Crafting a custom WordPress website design for one of Canada’s most storied engineering and architectural firms.
Working with engineering and architectural firms to design a sleek new website is a real treat for most web designers. Not only do engineers and architects share our passion for functional design, but also understand when to push back and when to follow the advice of other design professionals. Working with JLR, we found just that – an opportunity to collaborate with another team of analytical thinkers and create a beautiful new architectural website to carry the firm forward for years to come.
Web Design Goals
- Analytics discovery – a thorough review of website analytics and audience data would be conducted to identify user personas and relevant technologies used to engage with the website.
- Brand review – a team review to understand and familiarize ourselves with the established brand guidelines created by JLR’s in-house designer.
- User-Interface design – the design of a custom user interface playing off of key digital brand elements to establish an ownable website design.
- Custom WordPress development – development of a custom WordPress CMS would be paramount in providing the marketing team with the most powerful content tools available.
- Search Engine Optimization – technical SEO and performance optimization strategies would be crucial in managing, maintaining, and growing the organic visibility of the website.

The Web Design Process
Handcrafting unique web experiences for professional firms and agencies presents a unique set of challenges which are chock full of opportunities to disrupt the status quo. Over more than twenty years in the industry, our web design team has created a 6-step web design process to follow no matter the scope or scale of the project to ensure we achieve consistent success for our clients.
Discovery & Strategy
The first phase of any project is Research and Discovery. This foundational phase is critical and establishes important benchmarks and milestones for the strategic UX design and web development phases to follow. The Discovery phase is an opportunity for our creative thinkers to immerse themselves in the user analytics data on the old website and understand what is working well for the intended audience and even more important, what is not working. These numbers don’t lie and help paint a clear picture of how everyday visitors are interacting with the website and provide valuable insight into which information they find the most useful. Through this research, we also identify key audience challenges within the existing navigation and determine how to solve them with a new site map and menu system design.
Other key analytics data we uncover from the Discovery phase paints a clear picture of the technology and screen resolutions the majority of website visitors use to view the current website. It’s important to have this information handy as we enter the Strategy phase. Our UX designers establish the information architecture and wireframe prototypes to begin building a working blueprint for the new website. Everything we create is handcrafted and tailored specifically to the range of devices and technology that the audience uses, ensuring we offer a frictionless user experience.

UX Design
With stakeholder approval of the wireframes, we transition into what many clients find to be the most fun part of the project – creative design. Our web designers first work up a brand new user interface design concept focusing on a handful of key page layouts. First, refining the concept design for a variety of different pages, we worked with the marketing team to expand the new UI design system across all wireframes created in the Strategy phase building and expansive brand library, bringing the new website to life.
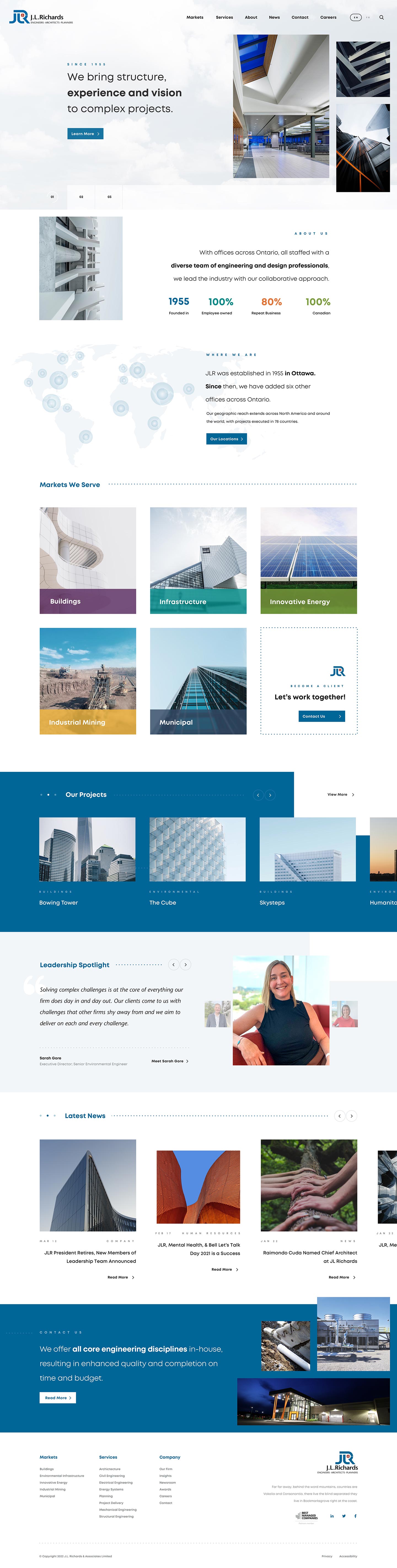
Creative Web Design
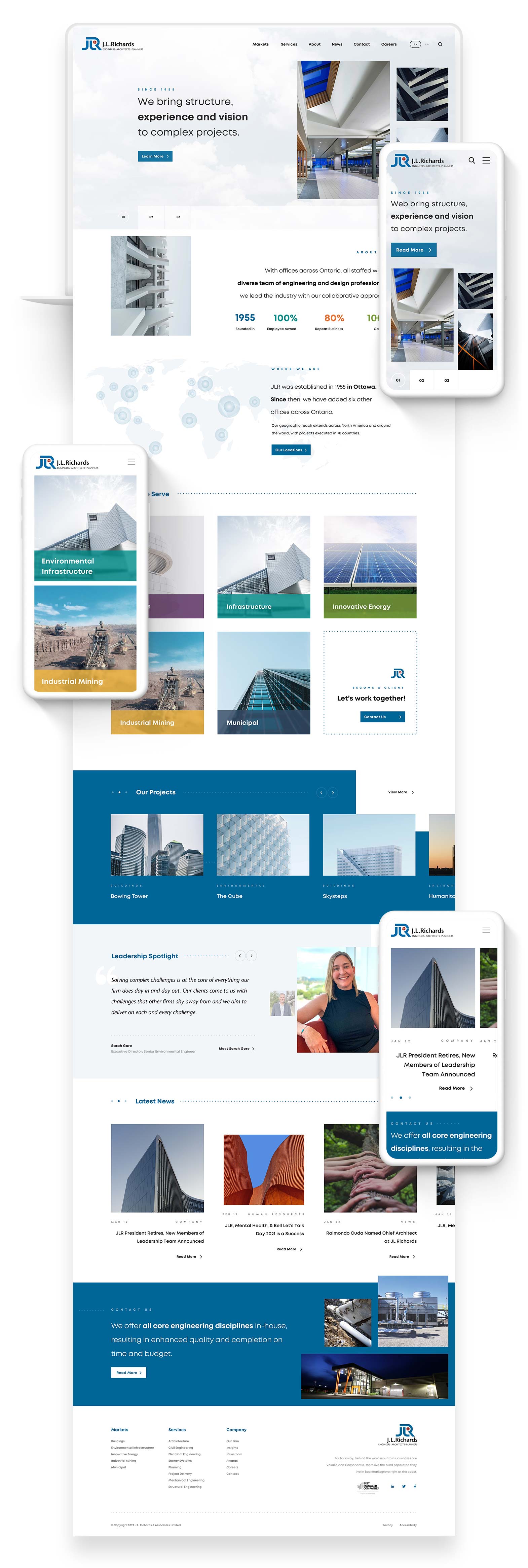
This process includes high-fidelity website design mockups for both desktop and mobile environments brought to life using a powerful collaboration and prototyping tool. This approach allows project stakeholders to review and understand the new layout and user interactions to make the most educated decisions when approving the web design for development.
Once the new website design was approved by the JLR team, our front-end web developers took the lead and began the artful process of converting the new UI designs into pixel-perfect HTML and CSS templates. Before handing off the HTML, our quality assurance expert runs page templates through initial beta testing to crosscheck and verify their behaviour in modern browsers and contemporary devices looking for display issues. Confident that the responsive elements behave as expected, the HTML is handed off to our expert WordPress developers.






