Custom logo design and responsive website design for a Toronto-based insurance company.
Through a mutual digital marketing partner, we were introduced to Navigators to help them transform their brand image and digital marketing to match their recent growth and showcase the company both as a service and thought-leader in the Toronto market. Following our initial brainstorming session, we began building our project plan to help Navigators achieve their goals by year-end.
Establishing Branding and Web Design Goals
- A custom logo design and brand evolution – the first stone to be laid in our journey would be a new custom logo design to represent the firm’s growth and serve as a platform for the digital marketing work to follow.
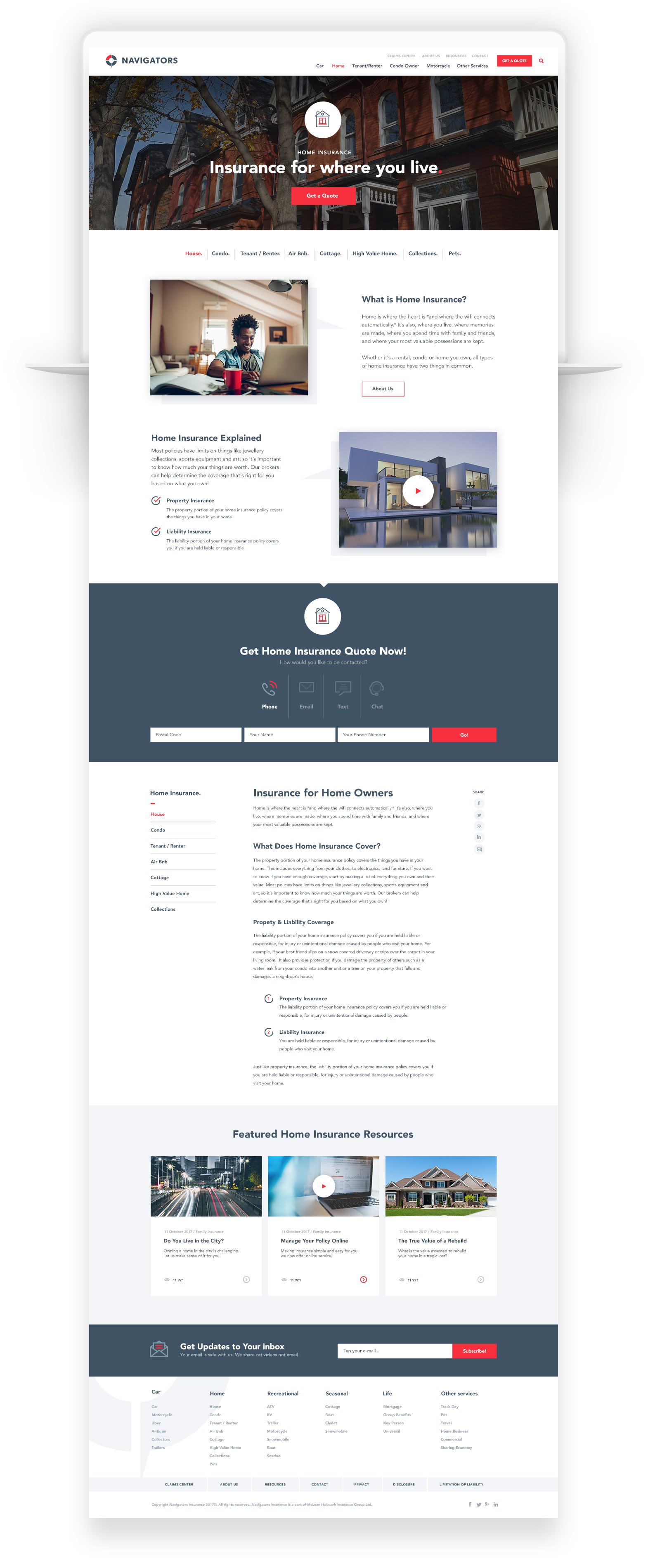
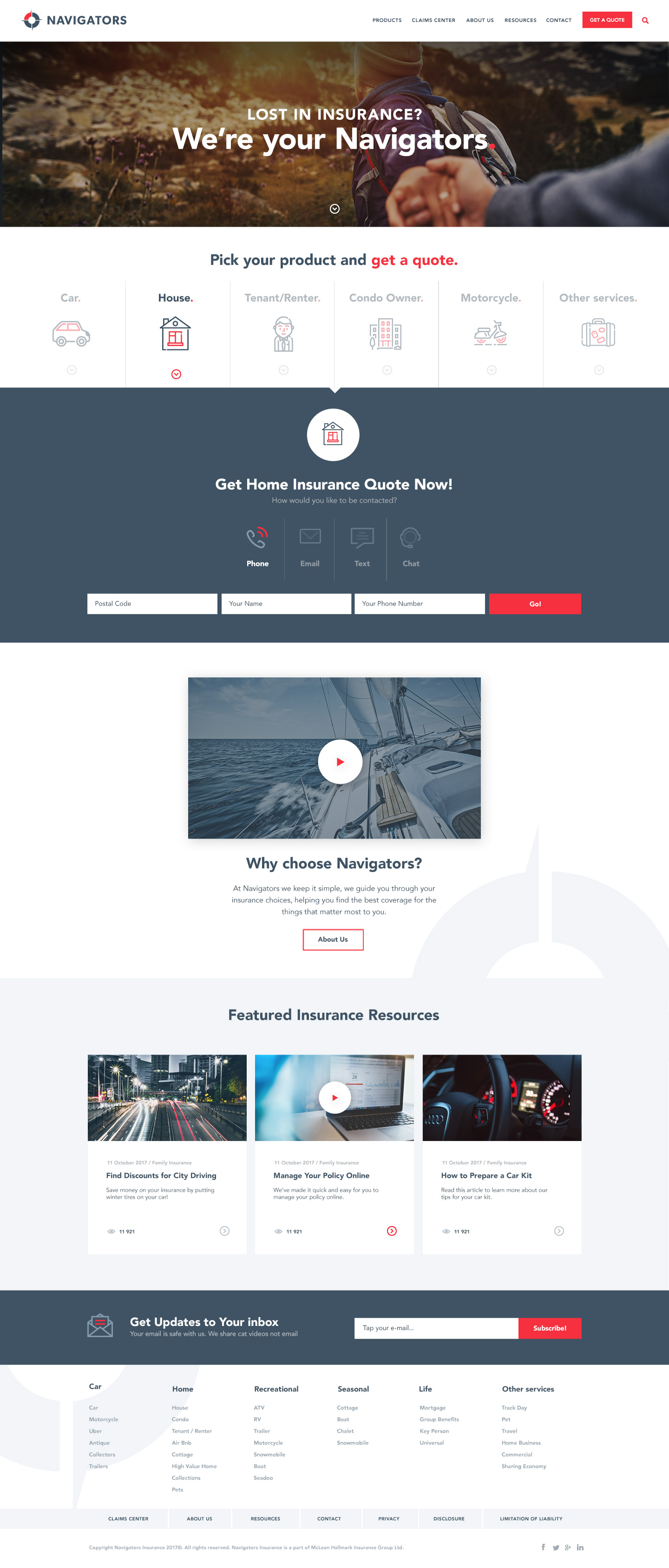
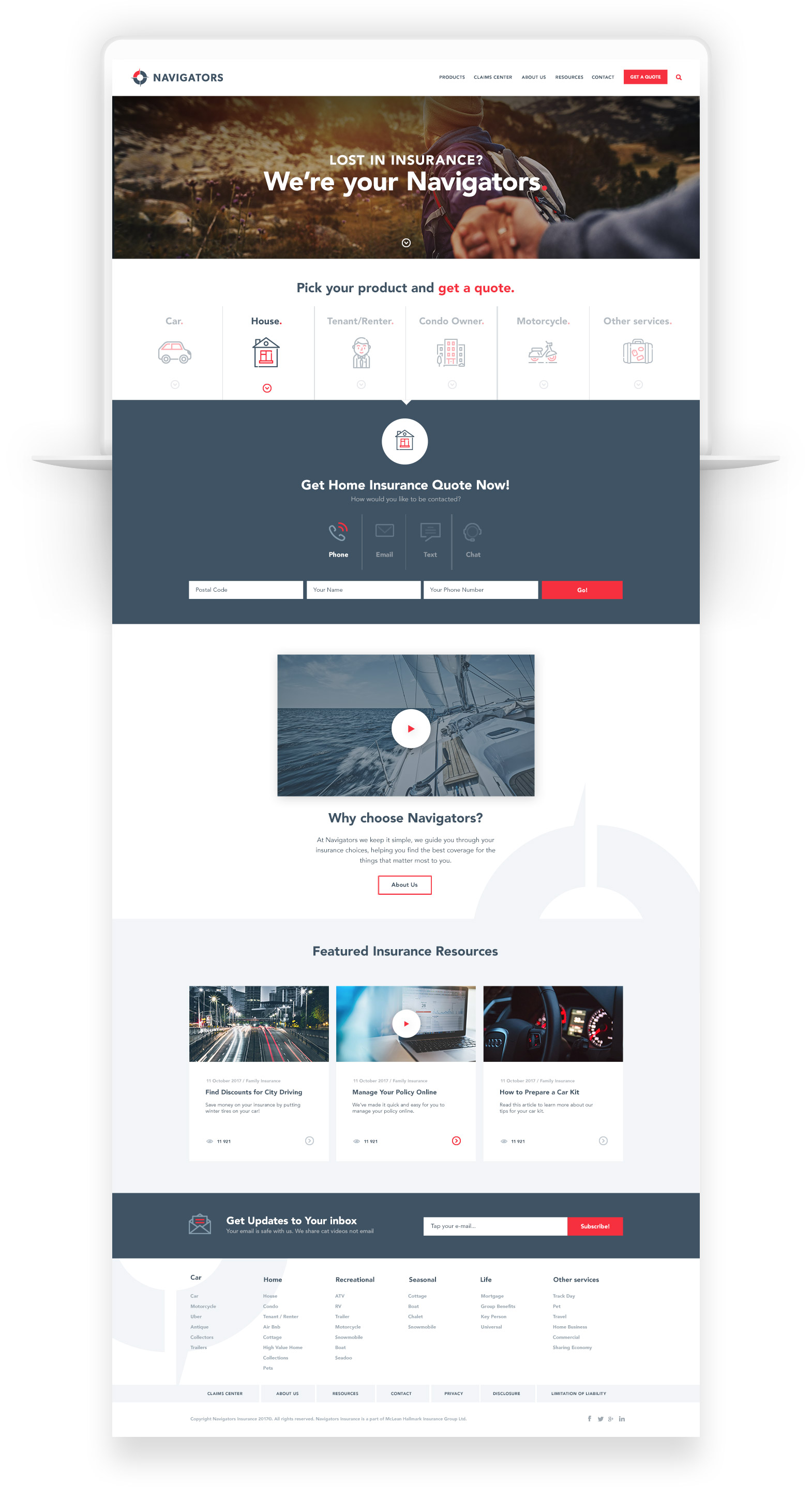
- A beautiful website user interface design – as step two in our corporate rebranding, we tore down the existing website architecture and carefully mapped out a new user experience to foster improved conversion rates and ease of use for customers, all wrapped up in a beautiful new website design.
- Responsive calls-to-action and methods of conversion – within the new web design, we aimed to include the functionality through the WordPress CMS for Navigators to offer alternative and responsive means of contact for new leads as well as responsive on-page marketing tools to better communicate with customers.
- Customised resource promotion – as part of many contemporary marketing plans, offering free, downloadable resources for existing and potential customers are quite popular. Through our custom WordPress website design and development, we aimed to create quick and efficient tools for Navigators to focus their resource promotion to a captive audience at the right time.

Our Branding and Web Design Process
Brand Strategy and Research
We believe design should be an adventure and should always be fun. To get our clients started on this path, we begin with a questionnaire that we have crafted over the years to break the ice and get our clients laughing and ultimately open to sharing thoughts and ideas that are spontaneous and reactionary rather than carefully formed and guarded. With this information, we begin to develop a real sense of how our clients view their brand, their business and often their role in the brand as a whole. This spontaneous feedback is often more important than the calculated elevator pitch because it’s not formed through external opinions or based on how the client believes they should be seen. Using this methodology as a critical element in our research allows our design team to weave our clients’ actual vision and personality into our work.
We also like to take a look at other notable brands within the industry to equate ourselves with trends and competition tactics better. This information often translates into colour choices, typographic approach or even image selection and style as we move through the brand development. Understanding what direct competitors are doing with their digital marketing, search engine marketing and general website design is also critical in establishing benchmarks for our finished design so that our client comes out the get ahead of the pack.

To begin preparing specifically for the new website design, we also take a look at our client’s current web analytics to form an understanding of how the current website is used by customers and leads and identify areas where we find a significant drop off so that we can develop a plan for improvement.
With our initial discovery in place, our Toronto web designers began work on the website strategy component. Starting with an overhauled sitemap to address vital navigational improvements as well as user flow throughout the website to valuable content and conversion points. Viewing the website mapped out in this format often gives our clients a visual sense of the website and pathways to sales as a whole.
Following our site mapping exercise, we began to develop the new wireframes for the website. Wireframing allows us to plan and build out the new page architecture and give life to our new user flow and conversion strategies in a visual way that our clients quickly understand. This period is also an opportune time for our clients to provide insight and feedback in the early stages of the new web design.
Wireframing focuses attention on the function of the website and content without the distraction of design elements. In doing so, this practice limits the needs for excessive design changes later on ensuring we maintain a very fluid and somewhat predictable project timeline.