Custom WordPress website design for a nation-wide non-profit organization.
Our web design team has enjoyed working with non-profit organizations across Canada and the United States for many years. The opportunity to work with L’Arche Canada posted an interesting challenge for our team as the organization required a new primary website to deploy the new brand identity and govern all communities across Canada. Additionally, a re-usable microsite theme was required with more granular, community-based features that could be easily replicated and deployed by the marketing team as more than 30 individual community groups would be onboarded over 2024.
Seizing the opportunity to work through this challenge, our design and development team worked closely with the L’Arche Canada marketing and technical leads to develop a strategic plan that would serve as our roadmap to success. As always, the first step in our web design process is clearly defining the purpose and goals for the project.

Website Design Goals
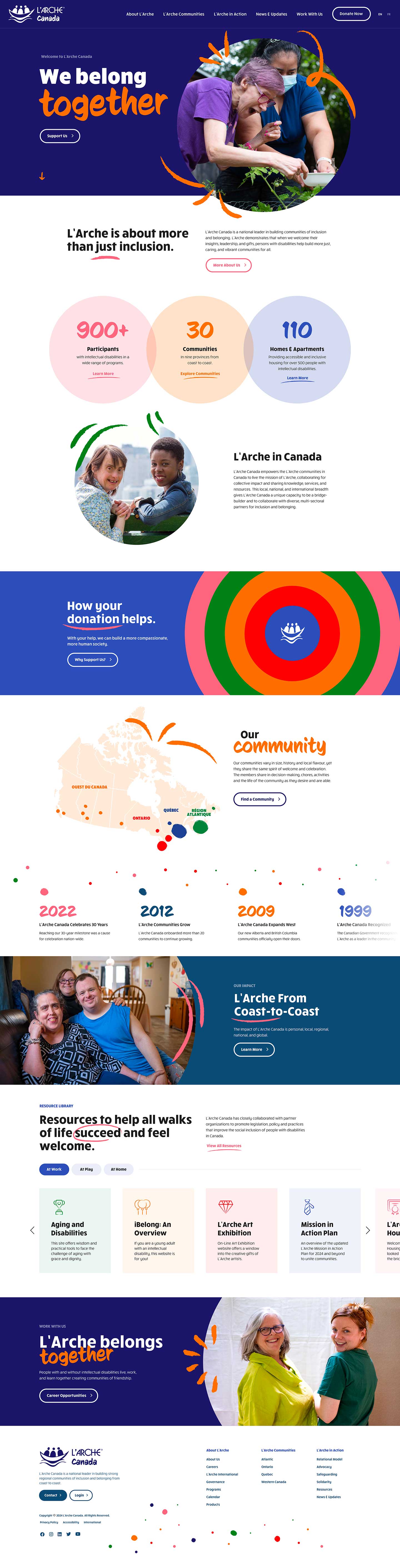
- User-Interface design – to celebrate the new L’Arche Internation brand identity, our web designers were tasked with creating a new website interface design to communicate the colourful new brand and strictly adhere to accessibility compliance.
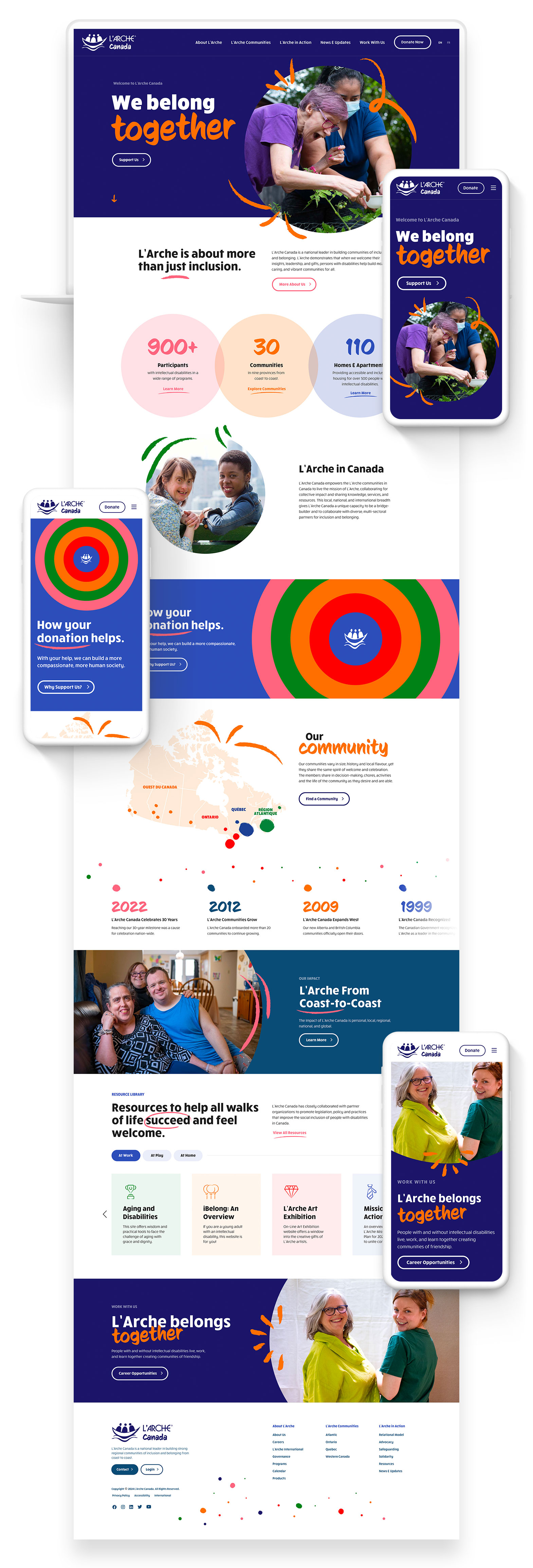
- Custom WordPress development – to deliver complete and total control over the primary organization website a custom WordPress CMS would be developed to empower the marketing and technical teams, allowing them to manage the site with ease and control the online experience from start to finish.
- Community microsite theme development – based on the primary organization website design, a community-level microsite theme would be developed with more granular features to provide all communities across Canada with the tools and flexibility to manage their own public events calendar, calendars, staff information and e-commerce experience.
- Accessibility Compliance – deploying a fully compliant digital platform was paramount for the organization to meet modern accessibility standards and ensure all experiences with the L’Arche brand were accessible to all users.

The Web Design Process
Kicking off with a thorough discovery session to analyze the new brand identity and web analytics from the previous iteration of the website helped our creative team put together a thorough plan to make navigational and functional improvements in the new website to better communicate with L’Arche Canada’s audience. Understanding who is using the website, what information they’re most interested in, as well as what challenges they have navigating the current website are key areas of interest that guide our designers in making foundational decisions for the creative work ahead. Establishing benchmarks for technology and common screen resolutions used by the audience is also key in crafting a new design system that adapts and responds to the needs of the people using the website.
Once our strategy is formed, our design team conducts a thorough wireframing exercise to carefully explore and build a new information architecture within each unique type of page in the new website. The UX design process allowed our web designers to prototype and present contextual page layouts to illustrate the user journey and overall experience to L’Arche stakeholders so that they could review and understand our recommendations for the foundation of the new website.
By offering a working prototype of the wireframes, the general user experience, flow and conversion strategy throughout the site could be thoroughly tested and new ideas and strategies could be collectively discussed and refined before we moved into the creative phase. This collaborative process ensured that all stakeholders had input on the direction of the new website.







