Designing a Cutting-Edge Website for Gusto TV
The Opportunity
Collaborating with international brands targeting a global audience is a thrilling prospect for any designer. When Gusto TV’s Vice President reached out to our web design agency, we were presented with an exciting opportunity: to audit their aging website and create a strategy for deploying a new site focused on enhanced storytelling, search engine optimization (SEO), and revenue generation through customized ads. After a series of strategic meetings with the Gusto TV team, we devised a comprehensive long-term plan to design and develop a new website to support the food network for years to come.
Embracing the Challenge
Creating a custom website for an international culinary brand posed a unique challenge that our team eagerly accepted. We collaborated closely with the Gusto TV group to gain a deep understanding of their diverse audience segments, establishing clear goals and guiding principles for the project. We aimed to evolve an internationally recognized culinary brand to captivate foodies, amateur chefs, and culinary experts alike. Leveraging our decades of experience in custom website design for major brands, we set out to craft an engaging online experience that aligned with this objective.

Website Design Goals
- Digital brand evolution – as an internationally beloved culinary brand, Gusto TV would require a subtle brand enhancement that honours the tradition and longevity of the Gusto TV network worldwide.
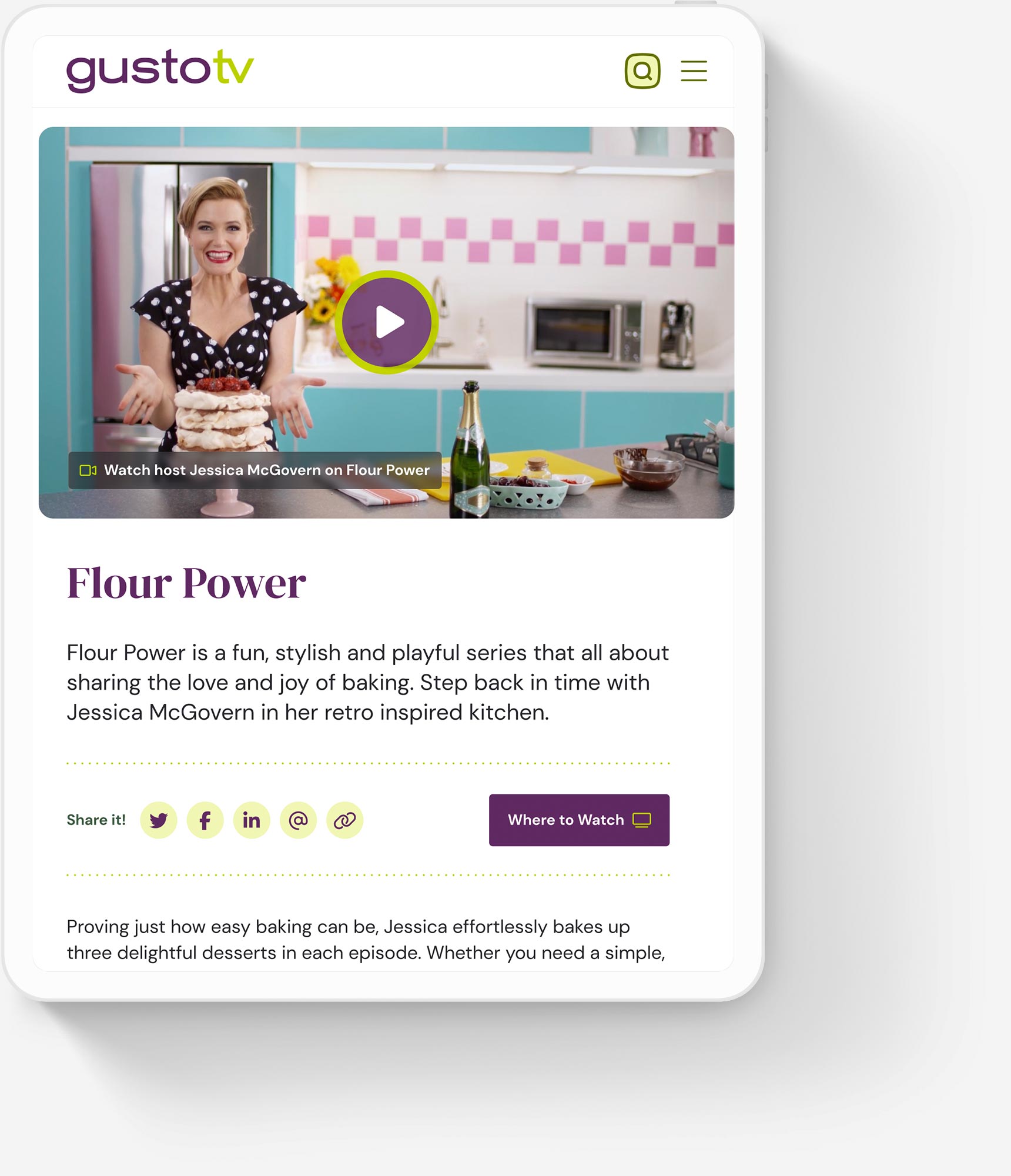
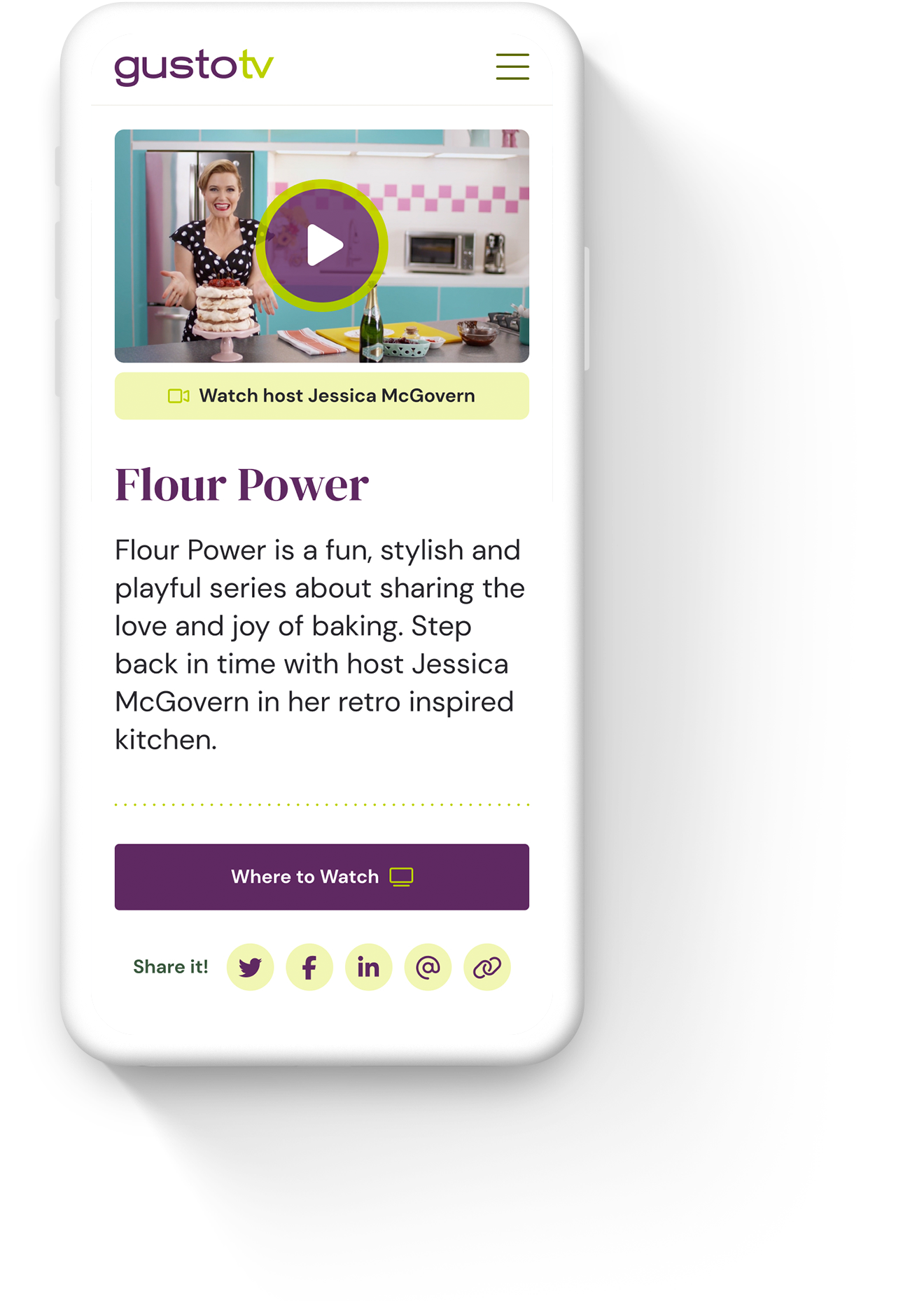
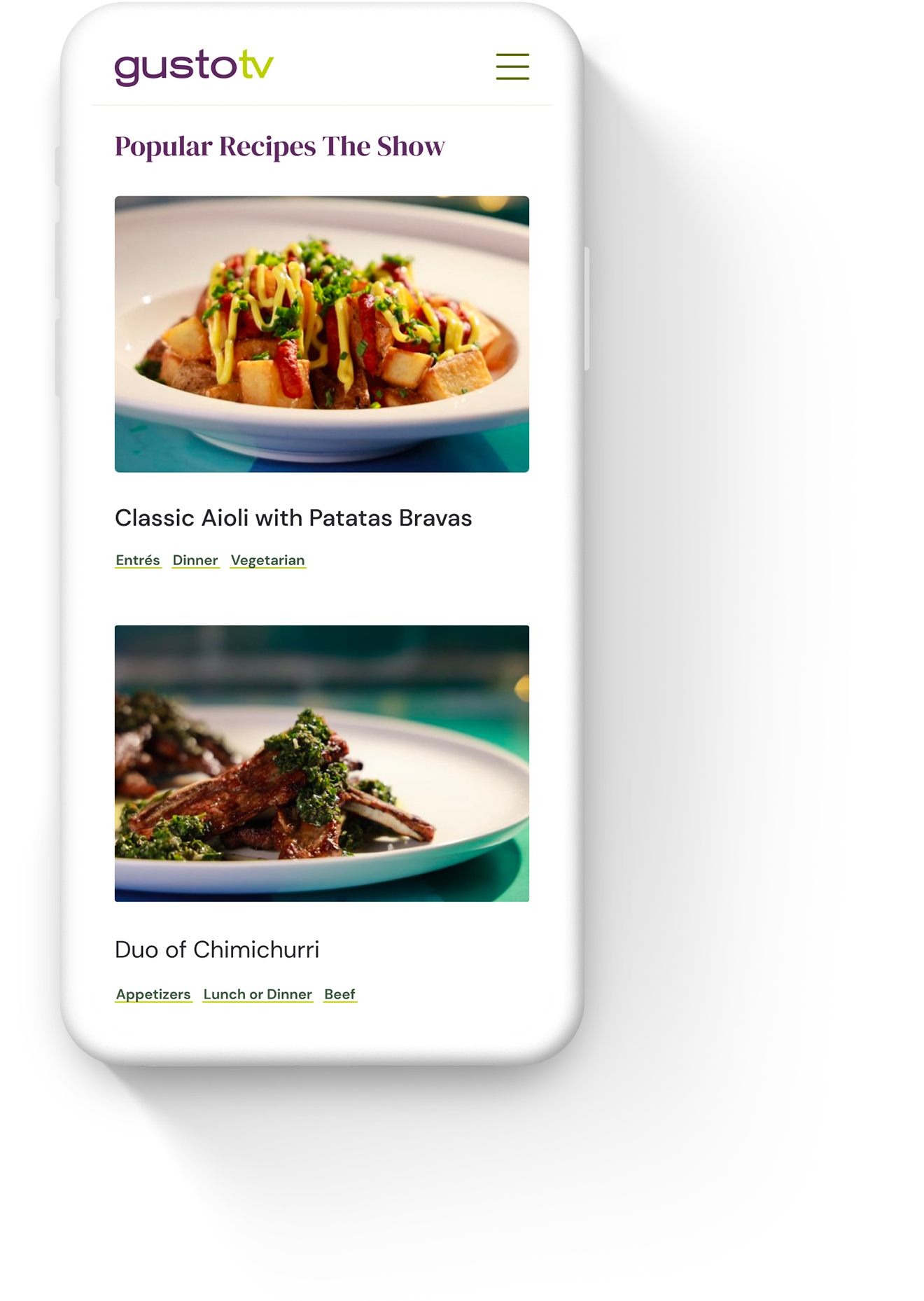
- User-Interface design – as the brand evolution unfolded, our creative team focused on creating a custom website interface design that was synonymous with the cornerstone of the Gusto TV brand.
- Custom WordPress development – A custom WordPress backend would be developed to power the beautiful new website and provide the marketing team with complete control over every pixel.
Search Engine Optimization – develop a sound technical SEO strategy for the new website, weaving our best-in-class, technical SEO strategies into the website design and development process.

The Web Design Process
Our process began with a thorough analysis of historical website analytics and competitive data, coupled with initial interviews with key project stakeholders. Through our Site Mapping exercise, we developed a navigational plan for the new website, visually collaborating with the marketing team to guide visitors from entry through lead generation and conversion points.
We then moved to a comprehensive wireframing exercise to explore and refine the new information architecture. This step allowed us to prototype and present contextual layouts for the marketing team, providing a clear understanding of the website’s foundation. By testing various user journeys and conversion points during the UX design phase, we ensured all stakeholders had input on the fundamental direction of the new website before transitioning to the creative design phase.