Custom website design and WordPress development for a leader in healthcare distribution across Canada, Kohl & Frisch Ltd.
Kohl & Frisch has celebrated more than 100 years in business across Canada. Over the last century, the company has grown into the leader of healthcare distribution services in Canada. Our Toronto Web Design Agency presented a strategic digital marketing and web design plan to the company as the core of a new initiative to revamp and revitalize the corporation’s digital presence.
After vetting our Toronto Web Design Company and learning more about our experience in professional website design for manufacturing companies, Kohl & Frisch signed on with our web design team to undertake the website design and development project.
Determining The Web Design Goals
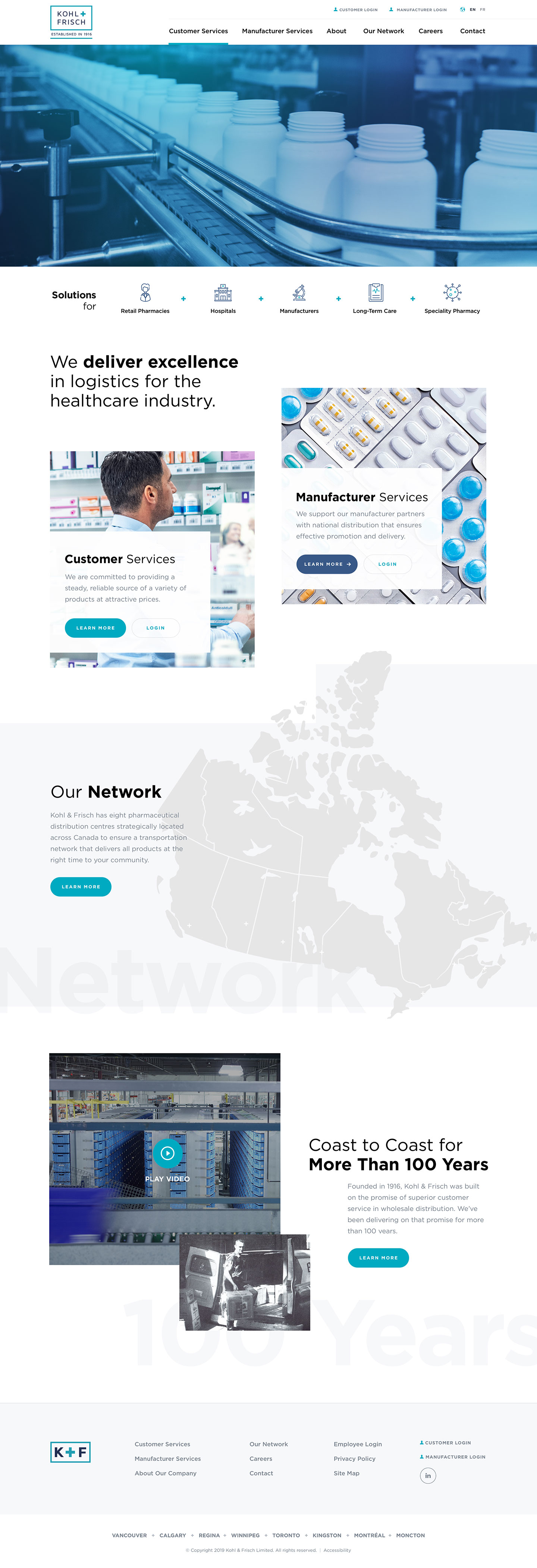
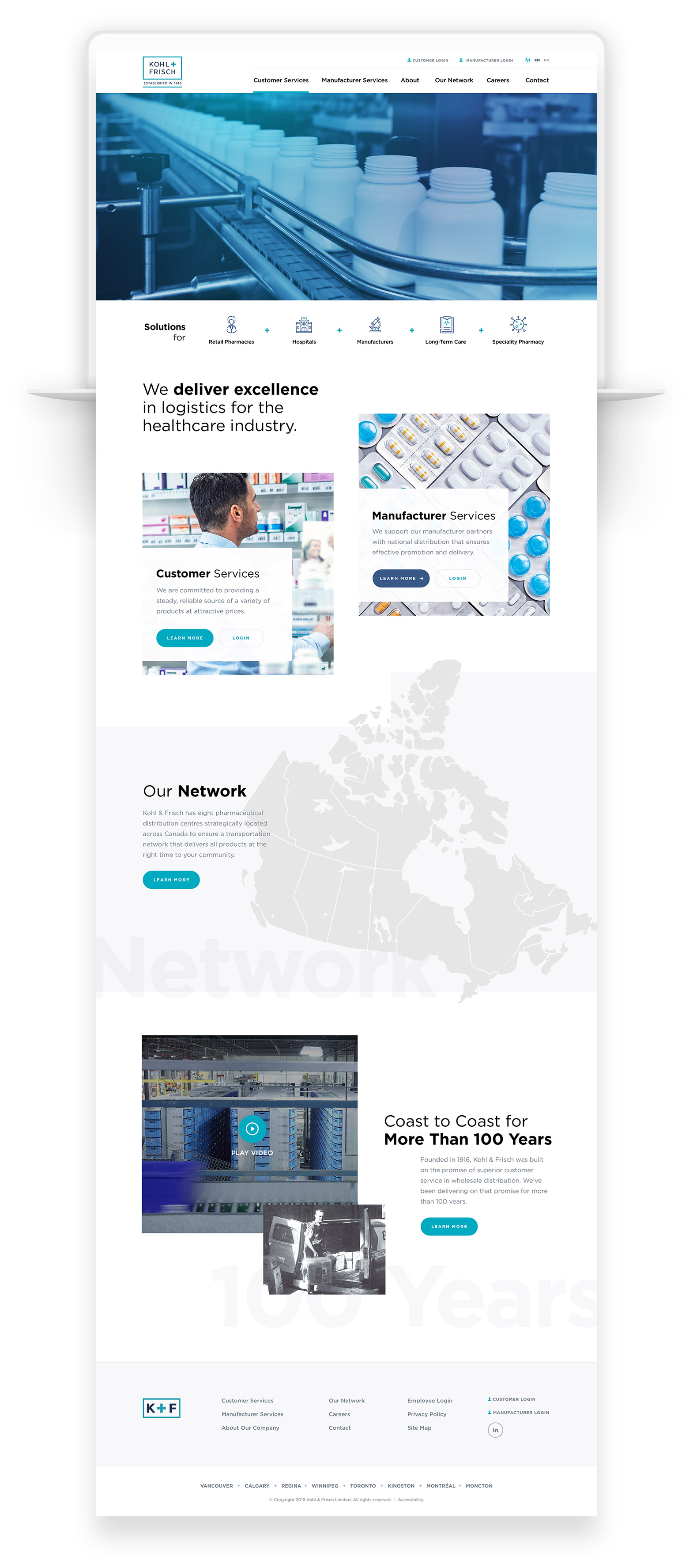
- Website architecture and user experience design – having maintained an ageing website for nearly 15 years Kohl & Frisch agreed that a completely new website architecture strategy was to be at the core of the website design project.
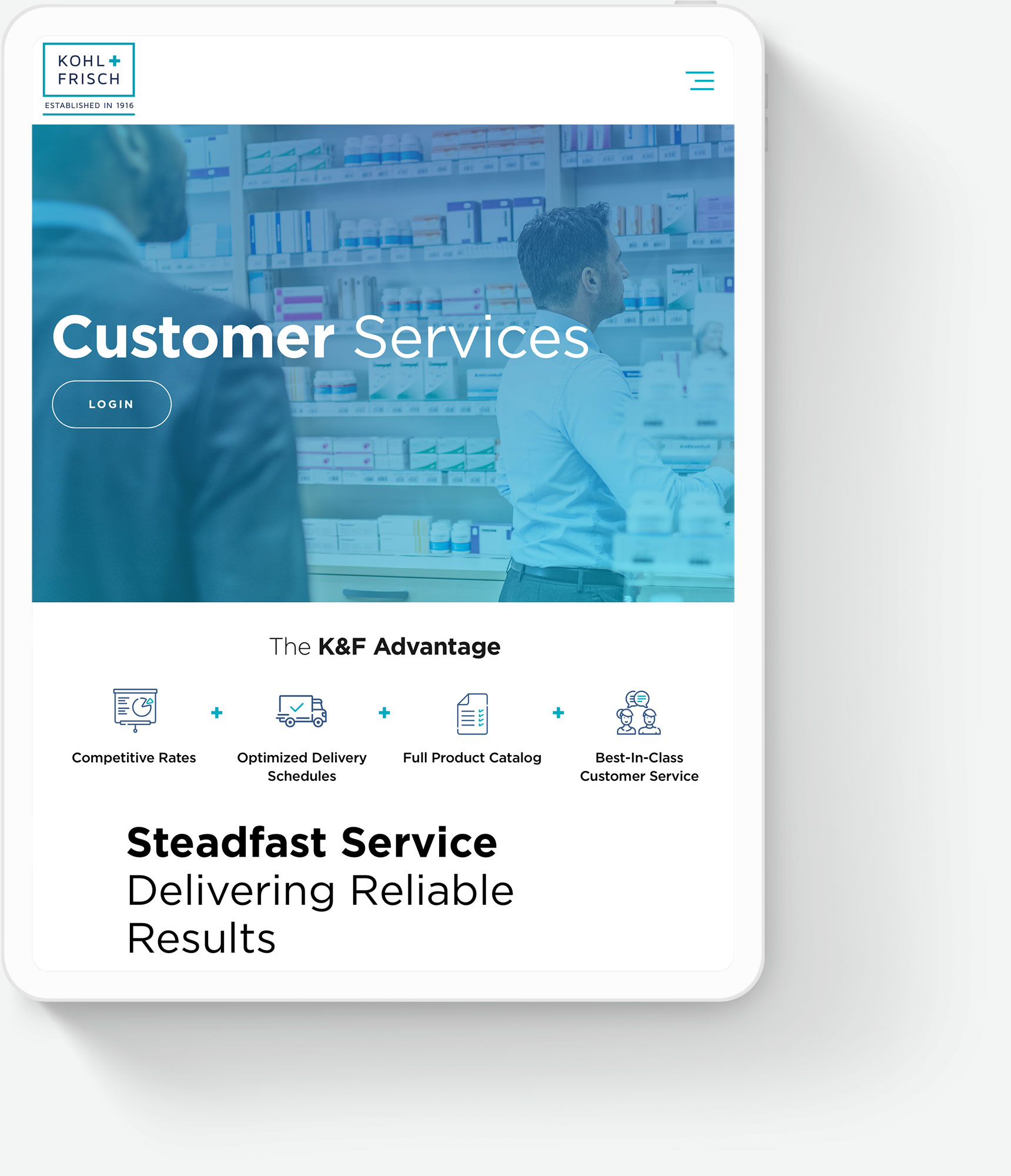
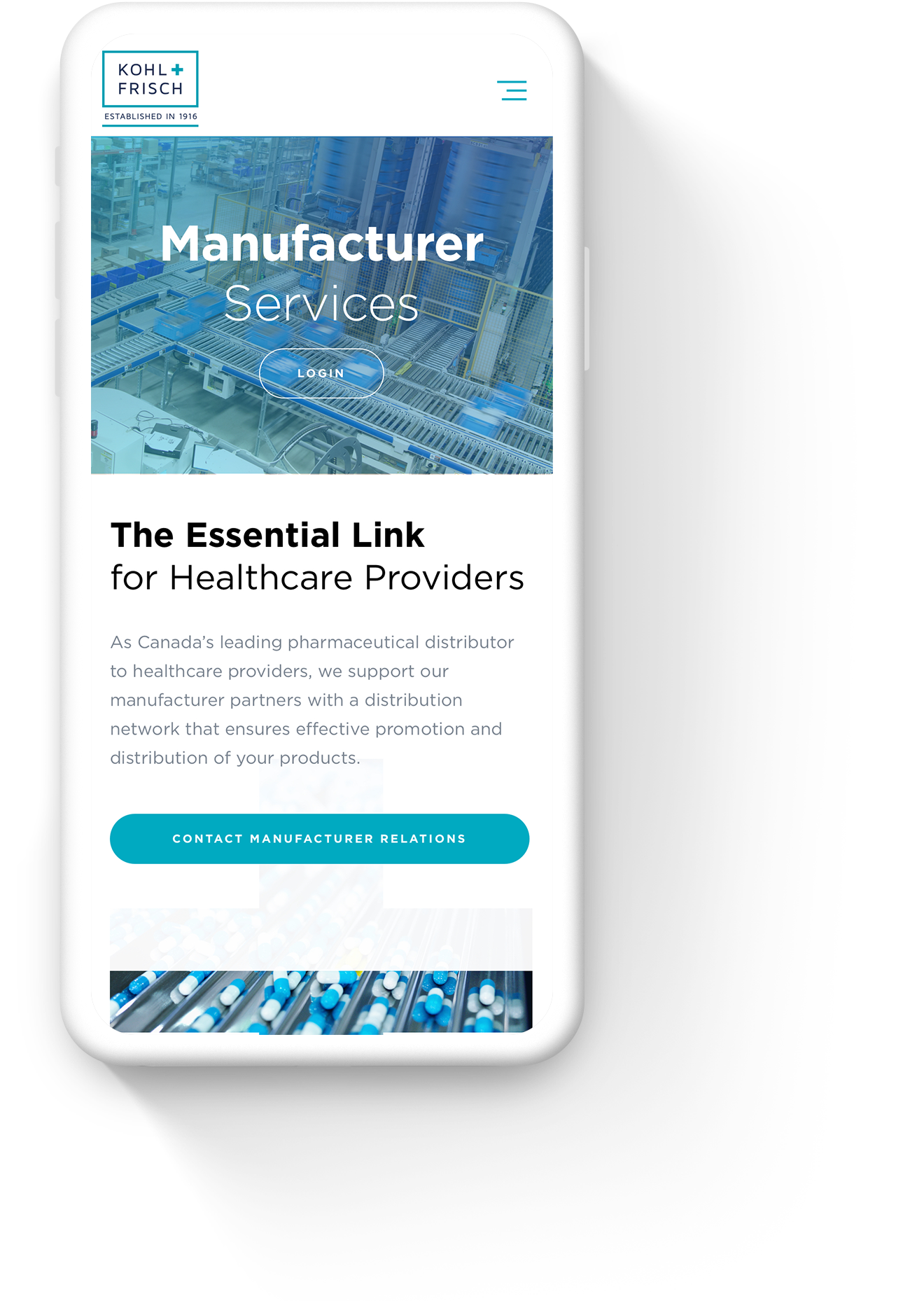
- Responsive website user interface design – Kohl & Frisch had never before offered a mobile experience to web users. As such, a new responsive website interface design was a must-have going forward with the new project and the future of their digital marketing efforts.
- Custom WordPress development – Kohl & Frisch required a user-friendly content management system to allow each arm of the business to manage their respective web content from IT services to human resources. WordPress as a natural fit, given its flexibility and easy-to-use administrative tools.
- Bilingual website design – as the leader of healthcare distribution services in Canada, fully bilingual website design was an integral part of the new digital marketing plan.
- Accessible website design – with a traditional and older audience from coast-to-coast a genuinely accessible website design was critical for our client to ensure users from all demographics could easily access the new website and its tools.

Our Website Design for Manufacturing Companies Process
Project Discovery
Our work with Kohl & Frisch began as usual with all our website design clientele. Both teams met at Kohl & Frisch’s corporate headquarters just north of Toronto, Ontario for an initial kickoff meeting. Our first order of business was to discuss existing pain points experienced by the website management team as well as reports from their customer base. Using this information, we worked together to create a website redesign plan together to combat and solve the issues present within the ageing website.
Additionally, we worked together through our proprietary kickoff questionnaire to help define the project goals, brand vision and design direction for the website before doing a deep dive into the website analytics to understand how customers are typically finding and engaging with the current website.

Web Design Strategy
Our tried and true web design strategy phase is where all website design projects begin to come together in a more tangible or visual sense. This part of the project is where our clients truly start feeling involved in the web design process and begin to take ownership of important decisions to move forward. Our website design strategy began with a group site mapping exercise to fully map out the navigation design in the new website and where every page will live in the new navigational structure. This phase of the project serves a critical role in solving many of the typical problems we uncover with older websites based on our discovery work with our clients.
Once the new navigational experience and site map is approved, we move on to the next step in our website design strategy, which is wireframing. Wireframing is often a turning point in the project as this phase allows our Toronto Web Designers to showcase the new page architecture designs to our clients. We utilize an interactive prototyping tool that allows everyone to view the plans in an actual web browsing context. Wireframing offers the group an opportunity to sandbox new ideas quickly and easily without the distraction of design. This practice ensures that the design phase runs smoothly and revisions are limited to prevent the overall website design concept from coming off the rails.