Best Practices for B2C Web Design
Understand The User’s Buying Habits
There is a distinct difference in our approach to web design for B2C (business-to-consumer) projects compared to our B2B web design (business-to-business) strategy. A key difference is understanding the difference in user behaviour between the two industries.
B2B purchasers are more likely to request additional information and arrange a meeting or phone call before purchasing on behalf of their business.
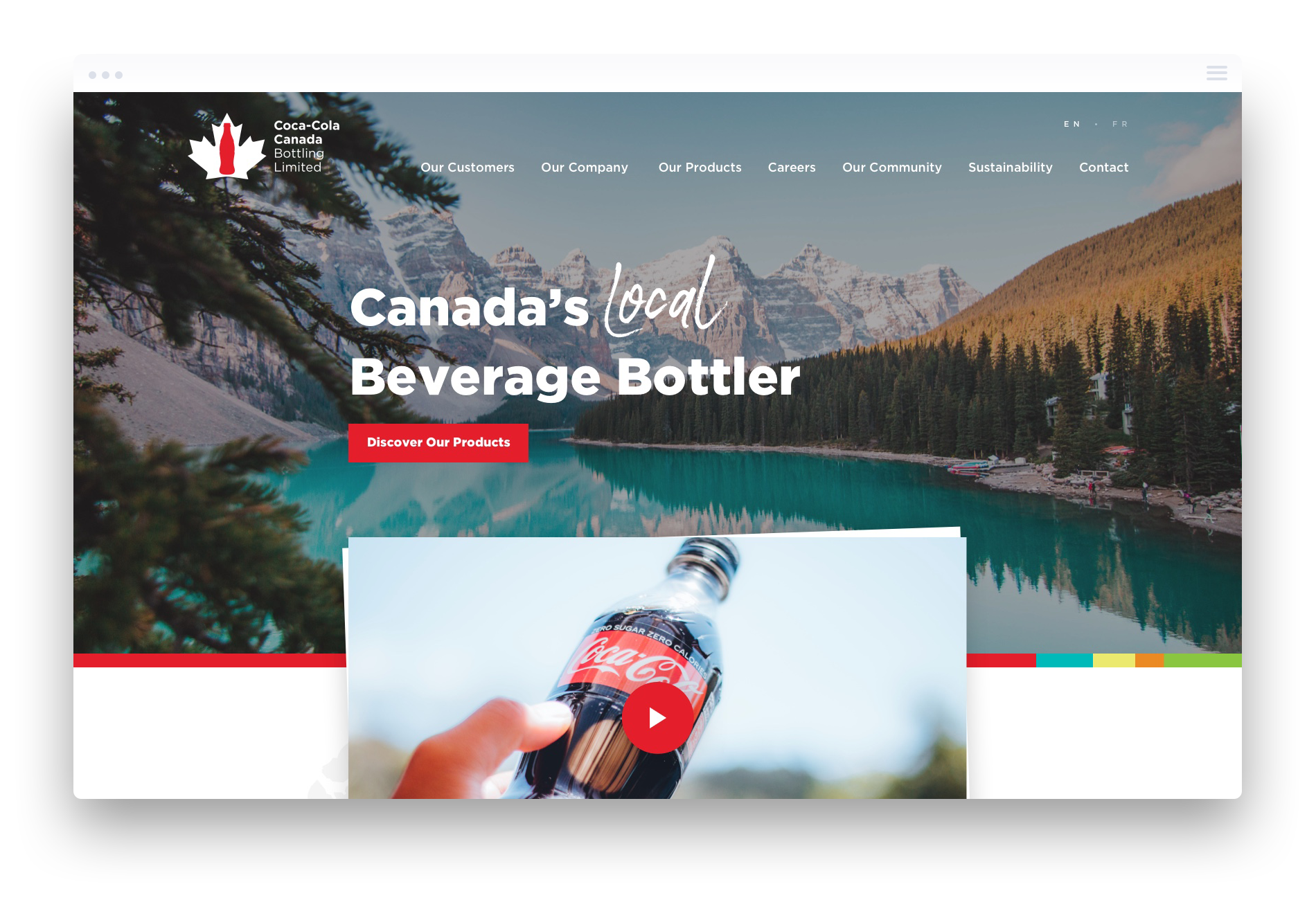
B2C customers are typically more inclined to make an impulse buy based on a well-designed website or call-to-action (CTA). This impulse buy – more precisely referred to as conversions – happen without ever making contact with the website owner or a salesperson.
User behaviour and buying habits are just two of the many factors we consider in our web design approach for B2C projects.