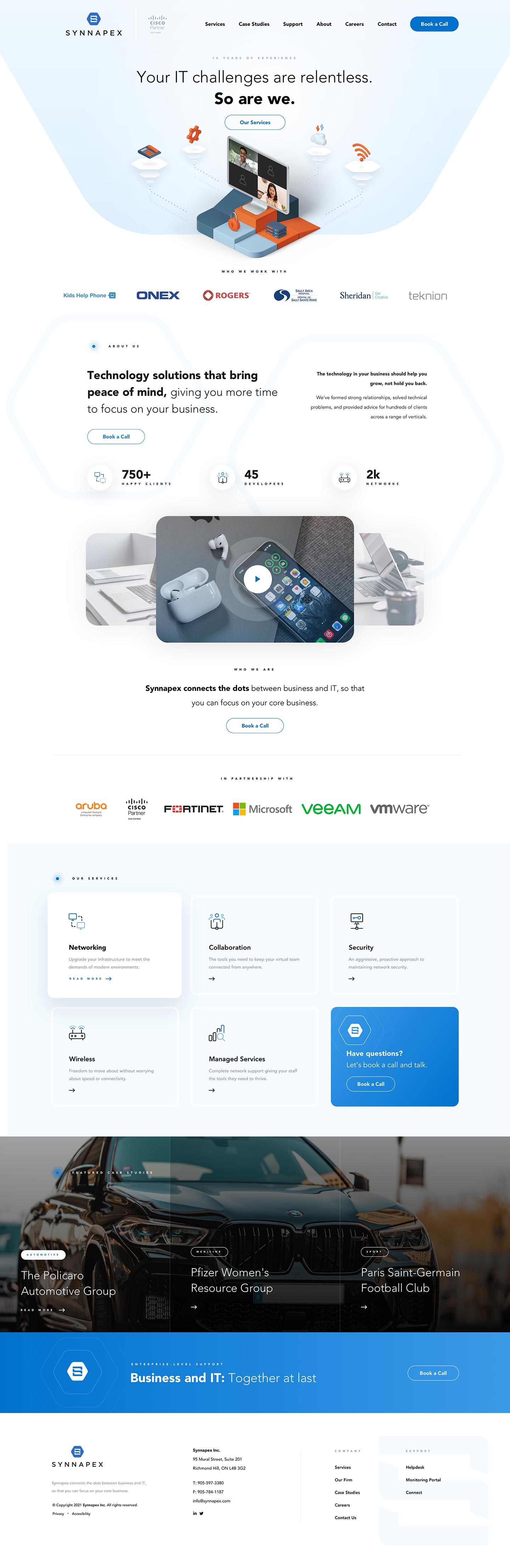
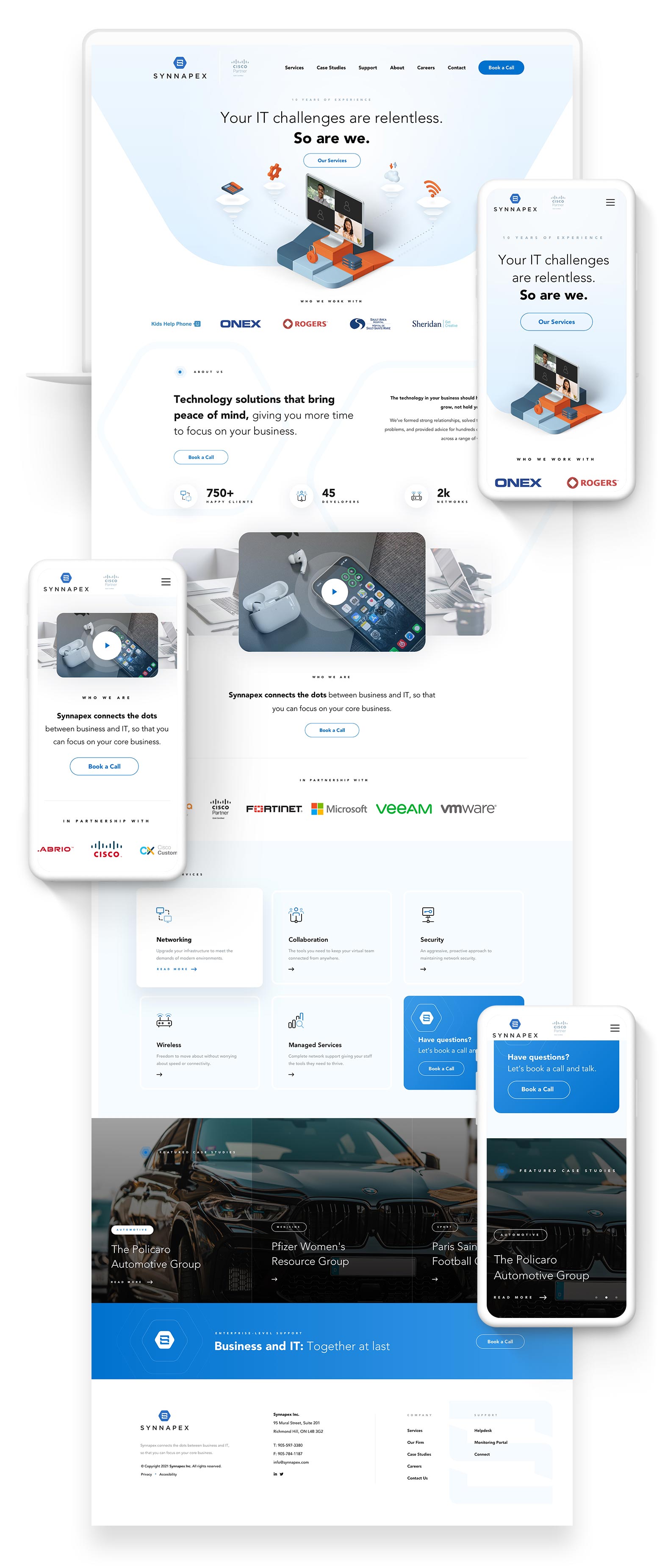
Custom WordPress development and IT company website design for Synnapex.
The vast majority of the time, we’re working with an IT team or department to implement a new website for an organization and trying not to step on each other’s toes. The opportunity to work with Synnapex to create a brand new marketing website was a unique opportunity we couldn’t pass up.
After initial discovery discussions with Synnapex, we established a general direction for the new website and identified a list of key goals and objectives to help establish a project plan that would support both our creative team and the project stakeholders through the website redesign project from start to finish.

Website Design Goals
- Analytics discovery – a thorough review of website analytics and active audience metrics would be conducted to identify user personas and relevant technologies used to consume information on the website.
- User-Interface design – the need for not just a highly customized and ownable user interface but subtle animations throughout the user experience was established as a key differentiator within the competitive group.
- Custom WordPress development – to manage the new interactive website and provide total control over every pixel, a custom WordPress CMS was planned for development.
- Search Engine Optimization – with the challenge of a small website and relatively thin content to draw from our technical SEO strategies were paramount in helping establish a stronger SEO footprint with the launch of the new website.
The Web Design Process
Research & Discovery
Just as large-scale websites require experience, creativity and technical expertise, smaller websites present an equally challenging path to success. Many web designers will get lost in the simplicity of small-scale website design, lose sight of their client’s goals, and often over-design the website, making it ineffective and generally confusing.
After 20 years in the web design industry, we have created a 6-step web design process that we follow no matter how big or small a project is. The project’s first phase is paramount and sets the stage for everything else to follow. The Discovery phase allows us to dig into the raw data on the old website and understand what’s working and what isn’t. The data doesn’t lie and paints a clear picture of how users are interacting with the website and what information they find the most valuable. Through this discovery, we can identify key challenges with the website navigation and solve them with a new site map design.

Another important piece of data we glean from the discovery phase is the technology and screen resolution that the majority of website visitors are using. It’s important to have this information in our pocket as we move into the Strategy phase of the project, where we begin prototyping the information architecture and wireframe design. Everything we create going forward is tailored specifically to the technology and devices the audience uses to ensure we present the best possible user experience.
Following stakeholder approval of the wireframes, we step into what most find to be the most fun part of the project – creative user interface design. We first create a brand new custom website concept focused on a few key pages within the new website during this phase. In this case, our web design team opted for custom 3D illustrations that we could efficiently bring to life with SVG animations to create engagement.








