Hand-crafted WordPress website design and development backed by a highly customized external database integration.
Who doesn’t love movies? When Hollywood Suite approached our Toronto web design company with plans to revamp their website, we didn’t hesitate to jump on board. Hollywood Suite was a familiar face for our team of web designers in Toronto as movie lovers ourselves; we were used to seeing the Hollywood Suite brand pop up when channel surfing.
Starting from the ground up, we carefully reviewed the highly technical requirements to integrate two different third party web-based services into the custom WordPress website. From this research, we put together a website design and development plan to help address some of the critical design and performance issues Hollywood Suite was experiencing with their ageing website.
Establishing Our Web Design Goals
- Information architecture and user experience design – the existing website had served Hollywood Suite well for several years, but as user behaviour and web-based technologies shifted over time, we realized that there were some subtle, yet significant improvements to make within the architecture and navigational experience on the website.
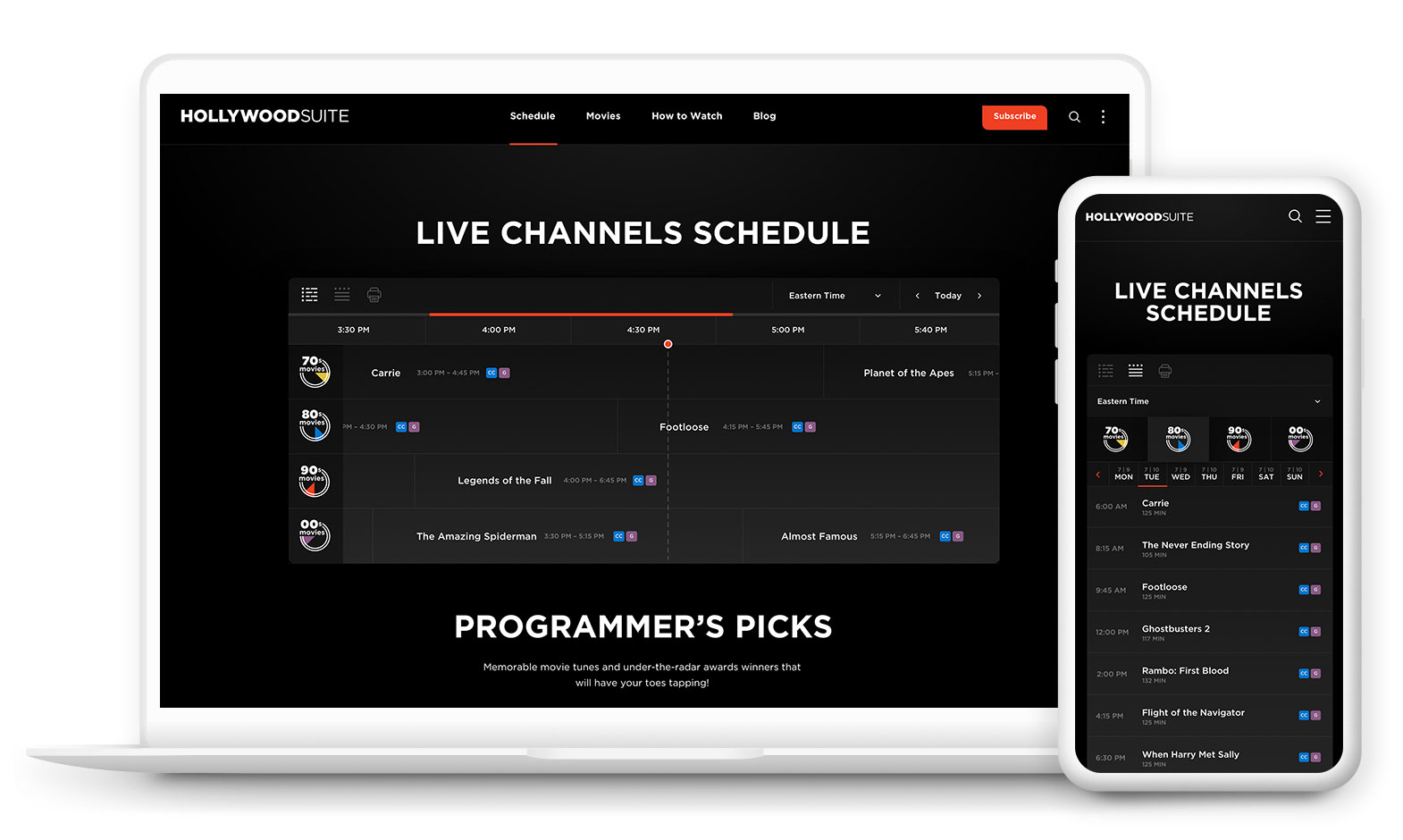
- Responsive website user interface design – as users across all industries move to a more mobile-centric experience, the emphasis would be placed on revamping the website design to be more mobile-friendly and cater to users tapping and swiping on the go.
- Custom WordPress development – to provide a full-service content management platform, we opted to develop the new website in WordPress to ensure Hollywood Suite could quickly and easily manage all content within the website without the need for developer support.
Custom integration with third-party platforms – the key challenge within the website redesign would be highly customized integrations with two external database platforms to display up to the minute and filterable movie content within the active viewing period on the new website.

Our Web Design Process
Project Discovery and Web Design Strategy
We kicked off the web design project like all others by first digging into the Hollywood Suite brand to better understand the history behind the product and the people familiar with the offering. We took a deep dive into the website analytics to understand how web users find and interact with the website and where they may be having trouble finding information.
Additionally, the Hollywood Suite went to work gathering their digital assets and having fun completing our kickoff questionnaire that would serve as a reference throughout the strategy and design phases of the redesign and development project.
This information all provided the foundation for our site mapping exercise, which aims to identify all pages that will exist within the new website, where they will live in the navigation, and how they will connect.
Once our site map was complete and approved, we moved on to wireframing. This step in the project is where the new interface begins to come alive. Shared with Hollywood Suite using our web-based prototyping tool, InVision, we worked together to identify all unique layouts required within the new website to ensure a successful user journey from acquisition to conversion. The wireframes would then serve as detailed plans for the most exciting phase of the project, user interface design.

Custom Web Design
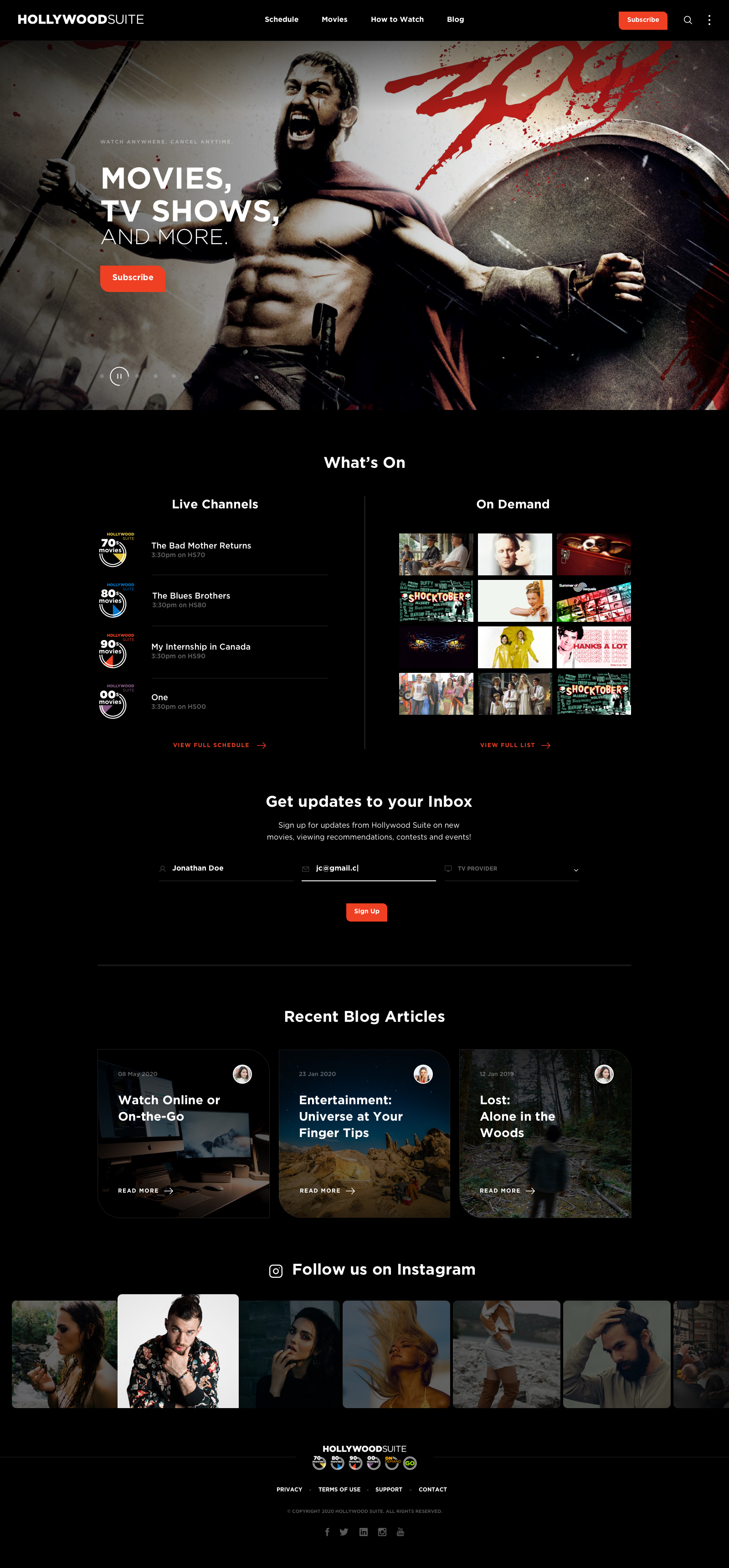
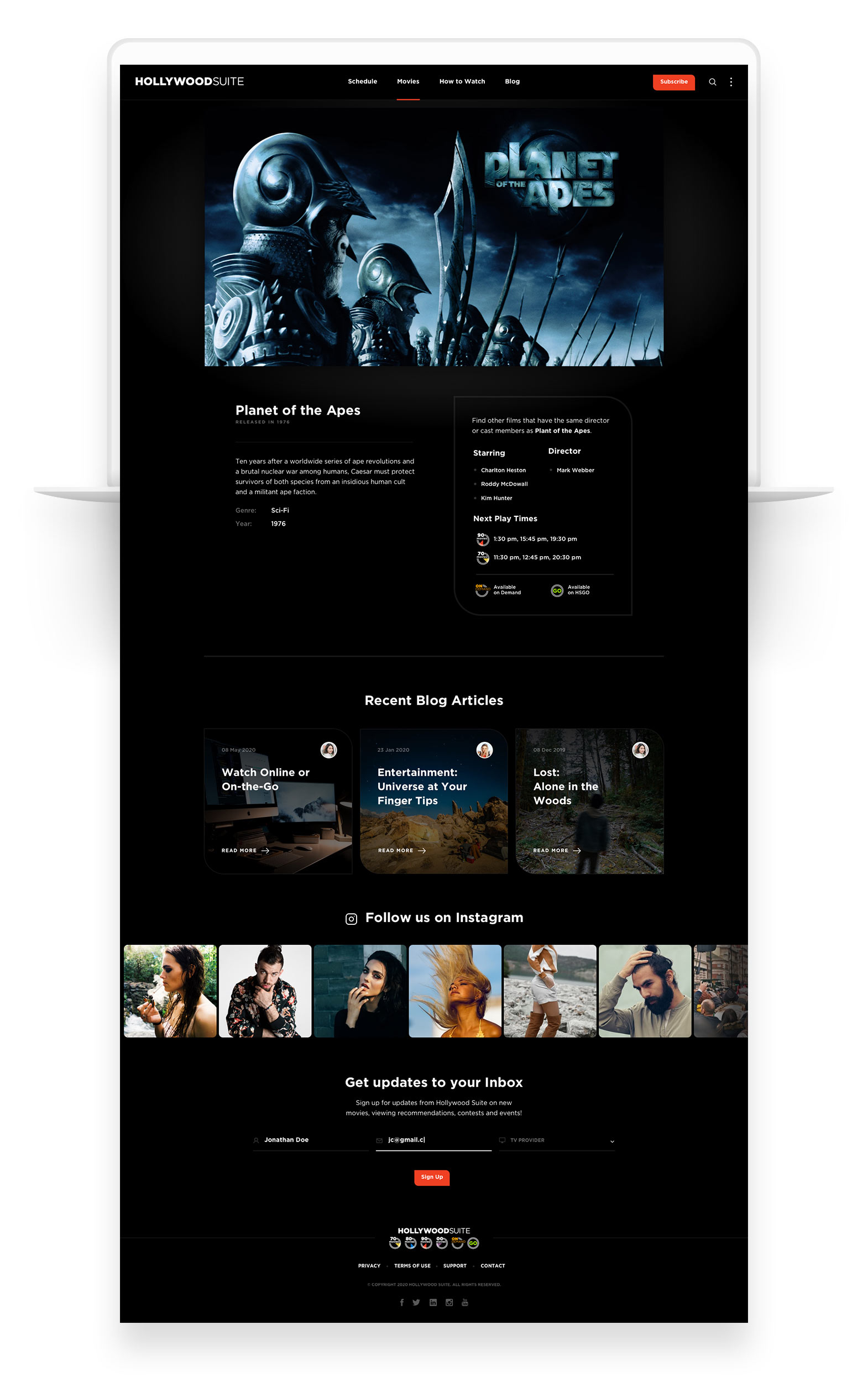
With our new information architecture design in place, our Toronto WordPress designers set to work breathing life into the wireframes and evolving them into high fidelity designers. The initial website design concept consisted of a brand new home page design, accompanied by designs for the movies section as the heart and soul of the website. From this initial concept work shared via our online prototyping tool, Hollywood Suite could review the website design in context and add actionable feedback directly on the layouts for our creative team to address on the fly. Once the initial concept work was approved, our web designers moved on to what we call “design expansion.” This step looks at incorporating new user interface designs for all unique page layouts established during the wireframing process.