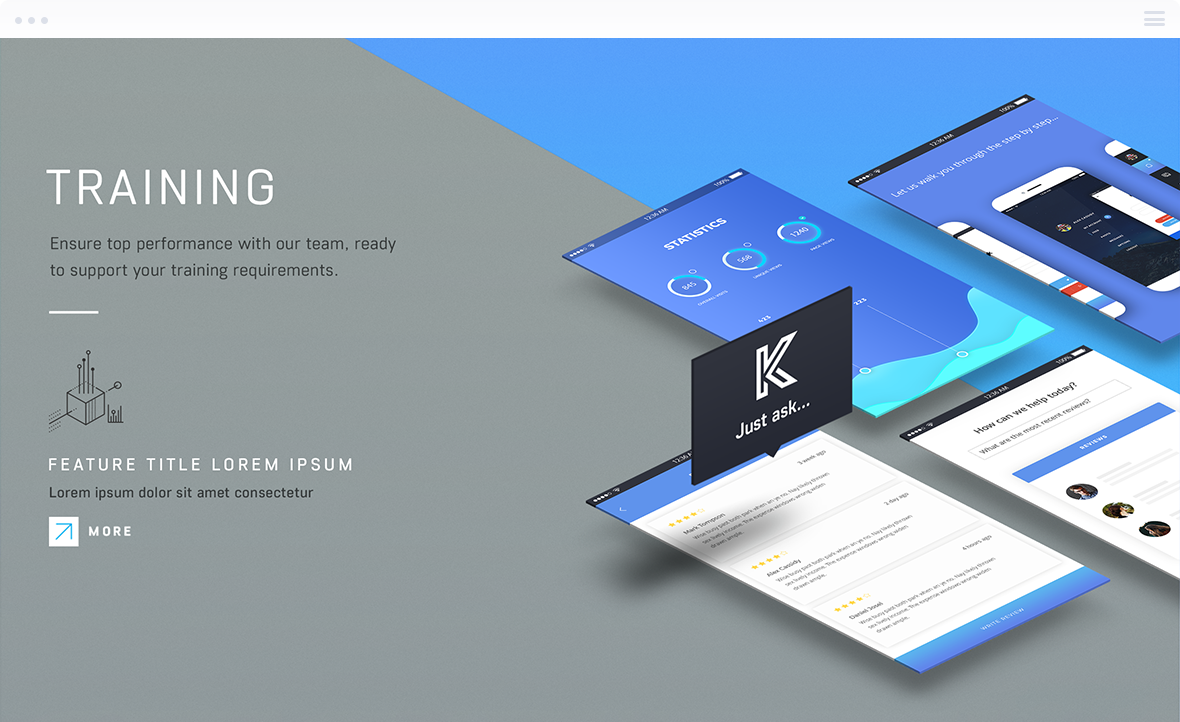
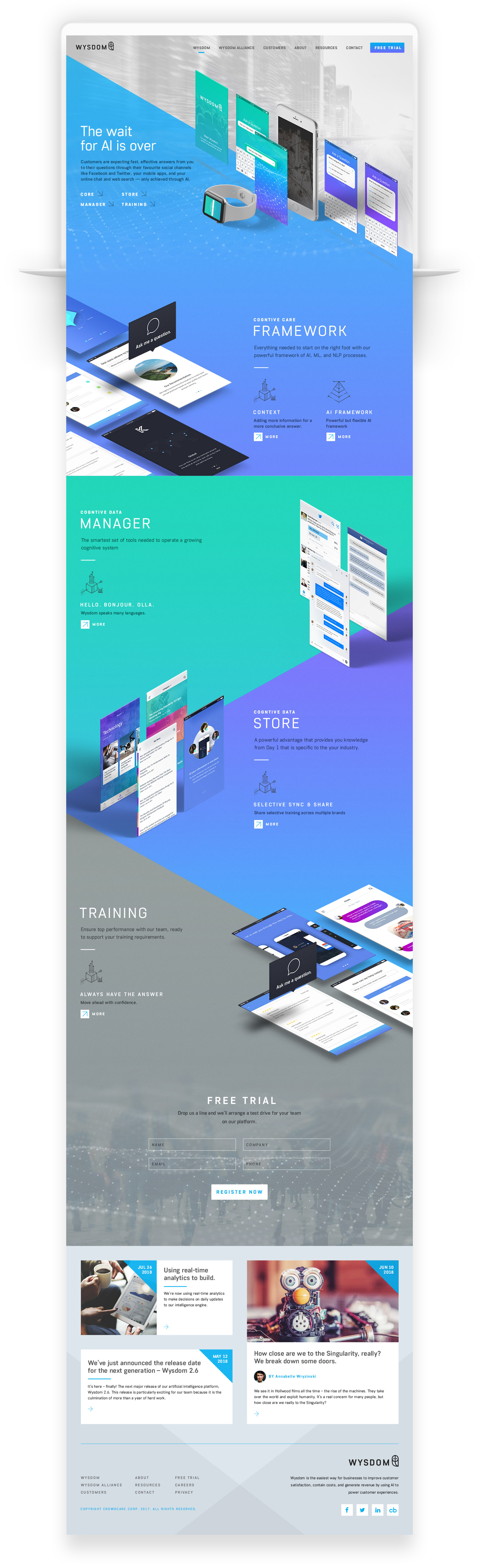
Custom responsive WordPress design for a leader in artificial intelligence design.
Toronto has become an incubator for burgeoning artificial intelligence design and development companies. With this exciting industry on our doorstep, we were chomping at the bit to work with Wysdom through their digital rebranding and new website design. As one might expect, two creative agencies working together offered a fun and relaxed environment allowing the creative web design to take centre stage.

Establishing Our Web Design Goals
- Corporate rebranding – formerly known as Crowdcare, Wysdom underwent a complete corporate rebranding as they planned to expand their AI services to a broader spectrum of clients. Parachute Design played a fundamental role in taking the early branding work Wysdom had created and built upon this foundation to create a beautiful new website user interface.
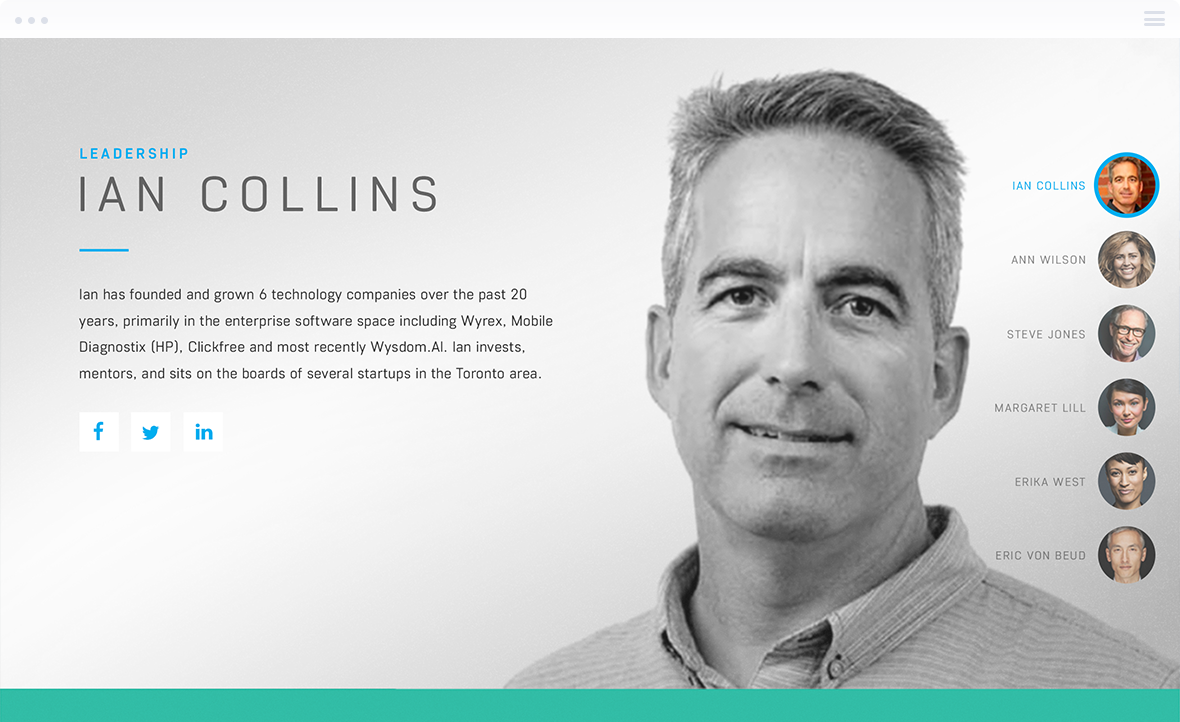
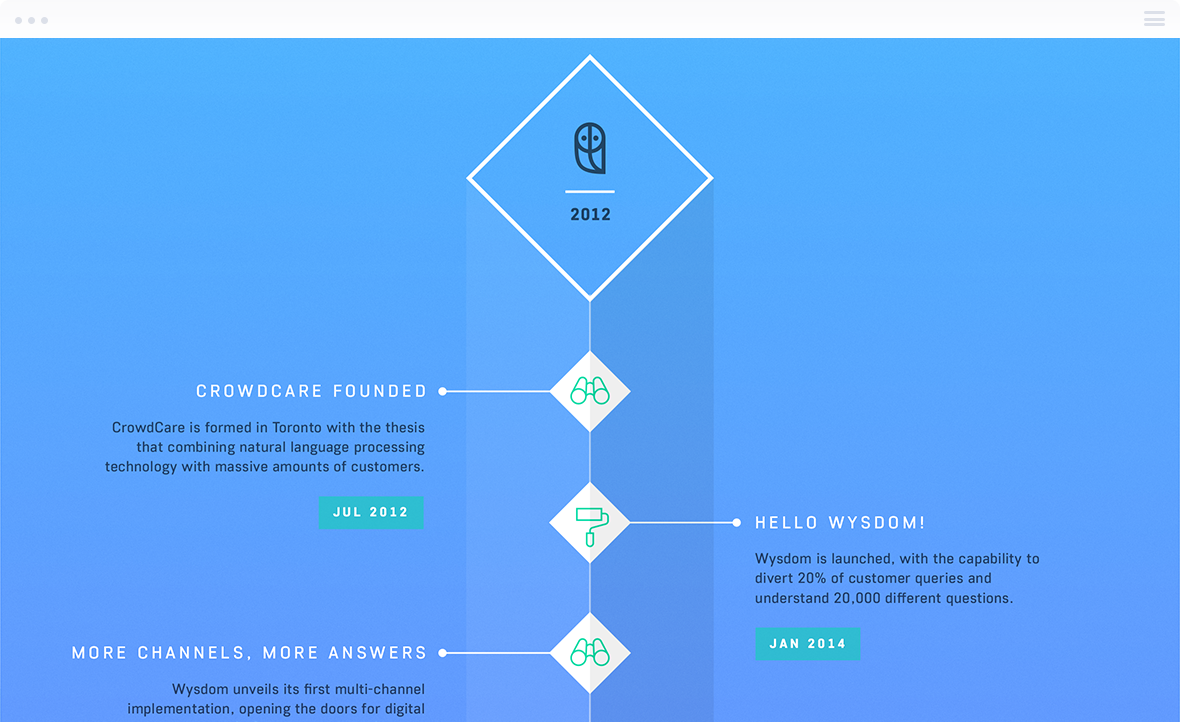
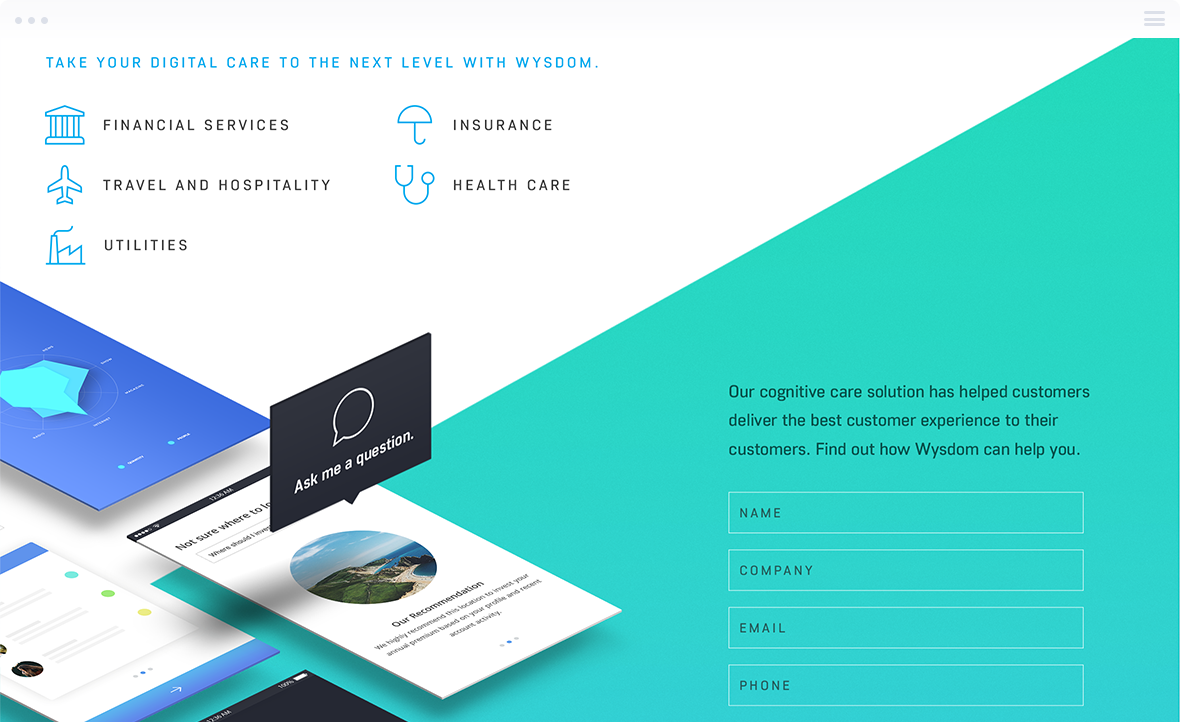
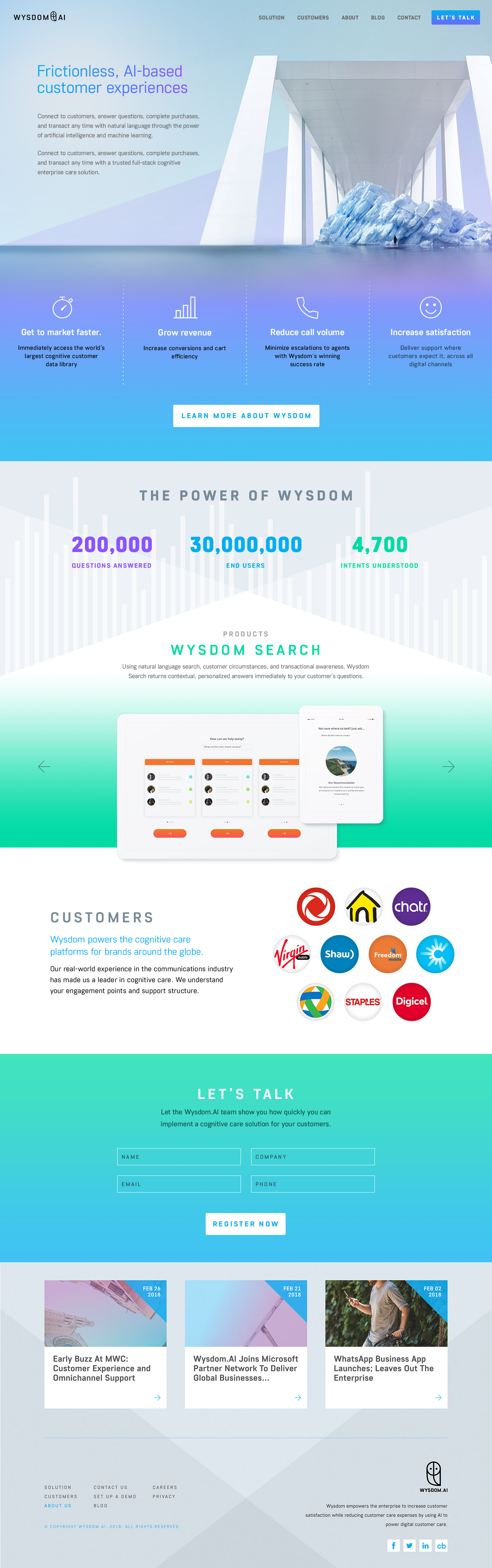
- A complete website redesign and development – as the core of our project with Wysdom, the website design overhaul encompassed multiple goals. The existing website was still in relatively good shape and worked quite well. The main reason Wysdom required a website redesign was that the technology industry changes so fast and significant emphasis is placed on corporate image and showcasing the “latest and greatest”. Having a beautiful, custom-made website design as the face of our digital brand is crucial. Together, our teams set out to create a truly responsive and engaging new website to better communicate the benefits and inner workings of Wysdom’s technology.
Web Design for B2B Technology Companies
Web Design Strategy and Research
To kick things off, we dove right into the depths of Wysdom’s existing website analytics to learn more about who’s currently using the website, how they’re viewing it and what website content they’re most interested in finding. This data is critical in laying the foundation for our conversion strategy for the new website. Understanding how real world leads are using the website and what information they’re most interested in helps our web designers create more effective calls to action and conversion points. All this groundwork would become more prevalent during wireframing and design.

Following our study of the user data, our website strategy team analysed top competitor websites to understand the companies Wysdom is competing against for attention and how they’re approaching their digital marketing. From this research, we gathered insight into search engine optimisation strategies and a thorough understanding of how we should approach the new website design for this technology company. This approach allows us to not only set the bar for website design amongst top competitors but blow them out of the water.
With the bulk of our research complete, we moved into our web design strategy phase. Our first step was to design a brand new sitemap and reconfigure the website navigation to create a more efficient user flow and bring valuable information to the forefront. During our site mapping exercise, we worked with Wysdom to identify where each web page will live in the new website architecture and how they will all be linked together to create a winning user experience.