Designing for mobile is an endeavour all on its own, offering unique challenges and opportunities alike. Whether you are creating an interface for a mobile application or a responsive website, the design approach and importance of understanding mobile design patterns remains the same.
Initially, in the dawn of mobile apps, we were all enamoured with the ability to use these new and engaging applications on our mobile devices. We often struggled to navigate through many of these early applications effectively and, as with most new inventions, consistency in responsive mobile design patterns and continuity were nowhere to be found.
However, over time web designers learned more about how users interacted with mobile interfaces and slowly but surely we collectively refined mobile design patterns for user experience, and created consistency through standard usability conventions that mobile users now rely on.
As mobile browsing has become commonplace, we’ve become accustomed to using our devices with one hand while using the other hand for something else entirely. This single, subtle nuance in user behaviour has given birth to one of the fundamental mobile design patterns that we rely on today, “the Thumb Zone.”
Steven Hoober’s “Thumb Zone” theory, introduced in his book Designing for Mobile Interfaces, refers to this usability pattern as the most comfortable area for touch navigation with one-handed use.
What is The Mobile Thumb Zone?
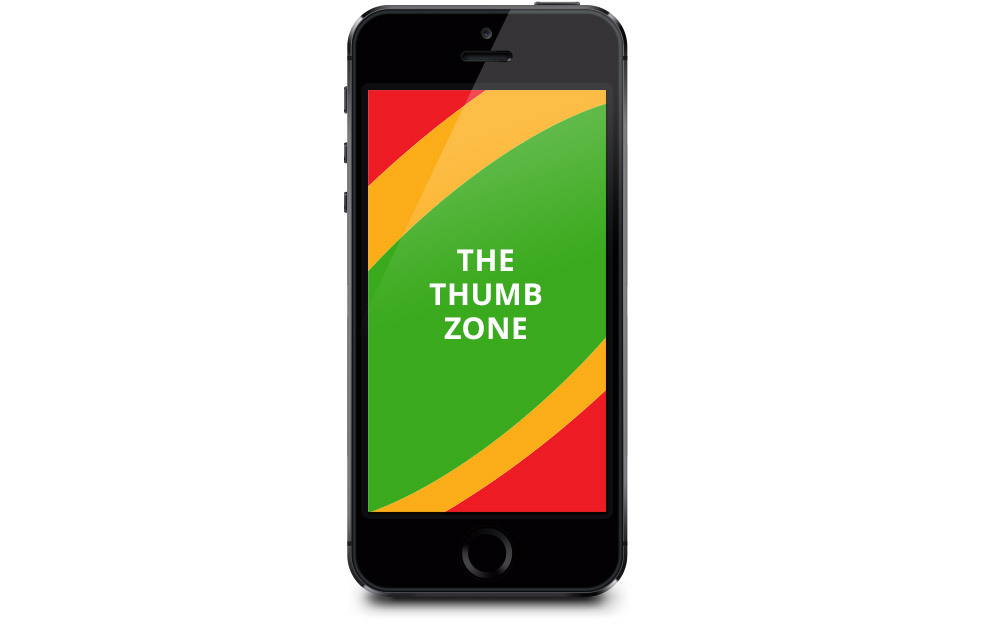
When creating a mobile interface design, important navigational elements should be located within comfortable reach of the Thumb Zone to allow for a comfortable and natural user experience.
The Mobile Thumb Zone for right handed users is shown below in green. Less important elements of the design may fall outside the Thumb Zone usually with the understanding that these elements are less likely to be used as navigation.

The Thumb Zone inherently changes with each user and device as hand size and screen dimensions differ with each and every user. The trick is to find an average range and aim to keep your mobile design patterns as friendly as possible in larger or smaller use cases.
Shown above is a rough idea of what the Mobile Thumb Zone looks like for the average right handed user. Research indicates that approximately 90% of mobile users are right handed.
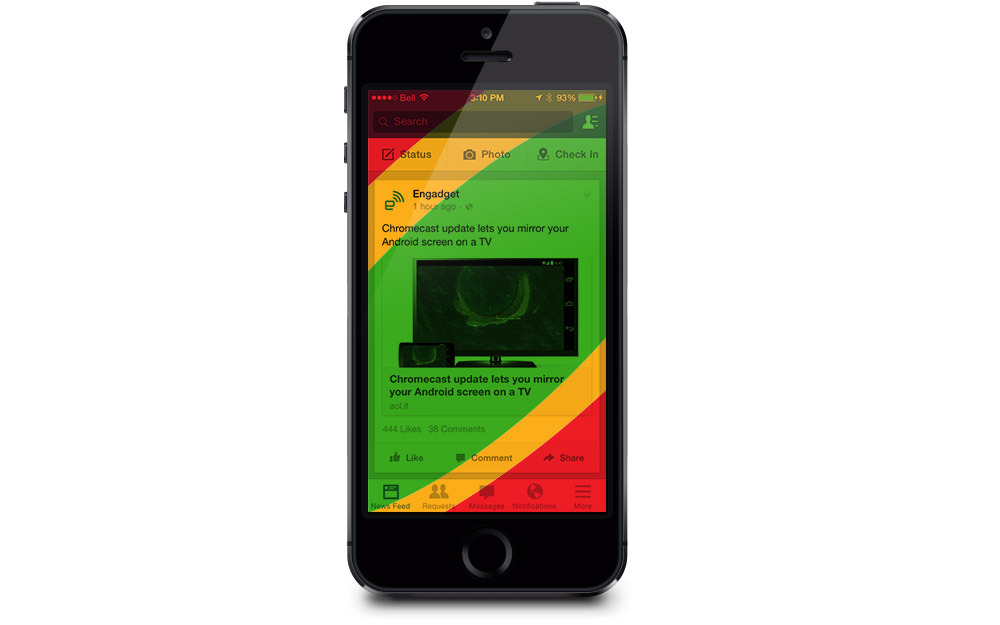
Let’s look at a popular iPhone application and see how this mobile usability pattern applies.

Studying the Thumb Zone overlay applied to the Facebook iPhone application, we can see that the most important navigational tools are located within close proximity to the green sweet spot. Elements that are used less frequently are positioned in order of importance next to the green area.
We can see how this mobile design pattern can be applied to a native app, but how does it apply to a responsive website design?

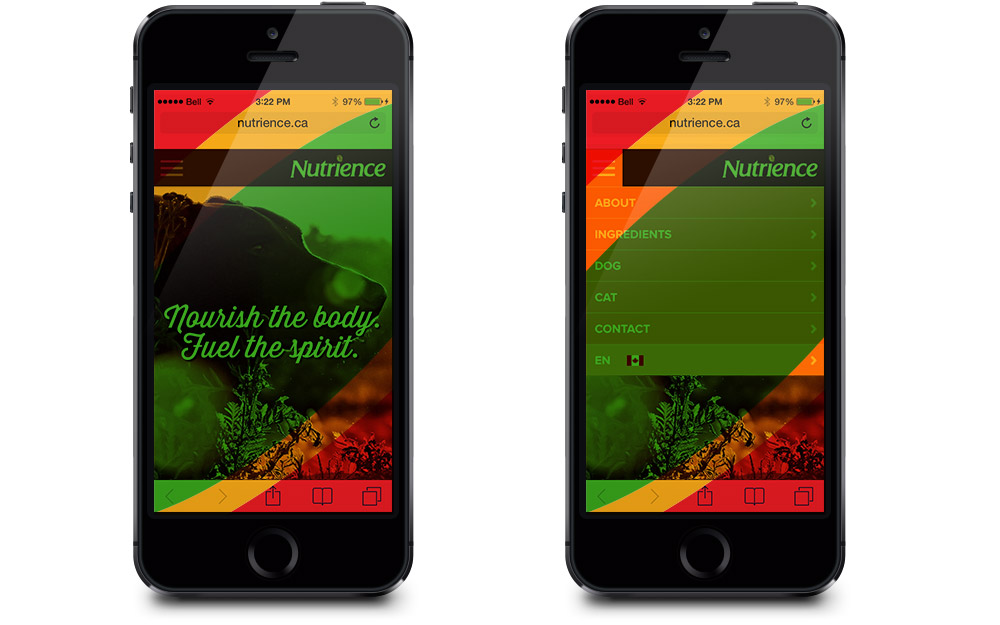
Let’s look at one of our responsive web deployments – Nutrience.
As we can see in this example, we have a slightly different experience to design for than what we found in the native Facebook application.
Typically, with a mobile website, we are dealing with menus and even multi-layered menus in many cases. As we have a drop down menu to consider in this design, we have placed the navigation activator just within reach of the average user’s thumb, allowing us to keep the bulk of the drop down menu within the green comfort zone. By doing so, similar to the approach we see in the Facebook application, our key navigational elements are easily accessible to users. This mobile design pattern is helping us create a more comfortable and positive user experience.
What About Left-handed Users?
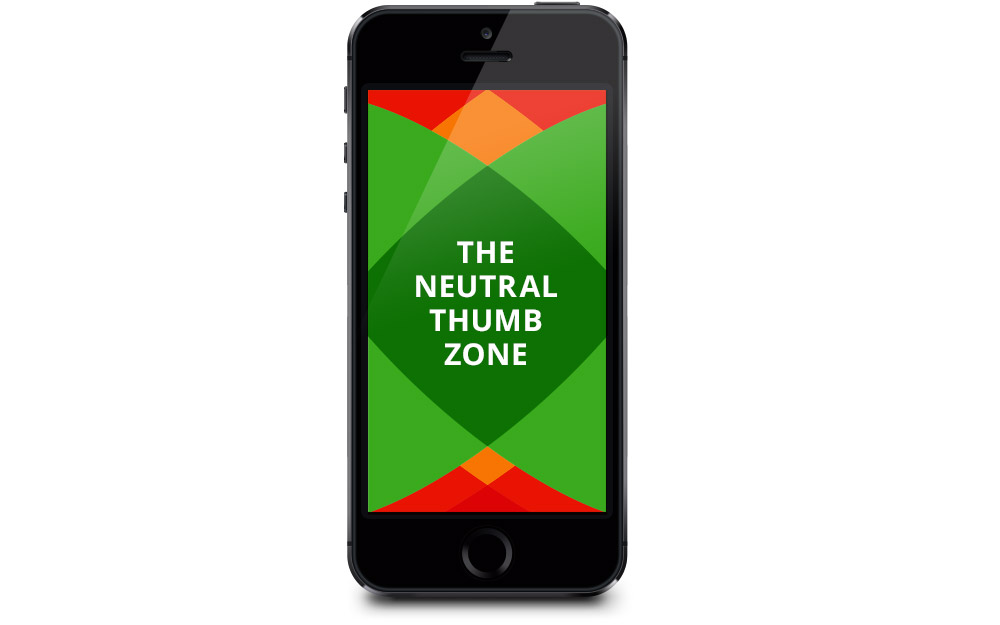
How does this mobile usability pattern apply to left-handed users? This remains a challenge for designers. How can we create a user interface that doesn’t just cater to righties, but also equally accommodates lefties?

In a perfect world all mobile interface designs would comfortably fit within the Neutral Thumb Zone. However, with only 10% of users being left-handed, the need often seems to fall to the wayside as we design for the largest audience.
If you have a surefire method to creating a user interface that incorporates mobile design patterns that work equally well for both right and left-handed users, we’d love to hear about it!
Want to find out more about mobile web design patterns. Contact our Toronto web design company, Parachute Design. We specialize in responsive web design and user interface design for mobile devices.




